jquery datatables如何去掉搜索框和每页显示多少条数据
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery datatables如何去掉搜索框和每页显示多少条数据相关的知识,希望对你有一定的参考价值。
$(function()$('#dyntable2').dataTable(
searching : false, //去掉搜索框方法一:百度上的方法,但是我用这没管用
sDom : '"top"i', //去掉搜索框方法二:这种方法可以,动态获取数据时会引起错误
bFilter: false, //去掉搜索框方法三:这种方法可以
bLengthChange: false, //去掉每页显示多少条数据方法
);
); 参考技术A datatables官网有很详细的关于控件控制,看看官网datatables.club/reference/option/dom.html,因为回复里面不能放链接,自己在拷到链接里面去看吧
jquery datatable搜索框添加按钮,改变keypress搜索为点击按钮搜索
都知道jquery datatable是很强大的js库。但原有的搜索模式是响应keypress的,虽然服务端模式是400ms延迟,但仍然会给服务器造成很大负担。
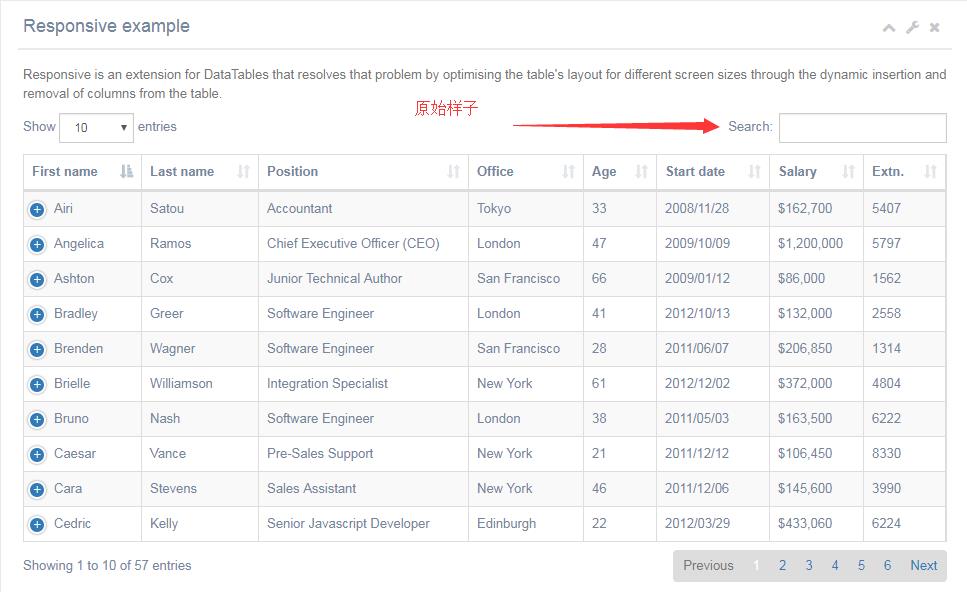
图1,原有样子:

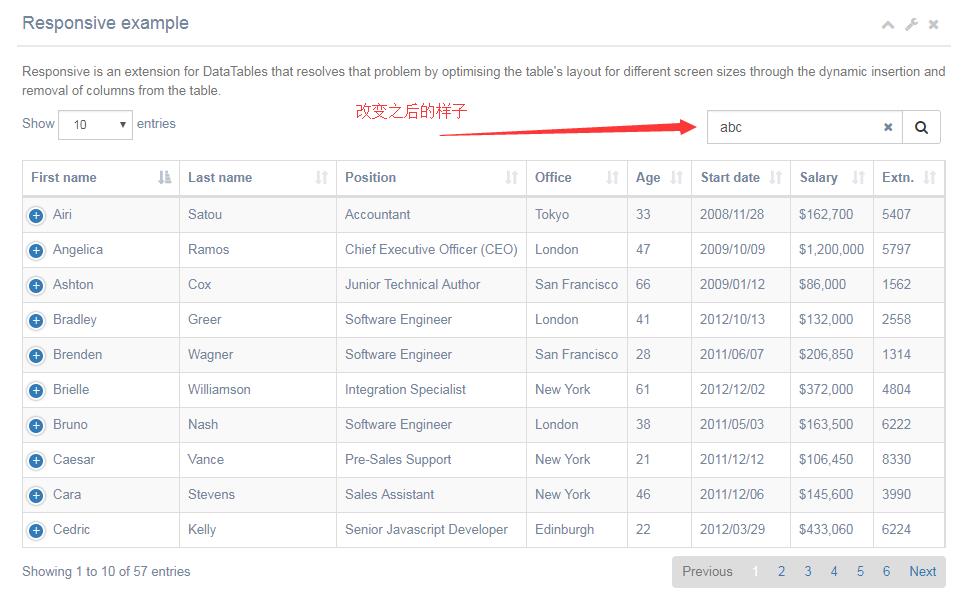
图2:改变后的样子:

代码:
<!DOCTYPE html> <html lang="en"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <!-- Meta, title, CSS, favicons, etc. --> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>DataTables | Gentelella</title> <!-- Bootstrap --> <link href="../vendors/bootstrap/dist/css/bootstrap.min.css" rel="stylesheet"> <!-- Font Awesome --> <link href="../vendors/font-awesome/css/font-awesome.min.css" rel="stylesheet"> <!-- NProgress --> <link href="../vendors/nprogress/nprogress.css" rel="stylesheet"> <!-- iCheck --> <link href="../vendors/iCheck/skins/flat/green.css" rel="stylesheet"> <!-- Datatables --> <link href="../vendors/datatables.net-bs/css/dataTables.bootstrap.min.css" rel="stylesheet"> <link href="../vendors/datatables.net-buttons-bs/css/buttons.bootstrap.min.css" rel="stylesheet"> <link href="../vendors/datatables.net-fixedheader-bs/css/fixedHeader.bootstrap.min.css" rel="stylesheet"> <link href="../vendors/datatables.net-responsive-bs/css/responsive.bootstrap.min.css" rel="stylesheet"> <link href="../vendors/datatables.net-scroller-bs/css/scroller.bootstrap.min.css" rel="stylesheet"> <!-- Custom Theme Style --> <link href="../build/css/custom.min.css" rel="stylesheet"> </head> <body class="nav-md"> <div class="container body"> <div class="main_container"> <div class="col-md-3 left_col"> <div class="left_col scroll-view"> <div class="navbar nav_title" style="border: 0;"> <a href="index.html" class="site_title"><i class="fa fa-paw"></i> <span>Gentelella Alela!</span></a> </div> <div class="clearfix"></div> <!-- menu profile quick info --> <div class="profile clearfix"> <div class="profile_pic"> <img src="images/img.jpg" alt="..." class="img-circle profile_img"> </div> <div class="profile_info"> <span>Welcome,</span> <h2>John Doe</h2> </div> </div> <!-- /menu profile quick info --> <br /> <!-- sidebar menu --> <div id="sidebar-menu" class="main_menu_side hidden-print main_menu"> <div class="menu_section"> <h3>General</h3> <ul class="nav side-menu"> <li><a><i class="fa fa-home"></i> Home <span class="fa fa-chevron-down"></span></a> <ul class="nav child_menu"> <li><a href="index.html">Dashboard</a></li> <li><a href="index2.html">Dashboard2</a></li> <li><a href="index3.html">Dashboard3</a></li> </ul> </li> <li><a><i class="fa fa-edit"></i> Forms <span class="fa fa-chevron-down"></span></a> <ul class="nav child_menu"> <li><a href="form.html">General Form</a></li> <li><a href="form_advanced.html">Advanced Components</a></li> <li><a href="form_validation.html">Form Validation</a></li> <li><a href="form_wizards.html">Form Wizard</a></li> <li><a href="form_upload.html">Form Upload</a></li> <li><a href="form_buttons.html">Form Buttons</a></li> </ul> </li> <li><a><i class="fa fa-desktop"></i> UI Elements <span class="fa fa-chevron-down"></span></a> <ul class="nav child_menu"> <li><a href="general_elements.html">General Elements</a></li> <li><a href="media_gallery.html">Media Gallery</a></li> <li><a href="typography.html">Typography</a></li> <li><a href="icons.html">Icons</a></li> <li><a href="glyphicons.html">Glyphicons</a></li> <li><a href="widgets.html">Widgets</a></li> <li><a href="invoice.html">Invoice</a></li> <li><a href="inbox.html">Inbox</a></li> <li><a href="calendar.html">Calendar</a></li> </ul> </li> <li><a><i class="fa fa-table"></i> Tables <span class="fa fa-chevron-down"></span></a> <ul class="nav child_menu"> <li><a href="tables.html">Tables</a></li> <li><a href="tables_dynamic.html">Table Dynamic</a></li> </ul> </li> <li><a><i class="fa fa-bar-chart-o"></i> Data Presentation <span class="fa fa-chevron-down"></span></a> <ul class="nav child_menu"> <li><a href="chartjs.html">Chart JS</a></li> <li><a href="chartjs2.html">Chart JS2</a></li> <li><a href="morisjs.html">Moris JS</a></li> <li><a href="echarts.html">ECharts</a></li> <li><a href="other_charts.html">Other Charts</a></li> </ul> </li> <li><a><i class="fa fa-clone"></i>Layouts <span class="fa fa-chevron-down"></span></a> <ul class="nav child_menu"> <li><a href="fixed_sidebar.html">Fixed Sidebar</a></li> <li><a href="fixed_footer.html">Fixed Footer</a></li> </ul> </li> </ul> </div> <div class="menu_section"> <h3>Live On</h3> <ul class="nav side-menu"> <li><a><i class="fa fa-bug"></i> Additional Pages <span class="fa fa-chevron-down"></span></a> <ul class="nav child_menu"> <li><a href="e_commerce.html">E-commerce</a></li> <li><a href="projects.html">Projects</a></li> <li><a href="project_detail.html">Project Detail</a></li> <li><a href="contacts.html">Contacts</a></li> <li><a href="profile.html">Profile</a></li> </ul> </li> <li><a><i class="fa fa-windows"></i> Extras <span class="fa fa-chevron-down"></span></a> <ul class="nav child_menu"> <li><a href="page_403.html">403 Error</a></li> <li><a href="page_404.html">404 Error</a></li> <li><a href="page_500.html">500 Error</a></li> <li><a href="plain_page.html">Plain Page</a></li> <li><a href="login.html">Login Page</a></li> <li><a href="pricing_tables.html">Pricing Tables</a></li> </ul> </li> <li><a><i class="fa fa-sitemap"></i> Multilevel Menu <span class="fa fa-chevron-down"></span></a> <ul class="nav child_menu"> <li><a href="#level1_1">Level One</a> <li><a>Level One<span class="fa fa-chevron-down"></span></a> <ul class="nav child_menu"> <li class="sub_menu"><a href="level2.html">Level Two</a> </li> <li><a href="#level2_1">Level Two</a> </li> <li><a href="#level2_2">Level Two</a> </li> </ul> </li> <li><a href="#level1_2">Level One</a> </li> </ul> </li> <li><a href="javascript:void(0)"><i class="fa fa-laptop"></i> Landing Page <span class="label label-success pull-right">Coming Soon</span></a></li> </ul> </div> </div> <!-- /sidebar menu jquery datatables如何去掉搜索框和每页显示多少条数据