如何把一个div放在另一个div的下面?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何把一个div放在另一个div的下面?相关的知识,希望对你有一定的参考价值。
如图。

可以用css定位把一个div放到另一个div右下角。
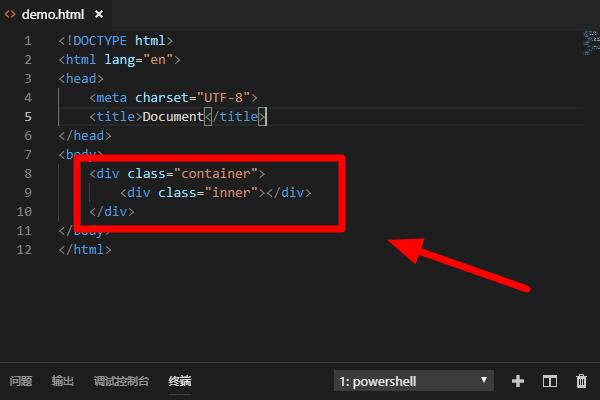
1、新建html文档,在body标签中添加一个div标签,然后在这个div标签内再添加一个div标签,为外面的div标签添加“container”类,里面的div标签添加“inner”类:

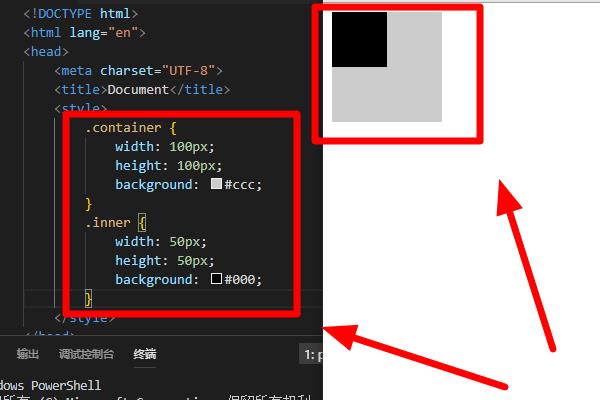
2、在head标签内添加style标签,为“container”类和“inner”类分别设置样式,这时默认情况下内div在外div的左上角:

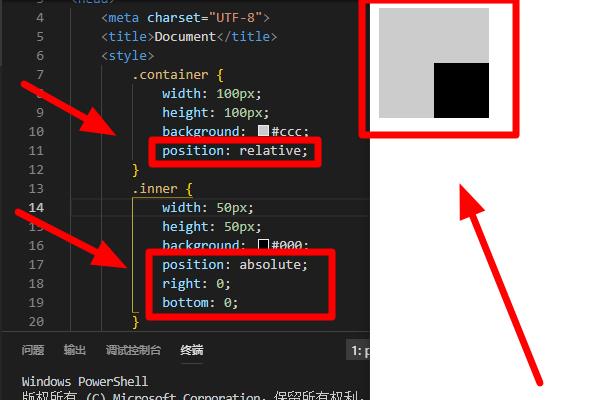
3、为外div添加样式“position: relative;”,为内div添加样式“position: absolute;right: 0;bottom: 0;”,这时内div将会在外div的右下角:

你的.one和.two都是右浮动(float:right),浮动的特点就是块儿元素无法充满整个一行,解决的办法就是你给.one去掉右浮动,然后给两个div设置合适的width本回答被提问者和网友采纳
一个div 老是把另一个div给遮挡住了
<div>
<div >
<div id="left" style="float: left;">
<%@include file="tree.jsp"%>
</div>
<div id="right" style="float: left; margin-left: 10px;">
<%@include file="/jsp/JianCe/Date.jsp"%>
</div>
</div>
<div style="clear:both;height:0px;margin-top: 10px; bottom:0px;position:relative;">
<%@include file="/jsp/FrameSet/bottom.jsp"%>
</div>
</div>
bottom被遮挡了
说样式有问题,那到底是什么问题啊
1,显示层时,先隐藏select,关闭层时再重新显示;
2,用一个iframe作为层的底,来遮住select。
方法1应该都明白,方法2就是利用iframe可以覆盖select的特性,只要把一个iframe作为层的底部就可以覆盖下面的select了,程序中是这样使用的:
this.Lay.innerHTML = '<iframe style="position:absolute;top:0;left:0;width:100%;height:100%;filter:alpha(opacity=0);"></iframe>'
可以看出这个透明的iframe也以同样覆盖整个页面,如果是有内容显示的页面最好设置z-index:-1;确保iframe在层的底部。 参考技术A 左边的
<DIV style="BORDER-RIGHT: medium none; BORDER-TOP: medium none; FILTER: progid:DXImageTransform.Microsoftpadding:8px; ; RIGHT: expression(eval(document.body.scrollRight)+eval(document.body.clientWidth)-110); BORDER-RIGHT: medium none; BORDER-BOTTOM: medium none; POSITION: absolute; ; TOP: expression(eval(document.body.scrollTop)+eval(document.body.clientHeight)-550); TEXT-ALIGN: center">
右边的
<DIV style="BORDER-RIGHT: medium none; BORDER-TOP: medium none; FILTER: progid:DXImageTransform.Microsoftpadding:8px; ; LEFT: expression(eval(document.body.scrollLeft)+eval(document.body.clientWidth)-300); BORDER-LEFT: medium none; BORDER-BOTTOM: medium none; POSITION: absolute; ; TOP: expression(eval(document.body.scrollTop)+eval(document.body.clientHeight)-700); TEX-ALIGN: center">
因为分辨率不一样,里面的数值自己改 参考技术B clear:both;height:0px;margin-top: 10px; bottom:0px;position:relative;这个样式的问题!!本回答被提问者采纳 参考技术C <div style="clear:both;height:0px; 高怎么是0px
以上是关于如何把一个div放在另一个div的下面?的主要内容,如果未能解决你的问题,请参考以下文章