asp.net mvc子页面怎么调用母版页的js事件
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了asp.net mvc子页面怎么调用母版页的js事件相关的知识,希望对你有一定的参考价值。
参考技术A 没明白你说的什么。只在mvc3
中做过
联动的下拉表单。
第一个表单选择之后
根据第一个表单选择的内容去生成第二个下拉表单中的内容。。
[Asp.Net Core]MVC_Razor布局
MVC_Razor布局
前言
一般看到页面布局大致分为

一、Content
1.我们在index页面中写如下代码:
<h1>this is Third Page</h1>
<h1>大家好,我是dezai</h1>
2.预览

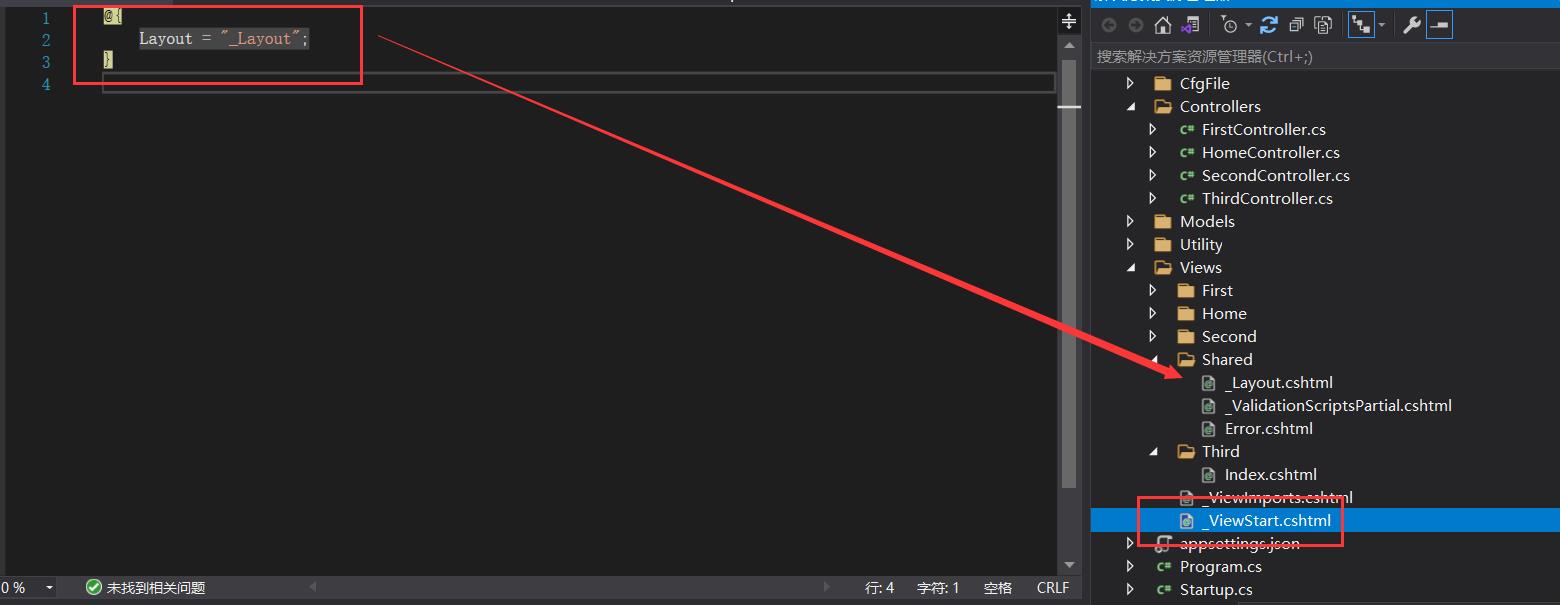
3. 默认自动加载Layout模板页(可去除)

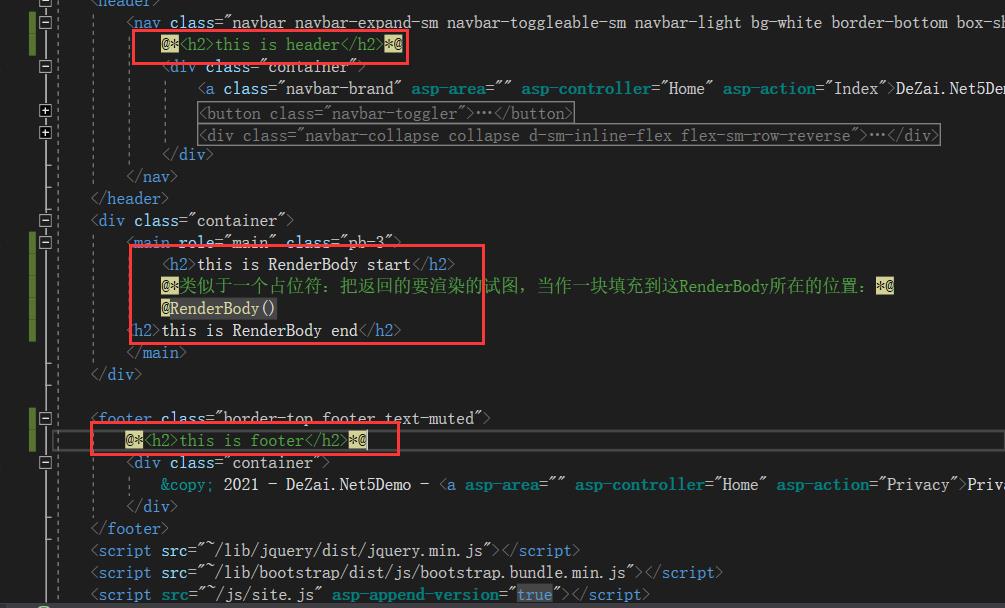
4.母版页内容与执行顺序

5.模板页面修改与效果


二、页面如何是否可以调用母版页的JS?
1.页面测试JS代码
<script type="text/javascript">
$(document).ready(function ()
console.log("页面加载完毕,开始执行JS初始化");
alert("ok");
)
</script>
2.预览测试

无法调用模板页面的JS。
3.原因分析
执行顺序如图:

三、如何实现页面调用模板中的JS
@*@RenderSection("Scripts", required: false)*@
@await RenderSectionAsync("Scripts", required: false);
与@section Scripts 成对使用。
模板页:
@await RenderSectionAsync("Scripts", required: false);
渲染页面
@section Scripts
<script type="text/javascript">
$(document).ready(function ()
console.log("页面加载完毕,开始执行JS初始化");
alert("ok");
)
</script>
测试ok

总结
我们看到的页面组成到底有哪些内容?
包含了Layout的母版嵌套的返回的需要渲染的视图内容;
如何嵌套呢?
通过Layout中RenderBody()方法做了替换;把返回的视图替换到母版页中;形成了一整块的内容;
目的在于在每一次返回不同的页面的时候,能够把不变的部分视图,做以重用;这样就可以少写代码;
在母版页中使用css,js的时候,为了提高效率,会把css,引入在母版的上方,js引入在下方;
页面嵌套到母版页后,就会出现在引入js的上方调用js,js 其实是调用不了的;
解决方案
1. 在母版页中,标记 @await RenderSectionAsync(“Scripts”, required: false)
2. 在返回页面中,标记@section Scripts 把js代码写到到 @section Scripts 大括号中,就可以解 决;
以上是关于asp.net mvc子页面怎么调用母版页的js事件的主要内容,如果未能解决你的问题,请参考以下文章