webpack4.0样式处理
Posted catEssence
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webpack4.0样式处理相关的知识,希望对你有一定的参考价值。
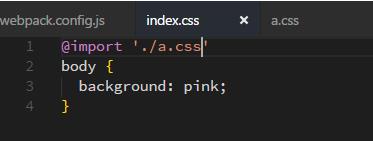
在index.js中引入index.css
安装:npm i css-loader style-loader -D
css-loader:处理@import这种语法

style-loader:把css插入到head标签中
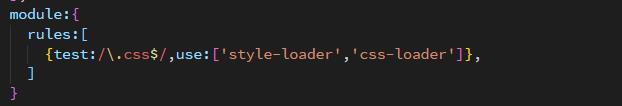
配置module:

loader的顺序默认从右往左执行
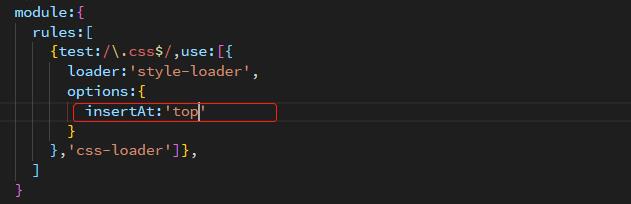
如果想让模板内的样式生效:

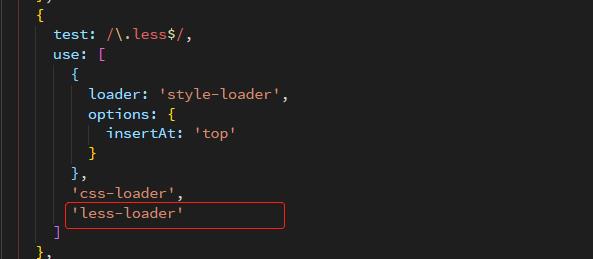
处理less:
npm i less less-loader -D
在rule新加一个对象:

执行打包命令
以上是关于webpack4.0样式处理的主要内容,如果未能解决你的问题,请参考以下文章