css布局时,为啥fixed定位元素设置width:100%会超出父容器的右侧
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css布局时,为啥fixed定位元素设置width:100%会超出父容器的右侧相关的知识,希望对你有一定的参考价值。
css样式如下:
*
margin:0;
padding:0;
body
height:800px;
background:#f4f4f4;
background:url(images/pattern_129.gif);
div
margin:8px;
p
width:100%;
height:50px;
background:#FFF;
position:fixed;
html代码如下:
<body>
<div>
woshiwo
<p>mfkjgiegijgi</p>
</div>
</body>
因为父元素div设置了margin为8,修改为:
div
margin:0;
fixed:表示固定定位,相对移动的坐标是视图(屏幕内的网页窗口)本身。
由于视图本身是固定的,不会随浏览器窗口的滚动条滚动而变化,除非在屏幕中移动浏览器窗口的屏幕位置,或改变浏览器窗口的显示大小,因此固定定位的元素会始终位于浏览器窗口内视图的某个位置,不会受文档流动影响,这与background-attachment:fixed;属性功能相同。

扩展资料:
层模型:
层布局模型就像是图像软件PhotoShop中非常流行的图层编辑功能一样,每个图层能够精确定位操作。
层模型有三种形式:
1、绝对定位(position: absolute)
2、相对定位(position: relative)
3、固定定位(position: fixed)
绝对定位:
为元素设置层模型中的绝对定位,需要设置position:absolute(表示绝对定位),这条语句的作用将元素从文档流中拖出来,然后使用left、right、top、bottom属性相对于其最接近的一个具有定位属性的父包含块进行绝对定位。
如果不存在这样的包含块,则相对于body元素,即相对于浏览器窗口。
相对定位:
如果想为元素设置层模型中的相对定位,需要设置position:relative(表示相对定位),通过left、right、top、bottom属性确定元素在正常文档流中的偏移位置。
相对定位完成的过程是首先按static(float)方式生成一个元素(并且元素像层一样浮动了起来),然后相对于以前的位置移动,移动的方向和幅度由left、right、top、bottom属性确定,偏移前的位置保留不动。
参考技术A 只要用到了position,父级就是根据网页大小,就是你的浏览窗口大小,所以只能给你的DIV设置绝对大小width:XX px。 参考技术B position:fixed; 是相对窗口定位,你需要用 top、bottom、left、right.来定位。你先试试用 top 和left定位试试追问
我这里就是需要用到fixed定位,只是发现了这个问题,不知道原因
追答首先,position:fixed; 是相对窗口定位也就这儿的body(你可以把body看成是P的父级),
然后你又设置了100%,那么P的宽度就会变成body的宽度。也就是撑满全屏(水平方向)。
所以为了测试,我在这里设置了body无margin/padding,但是p的左侧没有和窗口左侧对齐
追答因为:
div
margin:8px;
所以就有8xp的距离,你改为0试试?
最终,fixed定位的p的宽度是怎么来的呢,脱离了文档流,则设置width:100%时,p应该左右都与浏览器对齐,而现在...
追答p的宽度是默认来的,就是p里面的内容撑出来的。width:100%已经是没用的了!
本回答被提问者采纳实例总结fixed定位元素内部滚动显示
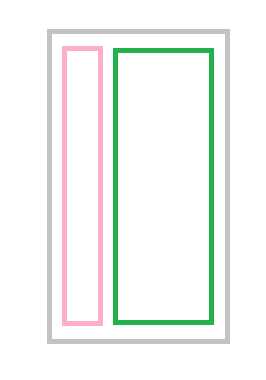
布局如下:

灰色div是grayBox
粉色div是pinkBox
绿色div是greenBox
1 .grayBox { 2 position: fixed; 3 top: 0; 4 right: 0; 5 width: 430px; 6 height: 100%; 7 transition: all .3s; 8 z-index: 99; 9 } 10 .pinkBox { 11 width: 20px; 12 left: 0; 13 position: absolute; 14 height: 100%; 15 background: -webkit-linear-gradient(left,#d6d6d6, #f6f6f6); 16 background: -o-linear-gradient(left,#d6d6d6, #f6f6f6); 17 background: -moz-linear-gradient(left,#d6d6d6, #f6f6f6); 18 background: linear-gradient(left,#d6d6d6, #f6f6f6) 19 } 20 .greenBox { 21 margin: 15px 15px 0 20px; 22 }
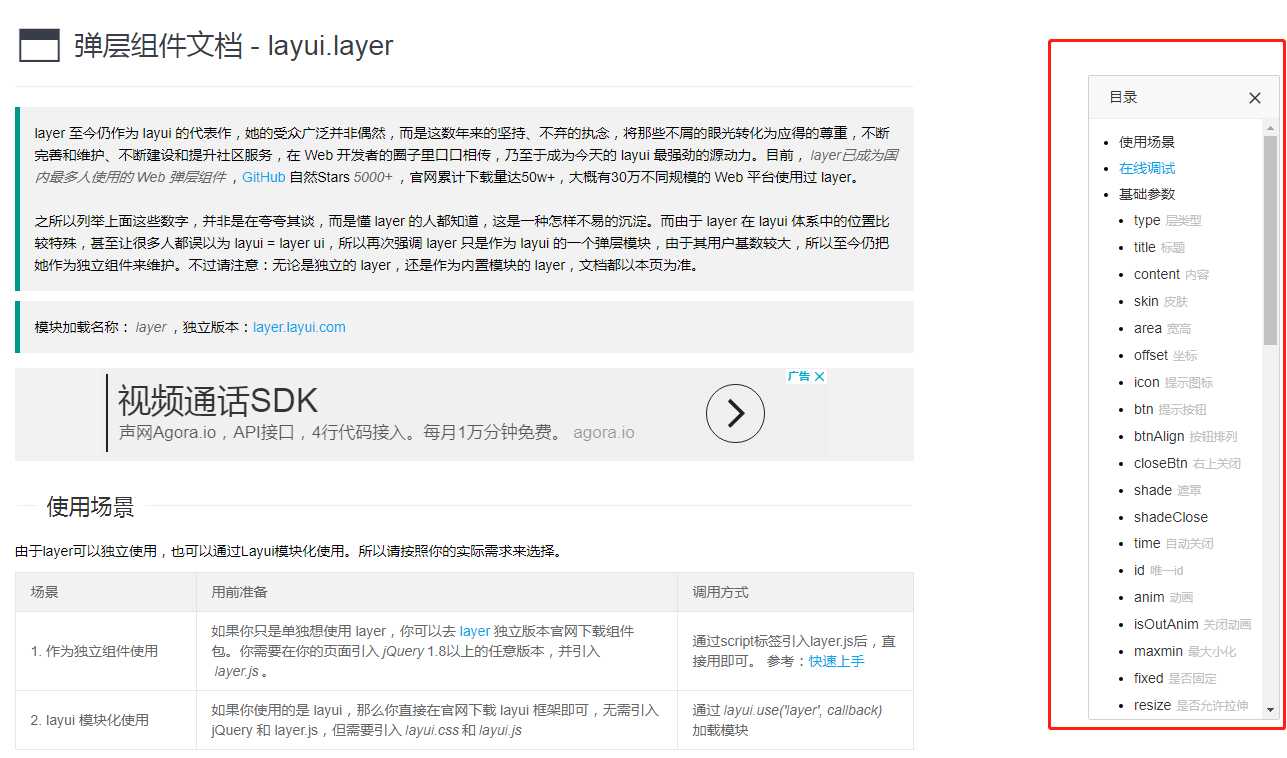
此时greenBox内容长度大于grayBox长度,因此想在greenBox中添加一个滚动条以显示多出的内容,类似layui中的如下效果:

然而无论如何,都不能使滚动条出现,要么就是滚动条出现了但是多出的内容不会显示,后来将greenBox样式修改为:
1 .greenBox { 2 /* position: relative; */ 3 overflow: scroll; 4 height: 100%; 5 }
加了两个属性:overflow和height,就达到效果了,特在此做下笔记
以上是关于css布局时,为啥fixed定位元素设置width:100%会超出父容器的右侧的主要内容,如果未能解决你的问题,请参考以下文章