css p标签中如果设置了一个width,又设置了一个max-width,那样的话会用哪一个?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css p标签中如果设置了一个width,又设置了一个max-width,那样的话会用哪一个?相关的知识,希望对你有一定的参考价值。
参考技术A用max-width。
1:我们设置2个p盒子,分别设置最大与最小宽度样式、同时设置css边框为1px css颜色为红色的实线盒子、css高度为100px。第一和第二个盒子CSS命名分别为css-min-width、css-max-width;第一个盒子内图片原图片大小为宽为165px 高度60px;第二个盒子内图片原图片大小为宽度为375px 高度65px。

2:CSS+DIV案例html源代码片段。

3:最小宽度(min-width)与最大宽度(max-width)用于设置图片最小最大宽度限制比较多。比如一个图片为主列表,对象里图片大小不定时候,为了不想让他太小不统一这个时候我们可以使用css最小宽度样式。
4:一个盒子里有文章有图片混排的时候,有时图片宽度不能确定,这个时候如果html img图片宽度超出了p盒子宽度,可能图片就会撑破p盒子造成图片混乱。
CSS为啥我设置了缩进但是没效果
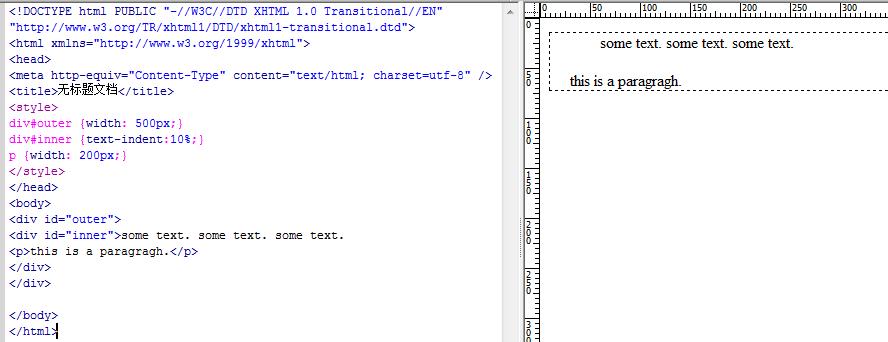
在dreamweaver里是200px的10%,缩进20像素了啊
为什么在显示器预览的时候没根据p设置的200像素来缩进啊

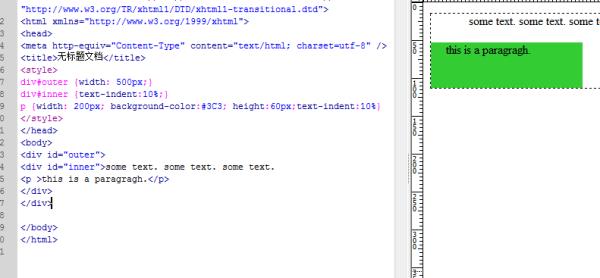
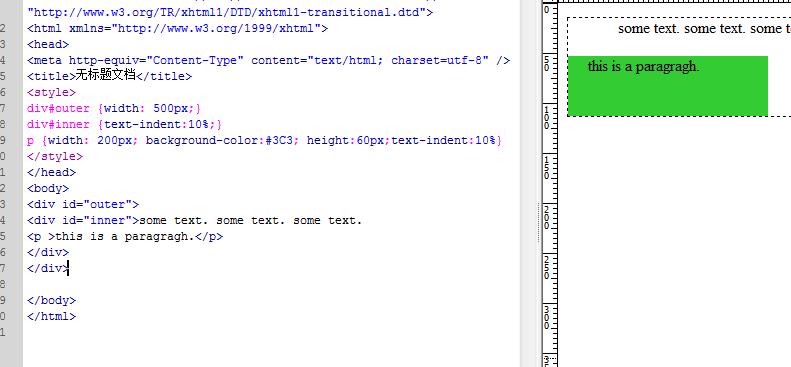
text-indent如果使用%的话,是基于父元素宽度的百分比进行缩进的。也就是说,这里的10%是取父元素div#outer的500px * 10%,也就是50px咯。P标签如果也是设置为10%,它的父元素同样是 div#outer,所以缩进的值是一样一样滴。。参考下这里:http://www.w3school.com.cn/css/pr_text_text-indent.asp

上图右下角,就是div#inner缩进了50px。。提示下,缩进可以使用em来解决,比如text-indent:2em;就是缩进俩中文字符(英文是4个字符)。。另外,用了id的话,其实没必要写成div#inner,直接用#inner就可以啦
参考技术A 你把缩进给了DIV,而p标签又在div内,所以你看到的效果是他们都有缩进,你把p标签放到div外或者把缩进给p标签就会不一样了追问缩进为什么不根据p的200px来缩进呢


效果也还是一样的啊


你那200px设的是宽度,你要设缩进效果就是在text-indent这个属性设置
参考技术B 你设置的是宽度200啊 不是缩进 你要用margin-left 或者padding-left 参考技术C 你把单位改为em试试,也就是text-indent:3em,em是相对单位!以上是关于css p标签中如果设置了一个width,又设置了一个max-width,那样的话会用哪一个?的主要内容,如果未能解决你的问题,请参考以下文章