网页加载很慢JS或jquery堵塞,导致很久才弹出窗口
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了网页加载很慢JS或jquery堵塞,导致很久才弹出窗口相关的知识,希望对你有一定的参考价值。
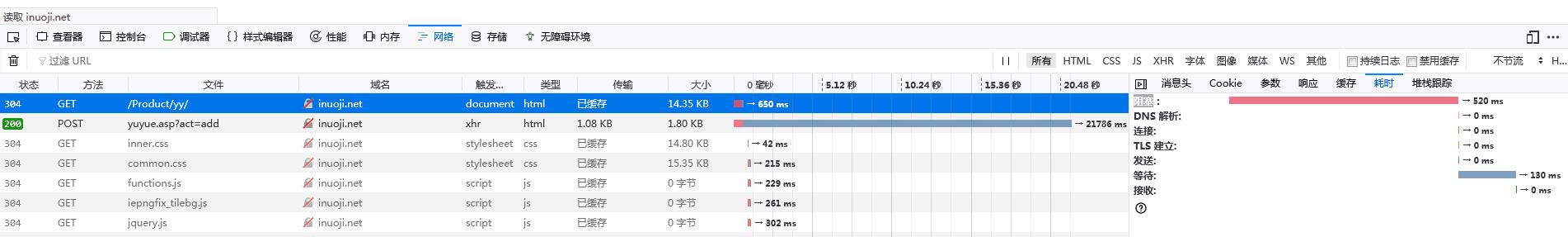
在http://inuoji.net/Product/yy/ 页面录完信息后,窗口很久才弹出来,请问高手这是什么问题?
前半年一直运行都是正常的,这次不知怎么回事,而且也测试过之前备份的网页,还是一样的问题

这个可能是你服务器ASP文件问题或者服务器IIS的问题,ASP文件运行慢。追问
这与搜索页面有什么关系哦,我也换过服务器测试过,也在自己电脑上测试还是一样的问题呢
参考技术A 网站虚拟空间或服务器延迟高,你可以使用cdn对js文件进行加速追问我觉得是程序有问题,光加速治标不治本嘛
JS或jQuery,清除网页历史记录
01
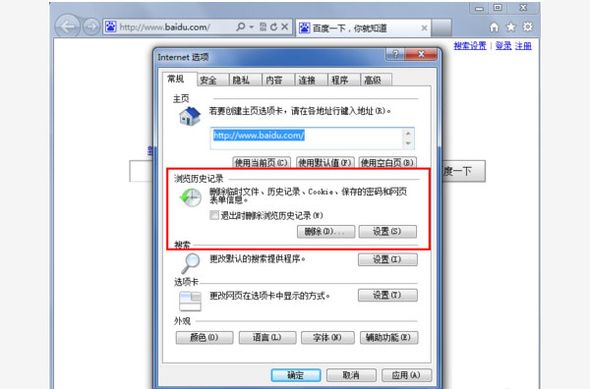
打开IE浏览器,点击“设置”后,弹出如下图所示的菜单项选择“Internet选项”,如下图红色方框标注所示。

02
点击“Internet选项”后,就打开如下图所示的“Internet选项”设置对话框,中间用红色方框标注的就是我们要设置的对象。

03
点击对话框中部的“删除”按钮,如下图红色方框标注所示。
04
点击删除按钮后,就打开如下图所示的删除项目对话框,按照如下图的设置进行设在,去掉第一个勾选,然后勾选下面其它所有项,最后点击右下角的“确定”按钮,这样IE就开始删除浏览记录了,若是很久没有删除IE浏览器的历史记录,那么时间可能会久一点,另外在删除IE浏览器记录时,最好关闭其它打开的IE浏览器网页,这样就可以确保删除“干净”。
05
在“Internet选项”的中部点击“设置”按钮,如下图红色方框标注所示,点设置后就打开如下图左边的“Internet 临时文件和历史记录设置”,可以将要使用的磁盘空间设置小一些,然后最下面的网页保存在历史记录中的天数改小,或者改为0,这样就可以不让IE浏览器保存历史记录了。
06
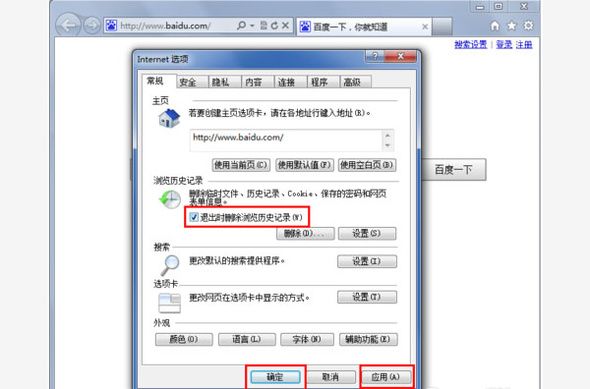
另外在“Internet选项”界面勾选“退出时删除浏览历史记录”,这样在我们关闭IE浏览器时就会自动帮我们删除历史浏览记录,不用我们手动去删除了从而减少我们的工作,也避免在忙碌的时候忘记删除浏览记录。

<script type="text/javascript" src="js/jquery.cookie.js"></script>
<script type="text/javascript">
$(function()
var art_title = $("title").html();
var art_url = document.URL;
var history;
var json="[";
//json1是第一次注入cookie以后的第一个json,"此时还不是数组" 以点带面的处理
var json1;
var canAdd= true;
//var json1=eval("(sitename:'dreamdu',sitedate:new Date(1980, 12, 17, 12, 0, 0))");
if(!$.cookie("history"))
//第一次的时候需要初始化
history = $.cookie("history","title:\""+art_title+"\""+",url:\""+art_url+"\"");
else
//已经存在
history = $.cookie("history");
json1 = eval("("+history+")");
$(json1).each(function()
if(this.title==art_title)
canAdd=false;
return false;
)
if(canAdd)
$(json1).each(function()
json = json + "\"title\":\""+this.title+"\",\"url\":\""+this.url+"\",";
)
json = json + "\"title\":\""+art_title+"\",\"url\":\""+art_url+"\"]";
$.cookie("history",json,expires:1);
)
</script>
在展示历史记录的页面添加如下js
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="js/jquery.cookie.js"></script>
<script type="text/javascript">
$(function()
if($.cookie("history"))
var json = eval("("+$.cookie("history")+")");
var list ="";
$(json).each(function()
list = list + "<li><a href='"+this.url+"' target='_blank'>"+this.title+"</a></li>";
alert(this.url);
)
$("#list").html(list);;
);
</script>
</head>本回答被提问者和网友采纳
以上是关于网页加载很慢JS或jquery堵塞,导致很久才弹出窗口的主要内容,如果未能解决你的问题,请参考以下文章
您好,我在网上下载的html5模版,打开网页速度很慢,要等将近一分钟才会弹出来,是怎么回事呀?