灰色的分割线如何打出来?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了灰色的分割线如何打出来?相关的知识,希望对你有一定的参考价值。
用display:inline-block实现。这个属性通俗一点的解释就是让块级元素可以在一行显示。既是块级元素又可以在同一行显示就可以设置display:inline-block.我们看下面的代码是如何来实现分割线的效果。优点:文字可多行显示,始终保持居中。
用背景色来实现。如果要做的网页背景色是纯色的话可以用这个方法来实现,代码很简洁,并且宽度可以自适应显示。这个方法主要就是设置文字的背景来盖住文字所在部分的线。
用一个标签来实现。这个方法代码更简洁了。注意line-height来控制线的粗细,border-left中第一个数值控制的是线条的width.大家可以设置下来看看效果。
用字符实现。这个方法就是直接在代码中用输入法打入——就可以了,也是比较简洁的实现方式。
用浮动来实现。主要利用float浮动来实现这个效果,大家可以根据代码去设置看看效果哦~
用伪元素::before和::after来实现。这个方法代码比较复杂一点。这两个伪元素可以实现很多其他的效果,实现这个线的效果权当抛砖引玉吧~
这是由网页的 CSS 定义的,而非「打出来」的。
问题补充中网页的这条灰色分隔线,是一个 html 中的 <hr> 标签。这个标签的名称来自 Horizontal Ruler, 通常表现为一条水平分隔线,在 HTML 5 中用以分隔不同主题的两块内容。
此网页对 <hr> 标签进行了如下定义:style="font-family: Avenir, sans-serif; border-bottom-width: 0px; border-left-width: 0px; border-top-style: solid; border-top-color: rgb(234, 234, 234); height: 1px; margin: 1em 0px; padding: 0px; color: rgb(51, 51, 51); font-size: 17px; white-space: normal;"
因此,这里的 <hr> 便具有了一像素粗细灰色线的外观。
在纯文本环境下,是不能准确地得到一条如此的分隔线的。在需要表示分隔线的情况下,通常会用若干个 - 或 = 来表示。而在富文本编辑环境中(如,Word),则可以通过插入形状等方式来得到类似的分隔线。不过这样的做法会破坏语义。
在 HTML 中,则应通过插入 <hr> 标签,并在 CSS 中对其样式进行定义来得到该分隔线。
顾名思义就是把东西分割开的线咯,它们常用在文章中间,使文章看起来更加美观,也方便大家阅读~当然有时也用在发帖时的签名里。分割线有图片分割线和符号分割线,有竖的也有横的(斜的好像没见过……)五花八门各式各样,总的来说,分割线就是用来作装饰的。
实体建模时某一平面上的图形投影到实体上的线。
因为这个分割线在两侧,所以你所找的分割线一定要很短,建议自己用软件剪裁一下最好!或者插入分隔线,是个 RTF 编辑器都有。可以打出来。
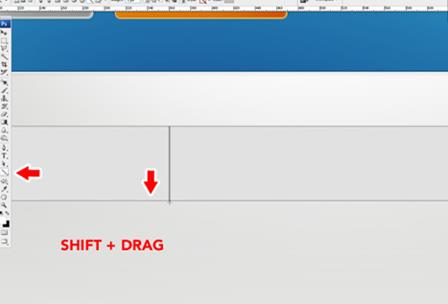
但是,首先在你的代码里找到div.line这一行(每个模块里都有这个语句),然后把这一行的,border-top:1px solid #D2E9F4(这是颜色)这个语句改为background:urlrepeat-x .就可以拉.
呵呵,这个很简单的。右键单击,选择设置单元格格式。
点击后如下图,选择,边框。选择左边的细线,点击内部即可,当你想加外边框是点击下外边框,外边框也有啦。这样就加好了,记得要先选择你要加边框的区域然后再进行以上的操作哦。
sunrise... 一般来说,如果我们都不喜欢看到最后有一条线,但是用样式去清楚那最后的线,非常麻烦,循环输出时,还要判断是否到结尾。margin可以很好的解决这个问题。
也可以加边框就行。。会在绿色的那个区域就是边框。在你想要加边框的位置对应选上然后点这个边框
里面的选项就行了。方法很多,根据自己的情况去选择用哪个方法。还需要自己去敲代码实现看效果。
C语言打出爱心的形状?
用C语言打印一个心形图案(VS2013,DEV C++)
在第6行第11列开始把星号变成自己的名字的缩写加数字,如lzw20210428
改完之后保证还能打印出完美的心形。
能说出每一行代码的作用。
以上是关于灰色的分割线如何打出来?的主要内容,如果未能解决你的问题,请参考以下文章