网页中的下拉菜单按了没反应,怎么解决??
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了网页中的下拉菜单按了没反应,怎么解决??相关的知识,希望对你有一定的参考价值。
网页中的下拉菜单按了没反应解决方法:
1、单击“开始”,单击“所有程序”,单击“附件”,单击“命令提示符”
2、在命令提示符窗口输入以下命令,按回车键
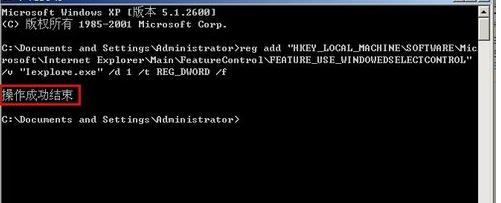
reg add "HKEY_LOCAL_MACHINE\\SOFTWARE\\Microsoft\\Internet Explorer\\Main\\FeatureControl\\FEATURE_USE_WINDOWEDSELECTCONTROL" /v "Iexplore.exe" /d 1 /t REG_DWORD /f
3、显示操作成功结束的消息,表明已将该参数写入注册表。

另建议再提类似的问题时把源码附上,这样懂得制作网页的人才能帮检查 参考技术D 要看你是什么浏览器
如何在反应选择下拉菜单中的选项下添加子选项?
【中文标题】如何在反应选择下拉菜单中的选项下添加子选项?【英文标题】:How to add sub-options under options in select dropdown menu in react? 【发布时间】:2021-08-23 15:12:59 【问题描述】:我正在实现一个反应应用程序,其中有一个带有不同选项的下拉菜单,这些选项是使用 json-server 从虚拟后端 api 获取的我能够添加选项,但我需要添加也从接口。
这是我的 db.json Api 结构:
"groups":[
"key":"version",
"apis":["system_info","admin"]
,
"key":"admin",
"apis":["patients","doctors"]
,
]
在上面的json响应中keys是选项,apis下的所有字符串都是子选项。
这是我的下拉菜单实现:
import React from "react";
export default class ApiDropDown extends React.Component
constructor()
super();
this.state =
options: []
;
componentDidMount()
this.fetchOptions();
fetchOptions()
fetch("http://localhost:5000/groups")
.then((res) =>
return res.json();
)
.then((json) =>
console.log(json);
this.setState( options: json );
);
render()
return (
<div >
<select className="togglebutton" >
<option selected disabled>Choose here</option>
this.state.options.map((option, key) => (
<option key=key>option["key"]</option>
))
</select>
</div>
);
API 响应:
0: key: "version", apis: Array(2)
1: key: "admin", apis: Array(2)
上面的下拉菜单适用于选项,但我需要实现子选项。 知道如何实现吗?
谢谢!
【问题讨论】:
【参考方案1】:您可以只获取子选项,因为您没有获取选项。并使用下面的代码作为 sub 选项。
render()
return (
<div >
<select className="togglebutton" >
<option selected disabled>Choose here</option>
this.state.options.map((option, key) => (
<option key=key>option["key"]</option>
<optgroup label=option["key"]>
this.state.subOptions.map((subOption, key) => (
<option>subOption.key</option>
))
// OR
this.state.option["key"].subOptions.map((subOpt,i) => (
<option>subOpt.i</option>
))
</optgroup>
))
</select>
</div>
);
【讨论】:
我是否需要添加该 通过添加这些行得到错误Cannot read property '0' of undefined
是的,它为嵌套选择选项创建了一个组。
对于子选项,我分享了两种方法,您必须根据您的数据使用它们。那么你在那里使用什么方法?
我正在使用的第二个以上是关于网页中的下拉菜单按了没反应,怎么解决??的主要内容,如果未能解决你的问题,请参考以下文章