小程序的生命周期和小程序组件的生命周期
Posted 倔强的代码人
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了小程序的生命周期和小程序组件的生命周期相关的知识,希望对你有一定的参考价值。

-
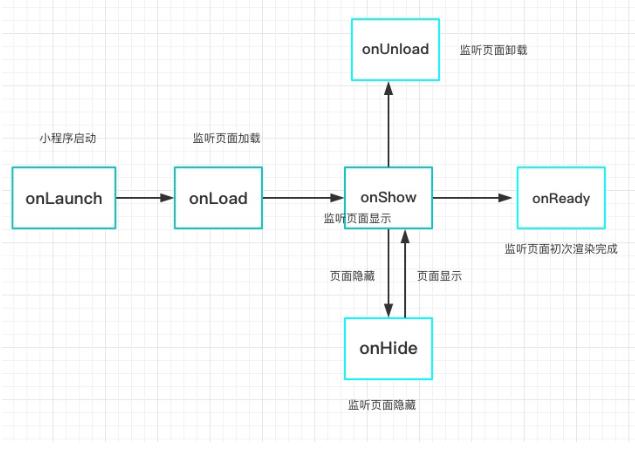
小程序注册完成后,加载页面,触发onLoad方法。
-
页面载入后触发onShow方法,显示页面。
-
首次显示页面,会触发onReady方法,渲染页面元素和样式,一个页面只会调用一次。
-
当小程序后台运行或跳转到其他页面时,触发onHide方法。
-
当小程序有后台进入到前台运行或重新进入页面时,触发onShow方法。
-
当使用重定向方法wx.redirectTo(OBJECT)或关闭当前页返回上一页wx.navigateBack(),触发onUnload
小程序组件的生命周期
created 组件实例化,但节点树还未导入,因此这时不能用setData
attached 节点树完成,可以用setData渲染节点,但无法操作节点
ready 组件布局完成,这时可以获取节点信息,也可以操作节点
moved 组件实例被移动到树的另一个位置
detached 组件实例从节点树中移
以上是关于小程序的生命周期和小程序组件的生命周期的主要内容,如果未能解决你的问题,请参考以下文章