如何限制 input type="text" 只能接受11位数字
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何限制 input type="text" 只能接受11位数字相关的知识,希望对你有一定的参考价值。
解决方案:<input type="text" id="phone" maxlength="11" onkeyup="this.value=this.value.replace(/\\D/g,'')" />
Input 类型 - email:
email 类型用于应该包含 e-mail 地址的输入域。
在提交表单时,会自动验证 email 域的值。
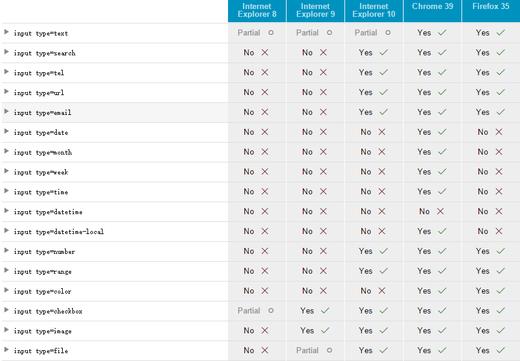
随着html5的出现,input元素新增了多种类型,用以接受各种类型的用户输入。其中,button、checkbox、file、hidden、image、password、radio、reset、submit、text这10个是传统的输入控件,新增的有color、date、datetime、datetime-local、email、month、number、range、search、tel、time、url、week共13个。

如何从 Opera 中的 input[type="number"] 中删除箭头 [重复]
【中文标题】如何从 Opera 中的 input[type="number"] 中删除箭头 [重复]【英文标题】:How to remove the arrows from input[type="number"] in Opera [duplicate] 【发布时间】:2012-10-17 21:51:50 【问题描述】:只是想去掉这些箭头,在某些情况下很方便。
我想保留浏览器对纯数字内容的感知。因此将其更改为input[type="text"] 是不可接受的解决方案。
既然 Opera 是基于 webkit 的,这个问题是重复的:Can I hide the HTML5 number input’s spin box?
【问题讨论】:
我认为这是不可能的标准只允许比较字符串。 我知道这是一个老问题,但以防万一它仍然没有得到回答,这个链接有帮助吗? css-tricks.com/snippets/css/turn-off-number-input-spinners 现在你可以使用 youtu.be/alGcULGtiv8?t=630 【参考方案1】:我一直在使用一些简单的 CSS,它似乎可以删除它们并且可以正常工作。
input[type=number]::-webkit-inner-spin-button,
input[type=number]::-webkit-outer-spin-button
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
margin: 0;
<input type="number" step="0.01"/>This tutorial from CSS Tricks explains in detail & also shows how to style them
【讨论】:
特别是链接很重要!谢谢 因为不是每个人都使用基于 WebKit 的浏览器:***.com/questions/23372903/… 不适用于 Firefox (v 45.0)。 @michael-cordingley 评论中的链接效果很好。<input type="tel" /> 在很多情况下都能很好地工作
使用type="tel" 实际上是错误的,即使您可以完成工作。 input 元素的 type 属性有不同的值。 you can find them here. 使用正确的方法而不是简单的技巧总是更好。【参考方案2】:
这些箭头是Shadow DOM 的一部分,它们基本上是您页面上的 DOM 元素,对您隐藏。如果您不熟悉这个想法,请阅读 can be found here 的良好介绍性内容。
在大多数情况下,Shadow DOM 可以节省我们的时间并且很好。但是有些情况,比如这个问题,你想修改它。
您现在可以在 Webkit 中修改这些 with the right selectors,但这仍处于开发的早期阶段。 Shadow DOM 本身还没有统一的选择器,因此 webkit 选择器是专有的(这不仅仅是附加 -webkit 的问题,就像在其他情况下一样)。
因此,Opera 似乎还没有开始添加它。但是,查找有关 Opera Shadow DOM 修改的资源很困难。我发现一些unreliable internet sources 都说或建议 Opera 目前不支持 Shadow DOM 操作。
我花了一些时间浏览 Opera 网站,看看是否有人提到它,并试图在 Dragonfly 中找到它们……搜索都没有运气。由于在这个问题上的沉默,以及 Shadow DOM + Shadow DOM 操作的发展性质,似乎可以肯定的结论是,至少目前您无法在 Opera 中执行此操作。
【讨论】:
【参考方案3】:没有办法。
这个问题基本上是Is there a way to hide the new HTML5 spinbox controls shown in Google Chrome & Opera? 的重复,但可能不是完全重复,因为给出了动机。
如果目的是“浏览器意识到内容是纯数字的”,那么您需要考虑这意味着什么。在某些情况下,箭头或微调器是使数字输入更舒适的一部分。另一部分是检查内容是否为有效数字,在支持 HTML5 输入增强的浏览器上,您可以使用 pattern 属性来做到这一点。该属性还可能影响第三个输入功能,即可能出现的虚拟键盘的类型。
例如,如果输入应该恰好是五位数字(例如在某些国家/地区可能是邮政号码),那么<input type="text" pattern="[0-9]5"> 可能就足够了。它的处理方式当然取决于实现。
【讨论】:
您可以实现与您尝试保留的功能相同的功能,还可以删除微调器... 如果你想输入大数字,比如金额,微调器完全没用。同时,您可能需要它们的 min 和 max 属性。例如,您想投资多少?这将是数千个,但它可能最小为 5000,最大为 20000。旋转它,宝贝。 @Puce 您可以向微调器添加任意增量步长。以上是关于如何限制 input type="text" 只能接受11位数字的主要内容,如果未能解决你的问题,请参考以下文章