小程序跨页面传递data数据的三种方法
Posted 是桂
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了小程序跨页面传递data数据的三种方法相关的知识,希望对你有一定的参考价值。
Q:小程序怎么把页面data里的数据传到另外的页面? 或者小程序怎么吧表单里的数据传到另外的页面?
A:
1、可以使用url传递数据。
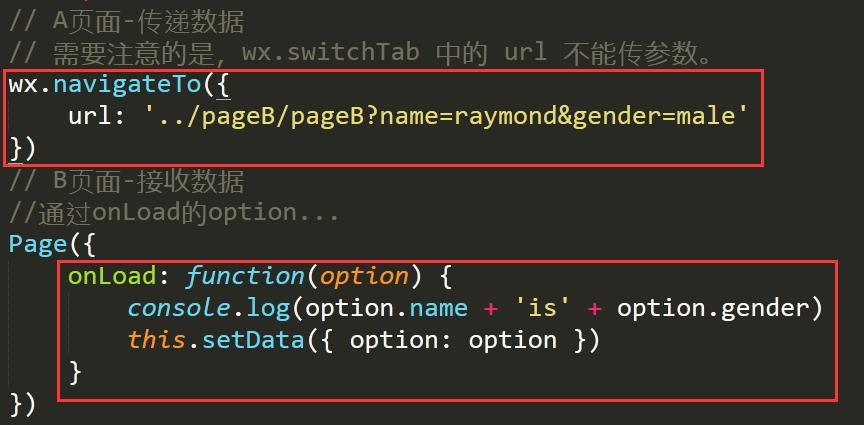
例如在A页面中传递数据,需要注意的是,wx.switchTab中的url不能传参数。

wx.navigateTo({
url:‘../pageB/pageB?name=raymond&gender=male’
})。
在B页面中接收数据,通过onLoad的option:
Page({
onLoad:function(option){
console.log(option.name+\'is\'+option.gender);
this.setData({option:option});
}
})
2、可以使用本地缓存 示例: 在A页面将数据存入, 在B页面中使用wx.setStorageSync获取数据。
3、可以使用全局比变量保存, 在A页面的时候修改数据, 在B页面的时候可以获取到A页面的数据
以上是关于小程序跨页面传递data数据的三种方法的主要内容,如果未能解决你的问题,请参考以下文章