Nginx优化--网页压缩
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Nginx优化--网页压缩相关的知识,希望对你有一定的参考价值。
配置nginx实现网页压缩功能
Nginx的ngx http .gzip_ module压缩模块提供对文件内容压缩的功能,允许Nginx服务器将输出内容在发送客户端之前进行压缩,以节约网站带宽,提升用户的访问体验,默认已经安装.可在配置文件中加入相应的压缩功能参数对压缩性能进行优化
压缩功能参数
gzip on:开启gzip压缩输出
gzip_ min_ length 1k:用于设置允许压缩的页面最小字节数
gzip_ buffers 416k:表示申请4个单位为16k的内存作为压缩结果流缓存,默认值是申请与原始数据大小相同的内存空间来储gzip压缩结果
zip_ http_ version 1.0:用于设置识别http协议版本,默认是1.1, 目前大部分浏览器已经支持gzip解压,但处理最慢,也比较消耗服务器CPU资源
gzip_ _comp_ level 2:用来指定gzip压缩比,1压缩比最小,处理速度最快; 9压缩比最大,传输速度快,但处理速度最慢,使用默认即可
gzip_ types text/plain:压缩类型,是就对哪些网页文档启用压缩功能
gzip_ vary on:选项可以让前端的缓存服务器缓存经过gzip压缩的页面实例演示
一、编译安装Nginx服务
第一步:远程获取Windows上的源码包,并挂载到Linux上
[root@localhost ~]# smbclient -L //192.168.235.1
Enter SAMBA
oot‘s password:
Sharename Type Comment
--------- ---- -------
LNMP Disk
[root@localhost ~]# mkdir /abc
[root@localhost ~]# mount.cifs //192.168.235.1/LNMP /abc
Password for root@//192.168.235.1/LNMP:
[root@localhost ~]# [root@localhost ~]# ls /abc
Discuz_X3.4_SC_UTF8.zip nginx-1.12.0.tar.gz
error.png nginx-1.12.2.tar.gz
game.jpg php-7.1.10.tar.bz2
mysql-boost-5.7.20.tar.gz php-7.1.20.tar.gz
第二步:解压源码包
[root@localhost ~]# cd /abc
[root@localhost abc]# tar zxvf nginx-1.12.0.tar.gz -C /opt
[root@localhost abc]# ls /opt
nginx-1.12.0 rh第三步:下载安装编译组件包
[root@localhost abc]# cd /opt
[root@localhost opt]# yum install -y > gcc //C语言
> gcc-c++ //c++语言
> pcre-devel //pcre语言工具
> zlib-devel //压缩函数库第四步:创建程序用户并配置Nginx服务相关组件
[root@localhost opt]# useradd -M -s /sbin/nologin nginx
//创建程序用户nginx,并限定其不可登录终端
[root@localhost opt]# cd nginx-1.12.0/
[root@localhost nginx-1.12.0]# ./configure
//配置nginx
> --prefix=/usr/local/nginx
//指定安装路径
> --user=nginx //指定用户名
> --group=nginx //指定用户所属组
> --with-http_stub_status_module
//安装状态统计模块第五步:编译与安装Nginx
[root@localhost nginx-1.12.0]# make && make install第六步:优化Nginx服务启动脚本,并建立命令软连接
[root@localhost nginx-1.12.0]# ln -s /usr/local/nginx/sbin/nginx /usr/local/sbin/
//创建nginx服务命令软链接到系统命令
[root@localhost nginx-1.12.0]# systemctl stop firewalld.service
//关闭防火墙
[root@localhost nginx-1.12.0]# setenforce 0
//关闭增强型安全功能
[root@localhost nginx-1.12.0]# nginx
//输入nginx 开启服务
[root@localhost nginx-1.12.0]# netstat -ntap | grep 80 //查看服务的80 端口,显示已开启
tcp 0 0 0.0.0.0:80 0.0.0.0:* LISTEN 7520/nginx: master 第七步:systemctl管理nginx脚本
[root@localhost ~]# vim /lib/systemd/system/nginx.service ##创建配置文件
[Unit]
Description=nginx ##描述
After=network.target ##描述服务类型
[Service]
Type=forking ##后台运行形式
PIDFile=/usr/local/nginx/logs/nginx.pid ##PID文件位置
ExecStart=/usr/local/nginx/sbin/nginx ##启动服务
ExecReload=/usr/bin/kill -s HUP $MAINPID ##根据PID重载配置
ExecStop=/usr/bin/kill -s QUIT $MAINPID ##根据PID终止进程
PrivateTmp=true
[Install]
WantedBy=multi-user.target
[root@localhost ~]# chmod 754 /lib/systemd/system/nginx.service ##设置执行权限
[root@localhost ~]# systemctl stop nginx.service ##关闭nginx
[root@localhost ~]# systemctl start nginx.service ##开启nginx 二、修改Nginx.conf文件
[root@localhost ~]# cd /usr/local/nginx/conf/
[root@localhost conf]# vim nginx.conf
gzip on;
#使用x键删除此行前的井号注释
gzip_min_length 1k;
#压缩阈值
gzip_buffers 4 16k;
#buffers大小为4个16k缓冲区大小
gzip_http_version 1.1;
##压缩版本号
gzip_comp_level 6;
#压缩比率,最小为1,处理快但传输慢;最大为9,处理慢,但传输快;此处设6,相对适中
gzip_types text/plain application/x-javascript text/css image/jpg image/jpegimage/png image/gif application/xml text/javascript application/x-httpd-php
application/javascript application/json;
#支持的类型格式类型
gzip_disable "MSIE [1-6].";
#配置禁用gzip条件,支持正则表达式,表示ie6以下不启用gzip
gzip_vary on;
#让前端的缓存服务器缓存经过gzip压缩的页面
三、Nginx网页中放入图片
第一步:复制图片到站点目录
[root@localhost conf]# cd ../html/
[root@localhost html]# cp /abc/game.jpg ./
[root@localhost html]# ls
50x.html game.jpg index.html第二步:修改站点首页内容
[root@localhost html]# vim index.html
<h1>Welcome to nginx!</h1>
<img src="game.jpg"/>
##在h1标签下添加图片路径
[root@localhost html]# systemctl stop nginx.service
[root@localhost html]# systemctl start nginx.service
[root@localhost html]# systemctl stop firewalld.service
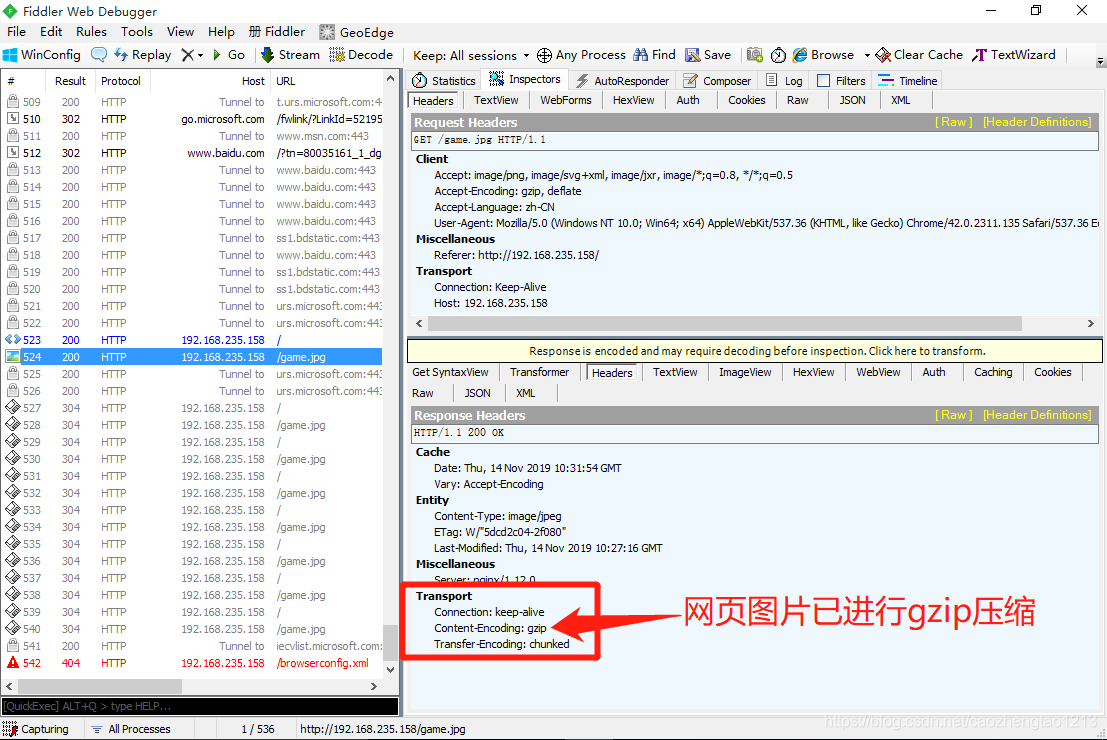
[root@localhost html]# setenforce 0第四步:打开一台Win10虚拟机验证网页图片压缩
在客户机中安装fiddler.exe抓包软件,并打开浏览器访问192.168.235.158网页

谢谢阅读!!!
以上是关于Nginx优化--网页压缩的主要内容,如果未能解决你的问题,请参考以下文章
Nginx优化深入-----更改进程数+网页压缩+FPM优化