webpack4.0:webpack基础配置
Posted catEssence
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webpack4.0:webpack基础配置相关的知识,希望对你有一定的参考价值。
webpack安装
npm i webpack webpack-cli -D
npm init -y 初始化,-y参数代表init的过程中不必敲回车,直接生成默认的package.json文件
配置webpack
默认配置文件名:webpack.config.js
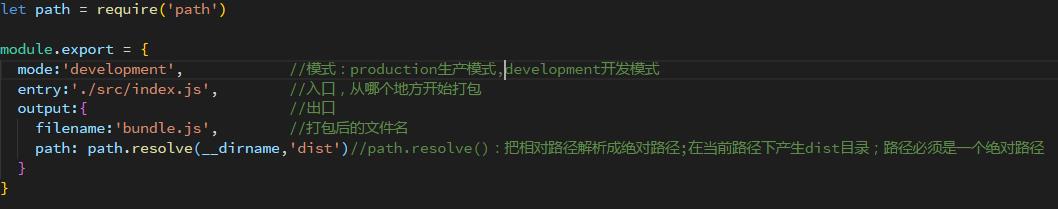
新建webpack.config.js文件,配置如下:

新建src文件夹,在src下 新建index.js入口文件,随便输入点东西
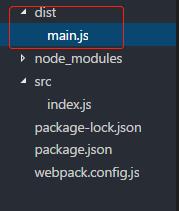
执行打包命令:npx webpack,就会生成一个dist目录(为啥打包后的文件名不是我配置的bundle.js而是main.js?)

假设我们将webpack的配置文件名改为其他自定义名称,比如webpack.confog.my.js,那么打包命令就是:
npx webpack --config webpack.confog.my.js
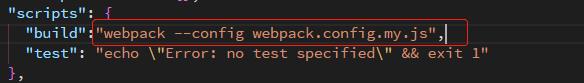
还可以在package.json中配置打包命令和配置文件:就可以使用npm run build打包文件啦!

以上是关于webpack4.0:webpack基础配置的主要内容,如果未能解决你的问题,请参考以下文章