HTTP代理是啥意思?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTTP代理是啥意思?相关的知识,希望对你有一定的参考价值。
HTTP代理是什么意思?包括游戏的,还有QQ的,HTTP代理是建立在什么条件下呢??有什么用啊??最好说详细一点。
HTTP代理:代理客户机的http访问,主要代理浏览器访问网页,它的端口一般为80、8080、3128等。

拓展资料
HTTP协议即超文本传输协议,是Internet上行信息传输时使用最为广泛的一种非常简单的通信协议。部分局域网对协议进行了限制,只允许用户通过HTTP协议访问外部网站。
以QQ为例:简单地说,如果用户所在局域网并未设置任何代理服务器,则选择“直接连接”就可以实现QQ连通;而如果用户所在局域网设置了代理服务器,则必须选择“通过HTTP代理”,并填写所在局域网的代理服务器地址、端口等详细资料,方有可能实现QQ连通。
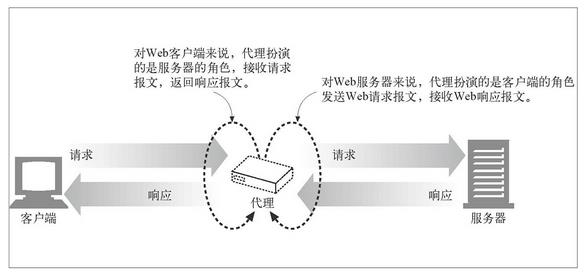
代理服务器英文全称是Proxy Server,其功能就是代理网络用户去取得网络信息。形象的说:它是网络信息的中转站。在一般情况下,我们使用网络浏览器直接去连接其他Internet站点取得网络信息时,须送出Request信号来得到回答,然后对方再把信息以bit方式传送回来。
参考资料:百度百科 http代理
参考技术A以Ipidea的国内IP和全球IP举例:
突破自身IP访问限制,访问站点。教育网、169网等网络用户可以通过代理访问目标网站。
2.访问一些单位或团体内部资源,如某大学FTP(前提是该代理地址在该资源的允许访问范围之内),使用教育网内地址段免费代理服务器,就可以用于对教育 网开放的各类FTP下载上传,以及各类资料查询共享等服务。
3.突破中国电信的IP封锁:中国电信用户有很多网站是被限制访问的,这种限制是人为的,不同Serve对地址的封锁是不同的。所以不能访问时可以换一个代理服务器试试。
4.提高访问速度:通常代理服务器都设置一个较大的硬盘缓冲区,当有外界的信息通过时,同时也将其保存到缓冲区中,当其他用户再访问相同的信息时, 则直接由缓冲区中取出信息,传给用户,以提高访问速度。
5.隐藏真实IP:上网者也可以通过这种方法隐藏自己的IP,免受攻击。
HTTP代理指的是使用代理服务器使网络用户访问外部网站。代理服务器是介于浏览器和Web服务器之间的一台服务器,是建立在超文本传输协议上的网络浏览方式,作用是可以防伪部分对协议进行了限制的局域网。
关于HTTP代理服务器的主要功能包括五个方面:
突破自身IP访问限制,访问国外站点;
访问一些单位或团体内部资源,如某大学的内部网,使用教育网内地址段免费代理服务器可以用于对教育 网开放的各类下载上传以及各类资料查询共享等服务;
突破中国电信的IP封锁:中国电信有很多网站限制了用户访问,使用HTTP代理可以突破访问限制;
提高访问速度:通常代理服务器都设置一个较大的硬盘缓冲区,当有外界的信息通过时将信息保存到缓冲区中,当其他用户再访问相同的信息时, 可直接由缓冲区中取出信息传递给用户,提高访问速度;
隐藏真实IP:HTTP代理可以隐藏IP地址,避免受到网络攻击。
2、HTTP代理作用HTTP代理其作用就是说代理互联网客户去获得网络信息。比如IPIDEA代理。
3、HTTP代理应用场景:数据抓取、ASO优化、电商采集、游戏工作室、营销推广。
虽然SOCKS代理当然越来越受欢迎(有些人认为SOCKS与HTTP代理参数在SOCKS 5可用时结束),但HTTP代理仍然是目前最常见和最流行的代理形式。
与SOCKS相比,在更高级别的互联网安全性下运行,HTTP代理更加有限,因为它们只能通过相同的HTTP协议处理连接。
虽然这可能看起来有点不利,特别是如果您正在寻找所有在线活动的更多保护,事情的真相是HTTP代理(和HTTPS代理)能够与特定类型的连接进行交互以SOCKS协议永远不可能的方式。
虽然SOCKS是一种“军刀”代理协议,但HTTP代理更专注于激光 - 很像外科医生的手术刀。如果您要处理大量HTTP接口,您当然可以使用SOCKS选项,但通过利用HTTP解决方案提供的所有功能,您将节省大量时间和大量资源。
当您在解释数据时比较SOCKS代理与HTTP代理时,确实没有竞争对手。HTTP代理将提取更少的数据来获取您正在寻找的信息,有助于充分利用您的在线连接,而不会因盲目活动而陷入困境。
任何时候您实际代理您的整体速度都会有所降低,但与SOCKS代理相比,HTTP代理可显着减轻负载,并帮助您加快速度,延迟时间更短。
HTTP代理非常适合“常规使用”在线活动,但是如果您想确保您的连接是完全安全的HTTPS代理,个人和企业都非常推荐使用IPIDEA的代理。如果您正在进行任何银行业务,支付账单或进行任何在线购物(或者只是想确保您的个人和私人数据保持个人和私人),您就使用HTTPS代理。额外的加密层非常值得。 参考技术D 代理服务器英文全称是Proxy Server,其功能就是代理网络用户去取得网络信息。形象的说:它是网络信息的中转站。在一般情况下,我们使用网络浏览器直接去连接其他Internet站点取得网络信息时,须送出Request信号来得到回答,然后对方再把信息以bit方式传送回来。代理服务器是介于浏览器和Web服务器之间的一台服务器,有了它之后,浏览器不是直接到Web服务器去取回网页而是向代理服务器发出请求,Request信号会先送到代理服务器,由代理服务器来取回浏览器所需要的信息并传送给你的浏览器。而且,大部分代理服务器都具有缓冲的功能,就好象一个大的Cache,它有很大的存储空间,它不断将新取得数据储存到它本机的存储器上,如果浏览器所请求的数据在它本机的存储器上已经存在而且是最新的,那么它就不重新从Web服务器取数据,而直接将存储器上的数据传送给用户的浏览器,这样就能显著提高浏览速度和效率。更重要的是:Proxy Server(代理服务器)是Internet链路级网关所提供的一种重要的安全功能,它的工作主要在开放系统互联(OSI)模型的对话层。主要的功能有: 1.突破自身IP访问限制,访问国外站点。教育网、169网等网络用户可以通过代理访问国外网站。 2.访问一些单位或团体内部资源,如某大学FTP(前提是该代理地址在该资源的允许访问范围之内),使用教育网内地址段免费代理服务器,就可以用于对教育 网开放的各类FTP下载上传,以及各类资料查询共享等服务。 3.突破中国电信的IP封锁:中国电信用户有很多网站是被限制访问的,这种限制是人为的,不同Serve对地址的封锁是不同的。所以不能访问时可以换一个国 外的代理服务器试试。 4.提高访问速度:通常代理服务器都设置一个较大的硬盘缓冲区,当有外界的信息通过时,同时也将其保存到缓冲区中,当其他用户再访问相同的信息时, 则直接由缓冲区中取出信息,传给用户,以提高访问速度。 5.隐藏真实IP:上网者也可以通过这种方法隐藏自己的IP,免受攻击。 在工具--选项--连接--设置--代理服务器--中填入相应的地址和端口,使用这个代理服务器就行了。 如果是局域网,就在局域中设置。 但是代理不是总是管用的,经常有代理被封,上不了网站的情况。 祝你好运!加油!本回答被提问者采纳
代理在 Vue 3 的控制台中是啥意思?
【中文标题】代理在 Vue 3 的控制台中是啥意思?【英文标题】:What does Proxy mean in the console in Vue 3?代理在 Vue 3 的控制台中是什么意思? 【发布时间】:2021-03-05 17:00:57 【问题描述】:我正在改组一个数组并在控制台中收到一条奇怪的消息。
我的 JSON 文件如下所示:
[
"id": 1,
"name": "Sushi",
"image": "https://images.pexels.com/photos/1640777/pexels-photo-1640777.jpeg?auto=compress&cs=tinysrgb&dpr=1&w=500",
"price": 7.99,
"restaurant": "Sushi Garden",
"city": "Burnaby",
"googleMap": "https://www.google.com",
"keywords": "Lorem ipsum",
"onlineOrders":
"foodly": "https://www.google.com",
"doorDash": "https://www.daum.net",
"skipTheDish": "https://www.naver.com"
,
"id": 2,
"name": "Noodle",
"image": "https://images.pexels.com/photos/1640777/pexels-photo-1640777.jpeg?auto=compress&cs=tinysrgb&dpr=1&w=500",
"price": 7.99,
"restaurant": "Restaurant Name",
"city": "Burnaby",
"googleMap": "https://www.google.com",
"keywords": "Lorem ipsum",
"onlineOrders":
"foodly": "https://www.google.com"
,
...
这是我的组件,用于打乱食物对象的数组。
import foods from "/json/foods.json";
import _ from "lodash";
...
created: function ()
this.retrievedFoods = foods;
this.randomizeFoodsOrder();
,
data()
return
retrievedFoods: [],
;
,
methods:
randomizeFoodsOrder()
let temp = foods;
console.log(temp); // Array
this.retrievedFoods = _.shuffle(temp);
console.log(this.retrievedFoods); // Proxy????
,
...
但是,我在改组后在控制台日志上看到了这个 Proxy 的东西。
这可能是什么问题?是什么将其更改为 Proxy?
【问题讨论】:
【参考方案1】:Vue 3 中的反应性对象具有 Proxy 标签,因为 Vue 的反应性系统使用 proxies 作为反应性的基本机制。
来自Vue 3 guide on reactivity:
代理是封装另一个对象或函数并允许您拦截它的对象。
代理指定一个:
目标(原始对象)
处理程序(或陷阱)
处理程序捕获对目标对象的调用。
控制台让您知道记录的对象有一个有效的代理。
【讨论】:
哦,哇...这就是为什么...我的 vue2 经验让我失明了...如何将对象数组复制到 data 中指定的变量中?谢谢! 底层代理不会改变你编码任何东西的方式,所以还是和以前一样。使用 _.cloneDeep 将是一个不错的选择,因为您已经在使用 lodash 我发现当将对象存储在 pinia 存储中(将所述对象转换为代理)时,似乎不再可能使用对象的普通方法。有什么技巧吗? @songololo 我建议专门发布一个关于 Pinia 的问题。我没用过,所以无法评论 @Dan 谢谢你,在 GitHub 上问过,答案是通过markRaw 包装对象以上是关于HTTP代理是啥意思?的主要内容,如果未能解决你的问题,请参考以下文章