在 Snoop 中使用 PowerShell 脚本进行更高级的 UI 调试
Posted lonelyxmas
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了在 Snoop 中使用 PowerShell 脚本进行更高级的 UI 调试相关的知识,希望对你有一定的参考价值。
原文:在 Snoop 中使用 PowerShell 脚本进行更高级的 UI 调试
在 WPF 开发时,有 Snoop 的帮助,UI 的调试将变得非常轻松。使用 Snoop,能轻松地查看 WPF 中控件的可视化树以及每一个 Visual 节点的各种属性,或者查看数据上下文,或者监听查看事件的引发。
不过,更强大的是支持使用 PowerShell 脚本。这使得它即便 UI 没有给你提供一些入口,你也能通过各种方式查看或者修改 UI。
Snoop PowerShell 入口
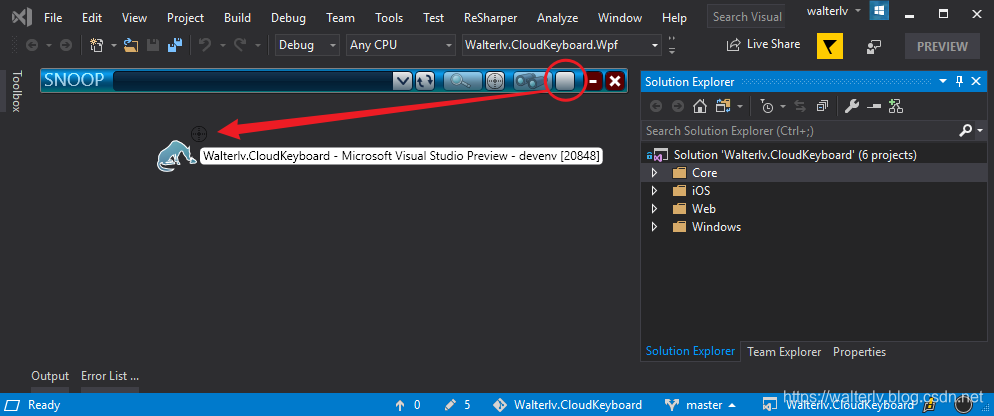
常规 Snoop 的使用方法,将狮子瞄准镜拖出来对准要调试 UI 的 WPF 窗口松开。这里我拿 Visual Studio 2019 的窗口做试验。

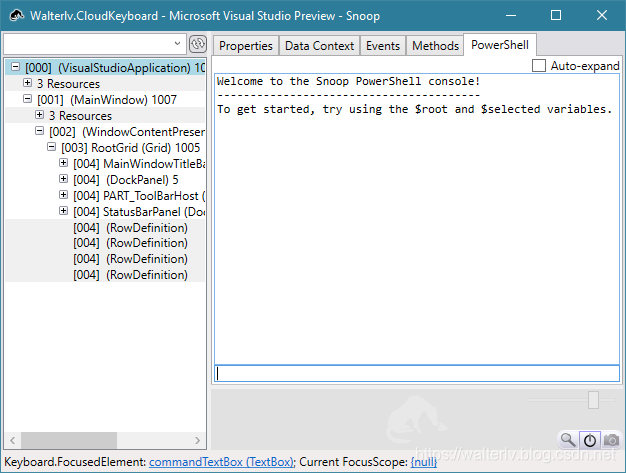
在打开的新的 Snoop 窗口中我们打开 PowerShell 标签。

本文的内容将从这里开始。
自带的 PowerShell 变量
在 Snoop 的 PowerShell 提示窗口中,我们可以得知有两个变量可以使用:$root 和 $selected。包含这两个,还有其他的可以使用:
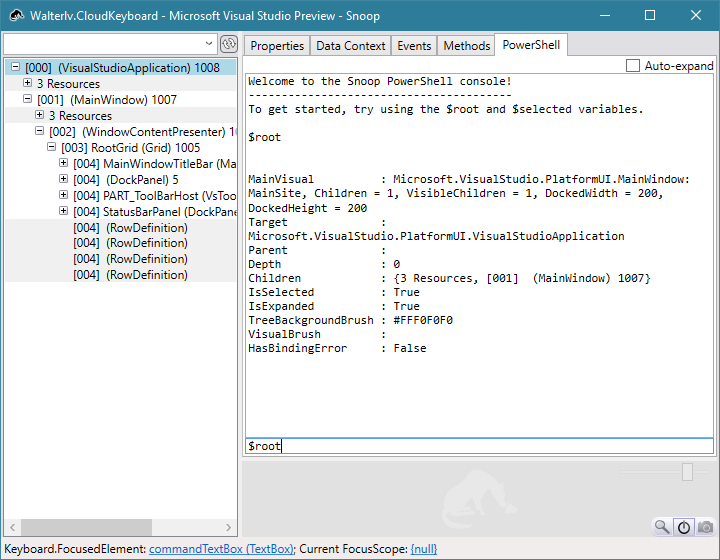
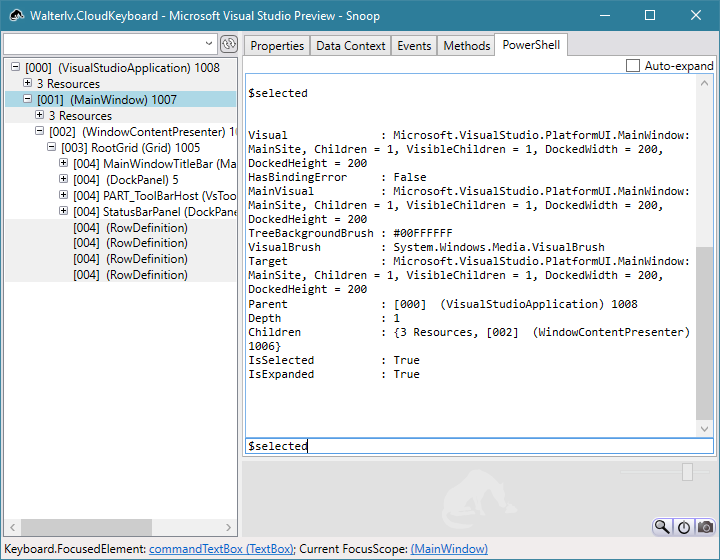
$root拿到当前 Snoop 窗口顶层元素类型的实例$selected拿到当前 Snoop 用鼠标或键盘选中的元素的实例$parent拿到当前 Snoop 选中元素的可视化树父级$null就是 .NET 中的 null
当然,你也可以定义和使用其他的变量,后面会说。


基本的 PowerShell 命令
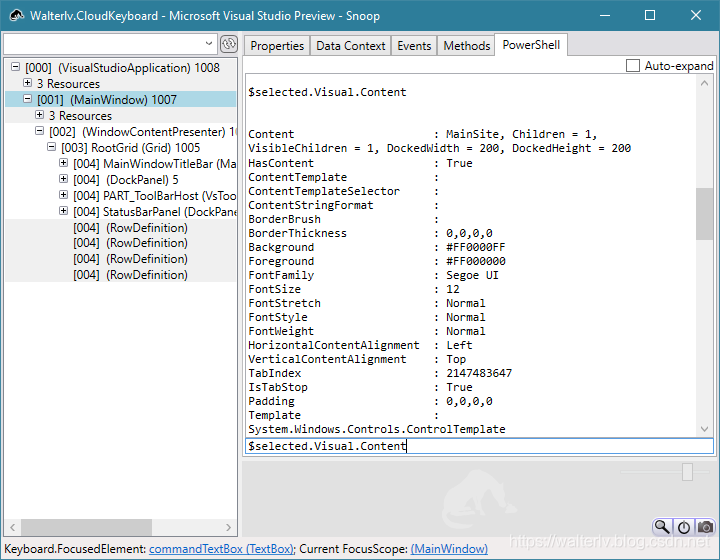
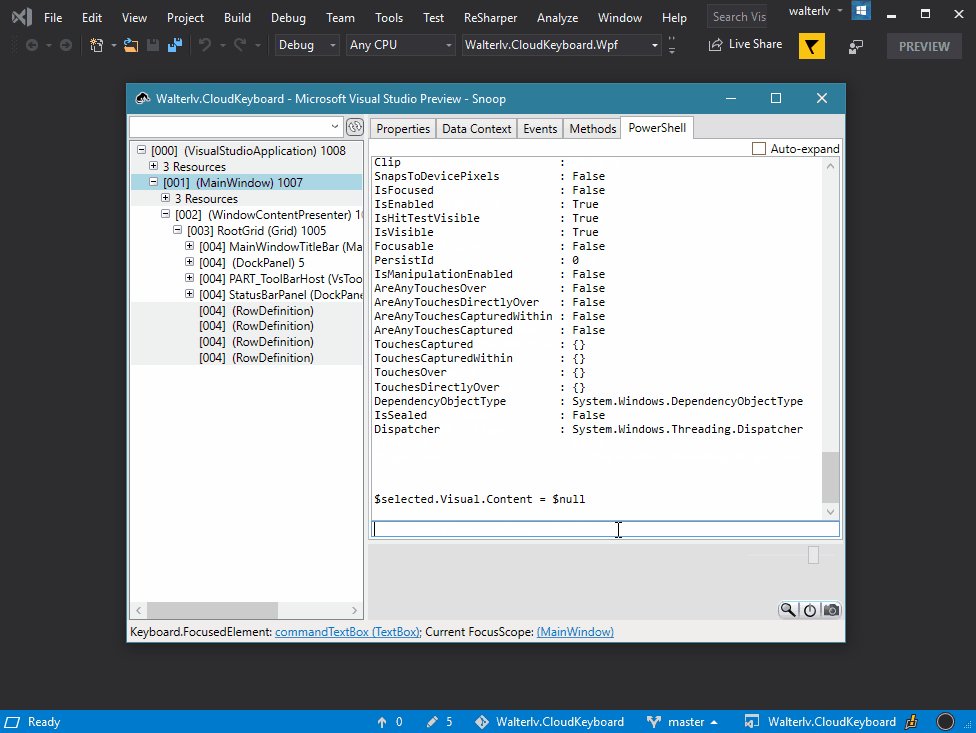
属性
# 获取属性
$selected.Visual.Content
- 1
- 2
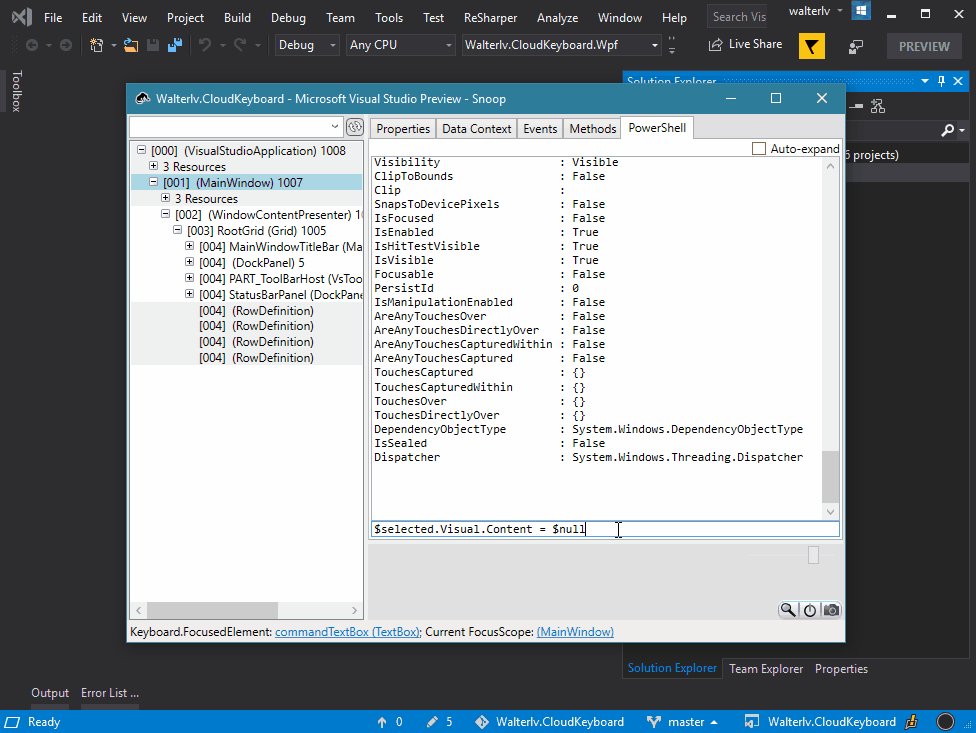
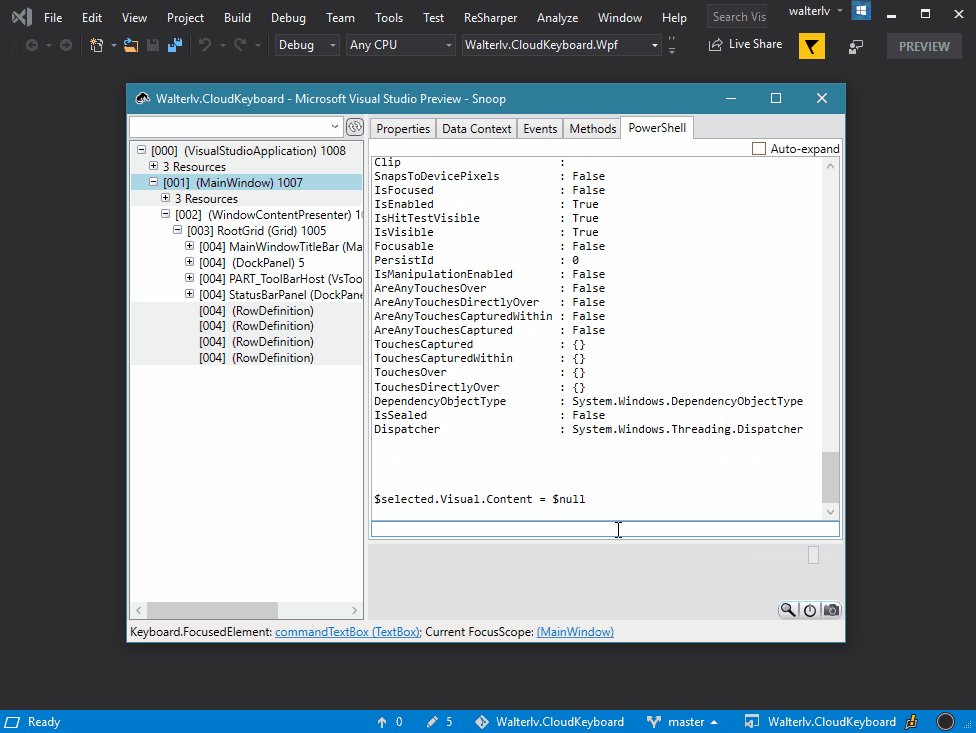
# 将属性设置为 null
$selected.Visual.Content = $null
- 1
- 2
直接像 C# 语法那样一直在后面使用 . 可以访问实例中的属性。不需要关心实例是什么类型的,只要拥有那个属性,就可以访问到。
比如下面,上面的例子我们选中的是 MainWindow,于是我们使用 $selected.Visual.Content 访问到 MainWindow 的 Content 属性,而后面 $selected.Visual.Content = $null 则是将 Window 的内容清空了。


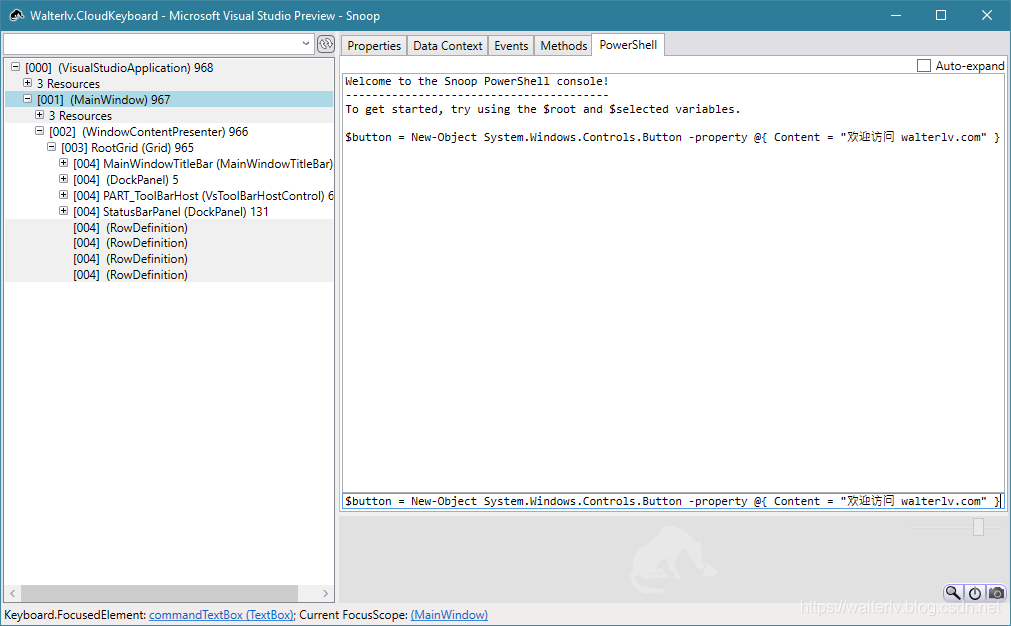
创建对象
# 创建对象
$button = New-Object System.Windows.Controls.Button -property @{ Content = "欢迎访问 walterlv.com" }
- 1
- 2

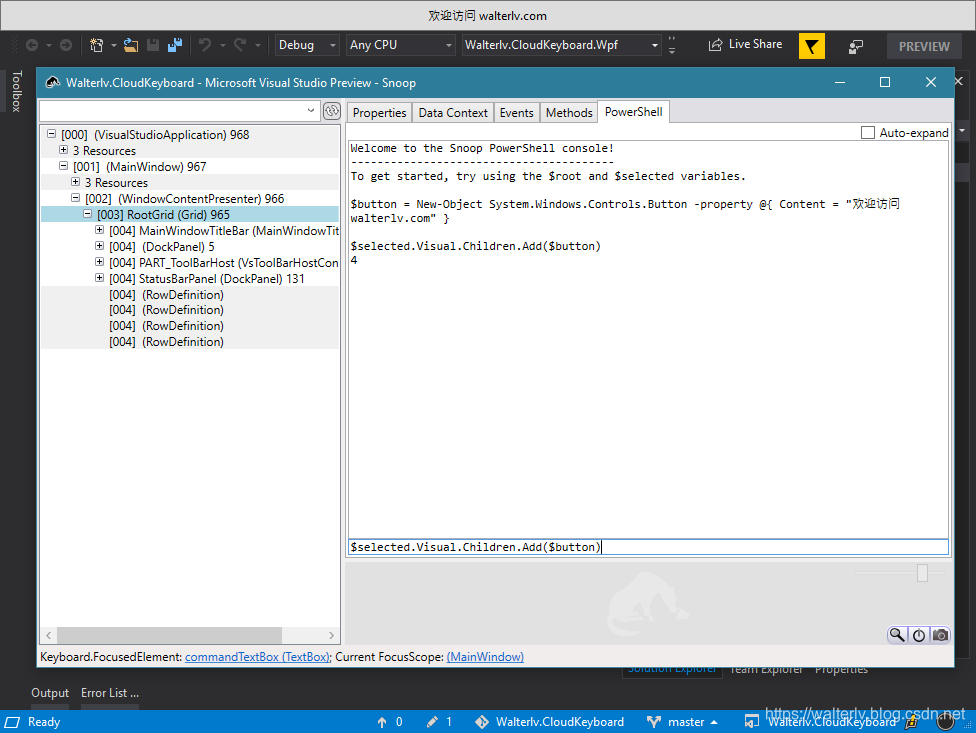
调用方法
$selected.Visual.Children.Add($button)
- 1
顶部的那个按钮就是通过上面的命令添加上去的。

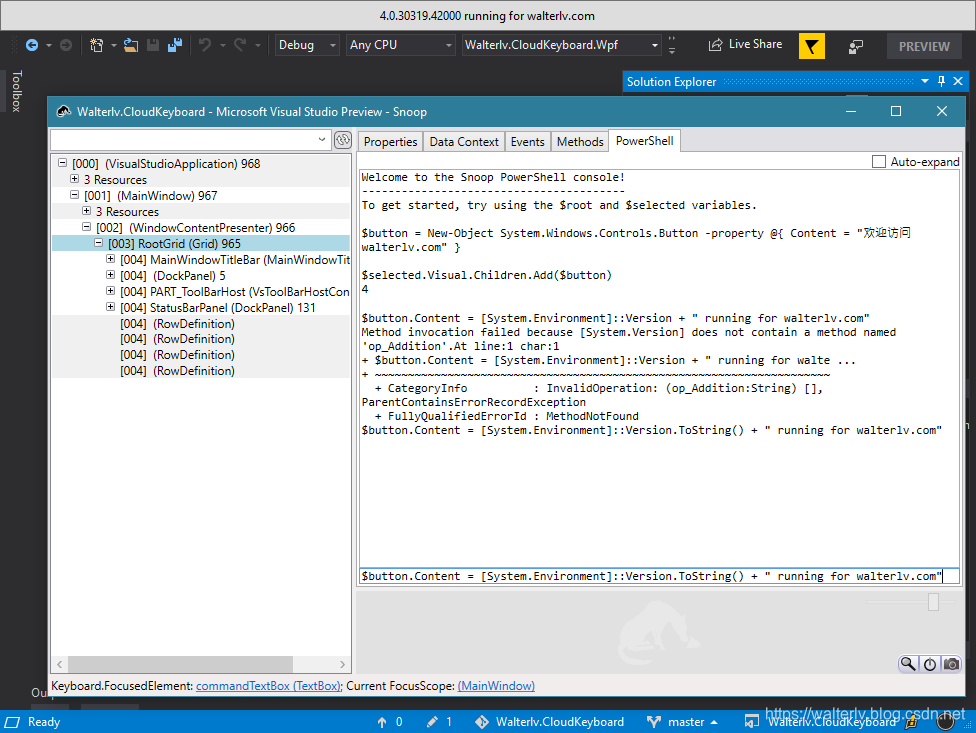
调用静态方法用的是 [类名]::方法名(参数)
$button.Content = [System.Environment]::Version.ToString() + " running for walterlv.com"
- 1

参考资料
我的博客会首发于 https://walterlv.com/,而 CSDN 和博客园仅从其中摘选发布,而且一旦发布了就不再更新。
如果在博客看到有任何不懂的内容,欢迎交流。我搭建了 dotnet 职业技术学院 欢迎大家加入。

本作品采用知识共享署名-非商业性使用-相同方式共享 4.0 国际许可协议进行许可。欢迎转载、使用、重新发布,但务必保留文章署名吕毅(包含链接:https://walterlv.blog.csdn.net/),不得用于商业目的,基于本文修改后的作品务必以相同的许可发布。如有任何疑问,请与我联系。
以上是关于在 Snoop 中使用 PowerShell 脚本进行更高级的 UI 调试的主要内容,如果未能解决你的问题,请参考以下文章

