用SQLiteManager软件怎么实现把excel里的数据导入到sqlite
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了用SQLiteManager软件怎么实现把excel里的数据导入到sqlite相关的知识,希望对你有一定的参考价值。
android客户端开发的时候使用了SQLite数据库,为了测试,需要将一些excel文件中的数据导入到数据库的表中,下面是几个步骤:
数据库表的定义:
create table bookroom(id integer, roomname nvarchar(20), mapfilename nvarchar(20));
1、将Excel之中存储的数据另存为csv的格式bookroom.csv,注意不要带表头,只要数据就行。
导出之后的数据如下:
30001,文理馆流通部,WenLiGuanLiuTongBu.png
30002,经管院图书分馆,JingGuanYuanTuShuFenGuan.png
2、利用sqlite3的import命令将数据从文件导入到表中,在执行import之前需要用.separator命令设置数据的分隔符逗号,否者默认的分割符号是竖线'|'。
sqlite3 test.db
sqlite> .separator ','
sqlite> .import bookroom.csv bookroom
import命令的格式:
.import <输入文件名> <插入表名>
3、这样数据就导入到了bookroom表中了,如下测试
sqlite> select * from bookroom;

大功告成了!
怎样用CSS实现图片翻转
以实现一张图片双面翻转为例:
方法一:
1、实现CSS样式的方法代码如下。

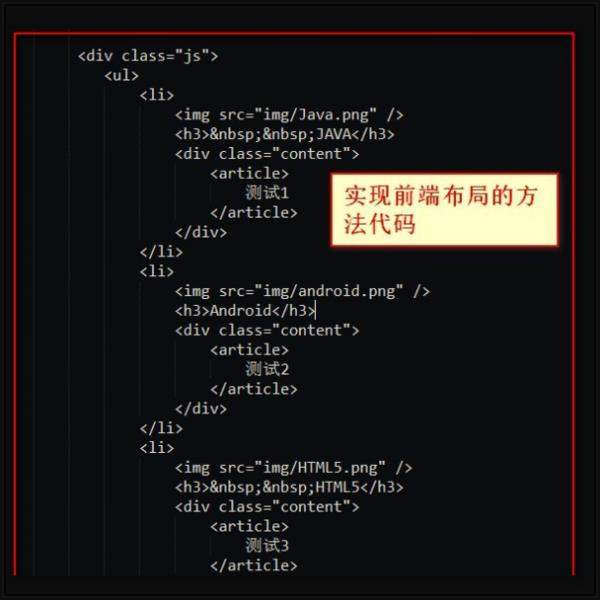
2、实现前端布局的方法代码如下。


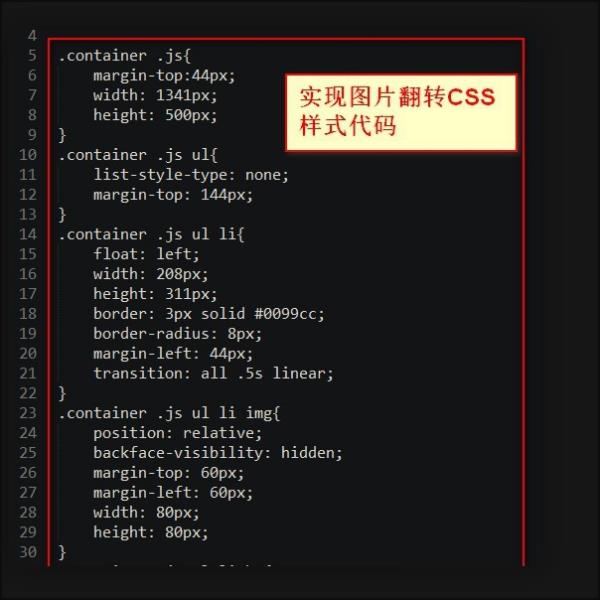
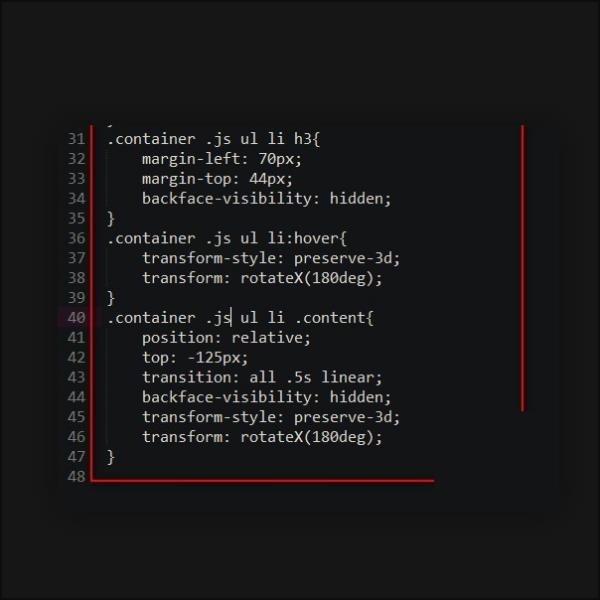
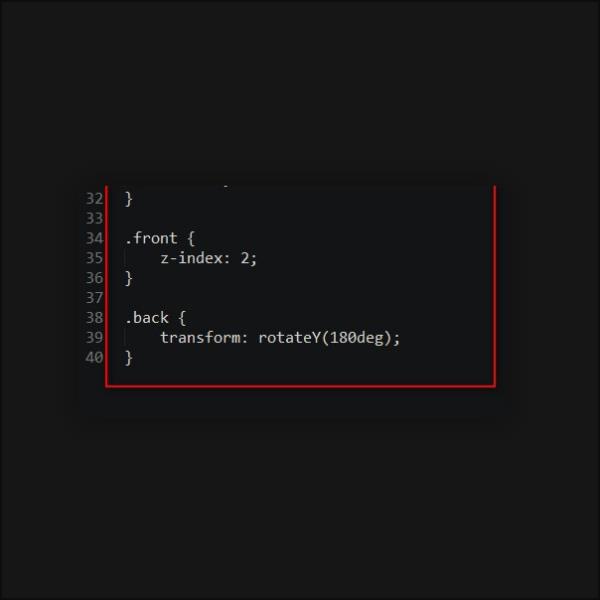
3、实现图片翻转CSS样式代码如下。


方法二:
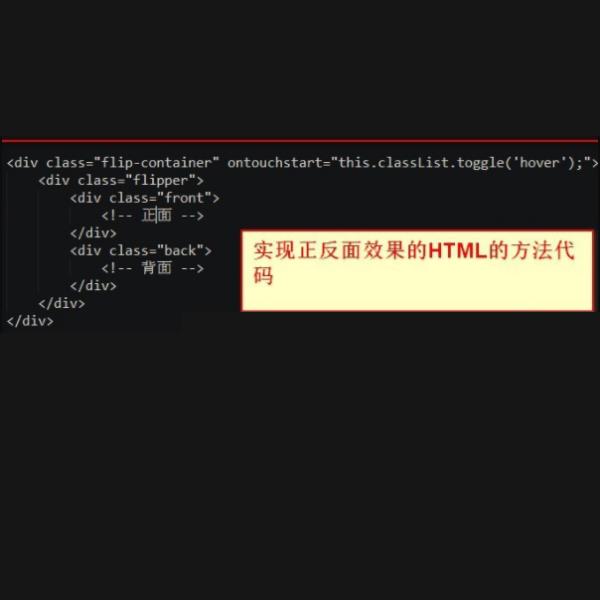
1、实现正反面效果的HTML的方法代码如下。

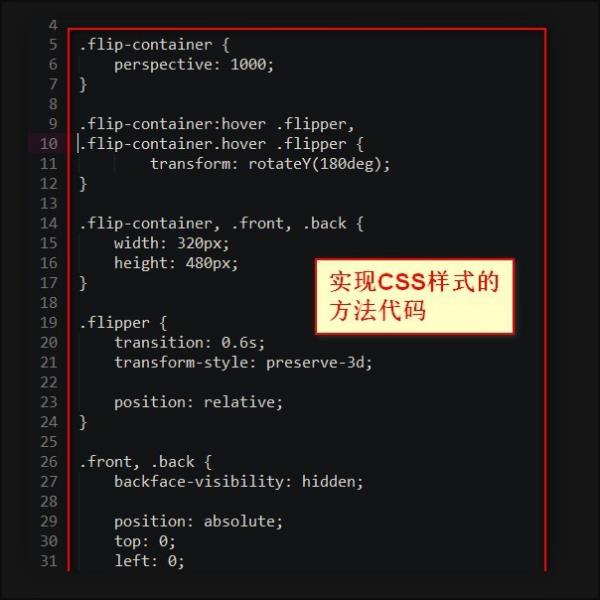
2、实现CSS样式的方法代码。


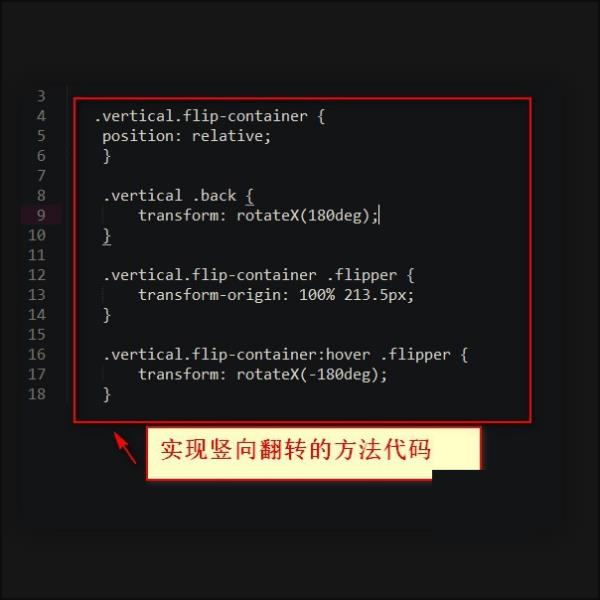
3、然后实现竖向翻转的方法代码如下。

<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*margin: 0; padding: 0;
#boxwidth: 300px; height: 300px; margin: 0 auto; background-color: lightgreen; position: relative;
#innerwidth: 100%; height: 100%; transform: rotateX(45deg); background-color: pink;
</style>
</head>
<body>
<div id="box">
<div id="inner"></div>
</div>
</body>
</html>
transform中的rotate是旋转,scale是缩放,skew是倾斜,由于没有把style设置为3d,所以看不出效果,只是看着小了,其实它是按照x轴翻转了45度的效果。
参考技术B <!DOCTYPE html><html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<style>
img
margin: 100px auto;
transition:all 2s;
img:hover
transform: rotatey(180deg); /*以y轴为中心旋转*/
</style>
<body>
<img src="" alt=""><!--放图片-->
</body>
</html>
以上是关于用SQLiteManager软件怎么实现把excel里的数据导入到sqlite的主要内容,如果未能解决你的问题,请参考以下文章