基于 WebSocket 的聊天和大文件上传(有进度提示)完美实现
Posted 程序人家
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了基于 WebSocket 的聊天和大文件上传(有进度提示)完美实现相关的知识,希望对你有一定的参考价值。
大家好,好久没有写文章了,当然不是不想写,主要是工作太忙,公司有没有网络环境,不让上网,所以写的就少了。今天是2019年的最后一天,明天就要开始新的一年,当然也希望自己有一个新的开始。在2019年的最后一天,写点东西,作为这一年的总结吧!写点啥呢?最近有时间,由于公司的需要,需要实现一个自己的、Web版本的聊天工具,当然也要能传输文件。经过两个星期的无网络、艰苦的学习,终于写出了一个最初的版本。在公司里面里面已经生成正式版本了,很多类型都进行了抽象化,支持注册,头像,私信,群聊,传输大文件,类似 Web 版本的QQ。那是公司的东西,这个版本是我又重新写的,没有做过多的设计,但是功能都实现了,这个版本还比较粗糙,有时间在写第二个版本。
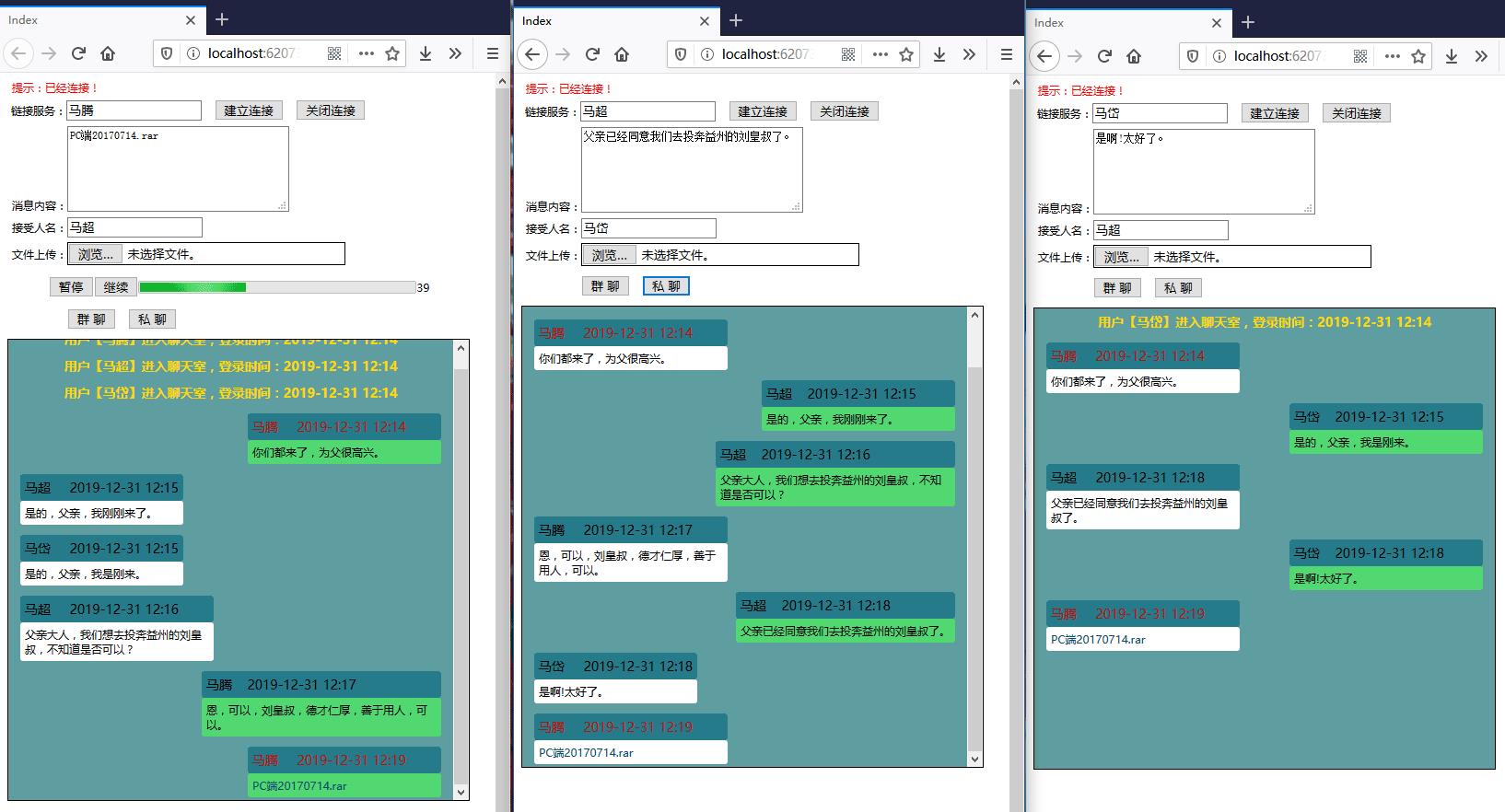
别的先不说,先上一个截图,让大家看一下效果,版本虽然粗糙,但是该有的功能都有了,大家可以根据自己的需要改成自己的东西。效果图如下:
好了,以上就是效果图,挺实用的,大家只要稍加修改就可以使用,所有代码都是可以正常使用的。
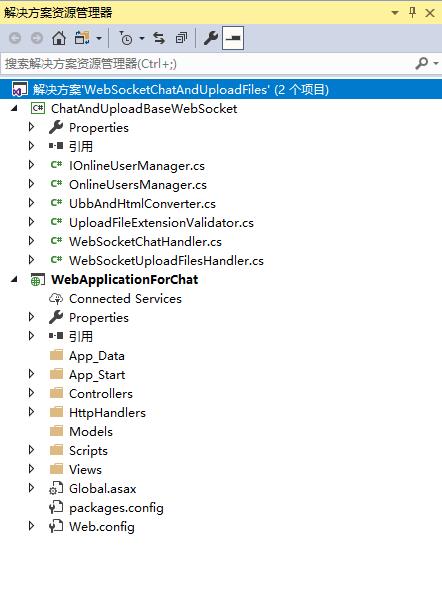
代码挺多的,一步一步的来。我先对我的项目做个截图,让大家做到心里有数。项目分为两个部分,一个部分是类库,主要实现代码再次,还有一个就是MVC的前端的项目。
第一步:项目截图:(VS2017)

第二步:前端代码
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta name="viewport" content="width=device-width" /> 5 <title>Index</title> 6 <style type="text/css"> 7 html, body { 8 font-size: 12px; 9 height: 100%; 10 width: 100%; 11 overflow-y: auto; 12 } 13 14 textarea { 15 font-size: 12px; 16 color: black; 17 } 18 19 #messageContent { 20 background-color: cadetblue; 21 border: 1px solid black; 22 width: 500px; 23 height: 500px; 24 font-size: 14px; 25 overflow-y: auto; 26 } 27 28 .chatLeft { 29 display: block; 30 color: chocolate; 31 font-size: 12px; 32 margin-top: 5px; 33 margin-left: 10px; 34 padding: 3px; 35 float: left; 36 clear: both; 37 } 38 39 .chatRight { 40 display: block; 41 color: white; 42 font-size: 12px; 43 margin-top: 5px; 44 margin-right: 10px; 45 padding: 3px; 46 text-align: right; 47 float: right; 48 clear: both; 49 } 50 51 .chatTitleSingle { 52 white-space: nowrap; 53 display: block; 54 border-radius: 3px; 55 padding: 5px; 56 color: black; 57 background-color: #267b8a; 58 font-size: 14px; 59 text-align: left; 60 } 61 62 .chatTitleGroup { 63 white-space: nowrap; 64 border-radius: 3px; 65 display: block; 66 padding: 5px; 67 color: #b61111; 68 background-color: #267b8a; 69 font-size: 14px; 70 max-width: 250px; 71 min-width: 200px; 72 text-align:left; 73 } 74 75 .chatSelfContent { 76 display: block; 77 border-radius: 3px; 78 padding: 5px; 79 font-size: 12px; 80 color: black; 81 background-color: #51d870; 82 max-width: 250px; 83 min-width: 200px; 84 text-align: left; 85 } 86 87 .chatContent { 88 border-radius: 3px; 89 display: block; 90 padding: 5px; 91 font-size: 12px; 92 color: black; 93 background-color: white; 94 max-width: 250px; 95 max-width: 200px; 96 text-align: left; 97 } 98 99 .loginContent { 100 padding: 5px; 101 text-align: center; 102 font-size: 14px; 103 color: gold; 104 font-weight: bold; 105 clear: both; 106 } 107 108 .logoutContent { 109 padding: 5px; 110 text-align: center; 111 font-size: 14px; 112 color: darkslateblue; 113 font-weight: bold; 114 clear: both; 115 } 116 117 .fileUploadedFinished { 118 padding: 5px; 119 text-align: center; 120 font-size: 12px; 121 color: darkslateblue; 122 clear: both; 123 } 124 125 .offlineUser { 126 padding: 3px; 127 font-size: 14px; 128 color: dimgrey; 129 text-align: center; 130 clear: both; 131 } 132 133 #chatAndFileContainer { 134 margin: 5px; 135 } 136 137 #spnNoticeText { 138 color: red; 139 } 140 141 .noticeMessageInContainer { 142 font-size: 12px; 143 text-align: center; 144 color: darkslateblue; 145 clear: both; 146 } 147 148 a:link { 149 color: #03516f; 150 text-decoration: none; 151 } 152 153 a:visited { 154 color: #1ea73c; 155 text-decoration: wavy; 156 } 157 158 a:hover { 159 color: #0597d0; 160 text-decoration: underline; 161 } 162 163 a:active { 164 color: #0bbd33; 165 text-decoration: none; 166 } 167 </style> 168 </head> 169 <body> 170 <div> 171 <div><span style="padding-left:5px;color:red;">提示:</span><span id="spnNoticeText">暂无连接!</span></div> 172 <div style="margin:5px 4px"> 173 链接服务:<input type="text" name="name" placeholder="请输入登录标识" id="txtUserKey"/> 174 <button id="btnConnected" style="margin-right:10px;margin-left:10px;">建立连接</button> 175 <button id="btnClose">关闭连接</button> 176 </div> 177 <div id="chatAndFileContainer" style="display:none"> 178 <div style="margin:5px 0px;"> 179 消息内容:<textarea id="txtContent" placeholder="消息内容" cols="35" rows="5"></textarea> 180 </div> 181 <div style="margin:5px 0px;"> 182 接受人名:<input type="text" id="txtPrivateUserKey" placeholder="群聊无需填写接收人" /> 183 </div> 184 <div> 185 文件上传:<input type="file" id="file" style="border:1px solid black;margin:0px;padding:0px;width:300px;" multiple /> 186 </div> 187 <div