支付宝小程序和微信小程序的区别(部分)
Posted guancy
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了支付宝小程序和微信小程序的区别(部分)相关的知识,希望对你有一定的参考价值。
支付宝小程序和微信小程序之间的互相转换
1.首先是文件名
微信小程序 wxss ------ 支付宝小程序 acss
微信小程序 wxml ------ 支付宝小程序 axml
2.调用方法前缀
微信小程序 wx. ------ 支付宝小程序 my.
3.网络请求
3.1 返回的状态值
微信小程序
res.statusCode
支付宝小程序
res.status
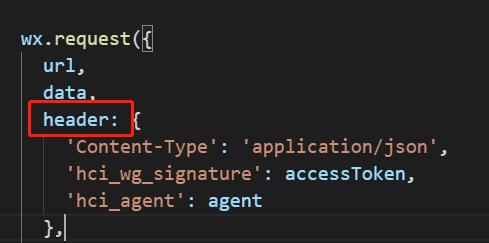
3.2 header传参
微信小程序
header

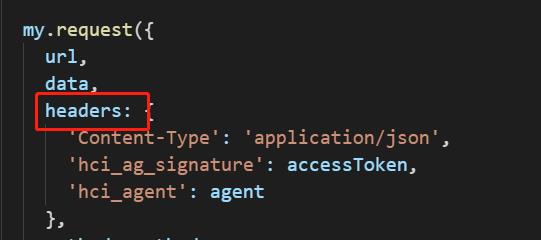
支付宝小程序
headers

这一点特别需要注意!!!
4.指令、点击事件等
微信小程序
bindtap、bindinput、(此处要注意大小写)
wx:if、wx:for
支付宝小程序
onTap、onInput(此处要注意大小写)
a:if、a:for
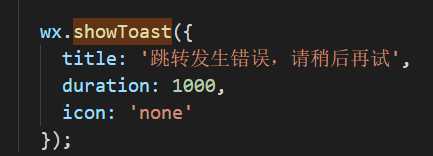
5.showToast提示框
微信小程序 (如果不设置icon:none,会默认显示成功的图标)


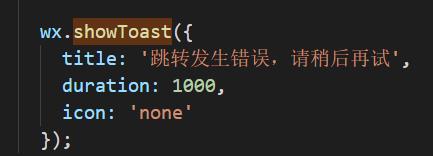
支付宝小程序


6.获取缓存
微信小程序
wx.getStorageSync(‘score‘)
支付宝小程序
my.getStorageSync({key: ‘score‘}).data
7.自定义组件的传值
微信小程序
properties: { showOrder: { type:Boolean, value: false }, value: { type: Array, value: [] }, },
支付宝小程序
props: { showOrder: false, value: [], styles: ‘margin-top: 30rpx;‘ },
8.image组件
微信小程序:
没有默认显示图片属性
支付小程序:
default-source
9.组件生命周期
微信小程序:


支付宝小程序:


具体查看官方文档
10.设置标题
微信小程序:
navigationBarTitleText
支付宝小程序:
defaultTitle
11.获取登录凭证code
微信小程序:
wx.login 返回的code存在res.code中
支付宝小程序:
my.getAuthCode 返回的code存在res.authCode中
未完。。。。待续。。。
以上是关于支付宝小程序和微信小程序的区别(部分)的主要内容,如果未能解决你的问题,请参考以下文章