android scrollview 嵌套 viewpager 嵌套 gridview 冲突问题
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了android scrollview 嵌套 viewpager 嵌套 gridview 冲突问题相关的知识,希望对你有一定的参考价值。
scrollview 嵌套 viewpager 嵌套 gridview viewpager 是可以左右滑动的 但是gridview 不能上下滑动 按照网上的方法 重写了下gridview 控件 也不行 以下是按照网上的方案重写的 行不通 if(ev.getAction() == MotionEvent.ACTION_UP) //允许ScrollView截断点击事件,ScrollView可滑动 requestDisallowInterceptTouchEvent(false); else //不允许ScrollView截断点击事件,点击事件由子View处理 requestDisallowInterceptTouchEvent(true);


这样设置了 还是不行 事件触发了

ScrollView嵌套TextInput Android无法滑动
ScrollView which contains TextInput not scrolling - Android
<ScrollView>
<TextInput
style= textAlign:'right'
/>
</ScrollView>
在Android平台,当TextInput的style为textAlign:‘right’ 时,按住输入区域无法滑动ScrollView
github在ReactNative issues下面有相关内容;
https://github.com/facebook/react-native/issues/12167
https://github.com/facebook/react-native/issues/15274
解决办法:
1 添加
mutiline
maxLength= 1024
keyboardType='default'
亲测有效,但是keyboardType="numeric"下无效,而且输入框变成了多行和需求相背离。
2不使用textAlign:'right' 间接实现效果
<ScrollView
style=[cStyle.lightGrayContainer]
>
<View style= flex: 1 />
<View
style=
flex: 2,
flexDirection: 'row',
justifyContent: 'flex-end',
alignItems: 'center',
>
<TextInput
placeHolder='请输入'
style=[ minWidth: 80 , styles.fs14]
multiline
/>
</View>
</ScrollView>

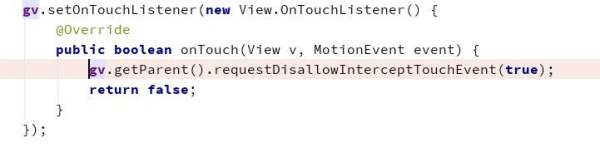
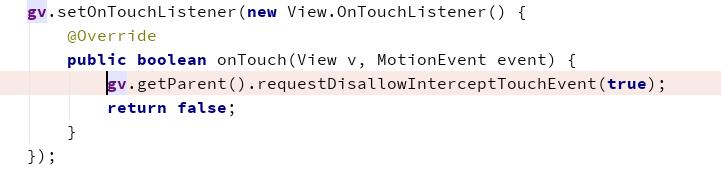
3彻底解决请尝试事件分发拦截
以上是关于android scrollview 嵌套 viewpager 嵌套 gridview 冲突问题的主要内容,如果未能解决你的问题,请参考以下文章