JS中验证检测用户输入的电子邮件是不是含有@
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS中验证检测用户输入的电子邮件是不是含有@相关的知识,希望对你有一定的参考价值。
1)在浏览器屏幕的左上角显示一个文本框,其上方显示提示信息:“请正确输入您的邮件地址:”,其右面设置一个命令按钮,上方显示文字:“邮件地址核对”。界面见图示。 2)当在文本框中没有输入任何字符时或者不含有“@”时,用鼠标单击“邮件地址核对” 命令按钮时,则显示一个窗口,上面显示提示信息:“邮件地址输入错误,请重新输入!”3)当在文本框中输入的字符含有“@”时,用鼠标单击“邮件地址核对”命令按钮时,则显示一个窗口,上面显示提示信息:“邮件地址输入正确!”

//假定输入框id为a,获取输入框
window.p = document.createElement('p');
document.body.appendChild(p);
p.setAttribute('style','position:fixed;top:0;left:0;');
//创造提示信息框
inputElement.addEventListener('click',loadMessage('请正确输入您的邮件地址<span onclick=“check()”>邮件地址核对</span>'));
function loadMessage(message)
p.innerhtml = message;
//提示信息的函数
function check()
var str = inputElement.value;
var regex = /\\@/g;
regex.test(str)?
loadMessage('邮件地址输入正确!'):
loadMessage('邮件地址输入错误');//三目运算符,可使用if..else..语句替代
setTimeout(loadMessage('请正确输入您的邮件地址<span onclick='check()'>邮件地址核对</span>'),1000);//一秒过后恢复现场
//检查内容并操作的内容
重点部分:
1.正则表达式判断的语句:
var str = inputElement.value;var regex = /\\@/g;//是否存在"@"
regex.test(str);//返回值:true/false
2.innerHTML运用在文本提示框
function loadMessage(message)p.innerHTML = message;
//提示信息的函数

建议你学习下正则表达式,每种语言都能用的,使用方法大体相同却又各有不同
我会VB的,没办法给出JS的正则表达式写法,但是思路给你了,去学习下就好
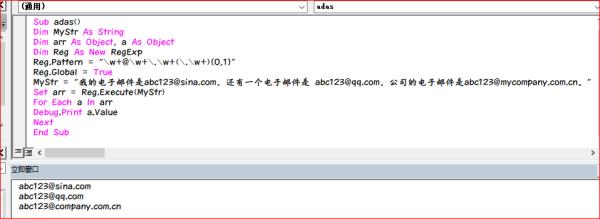
举个例子,电子邮件的VB正则表达式是"\\w+@\\w+\\.\\w+(\\.\\w+)0,1"

这是一个我刚写的从一段话中提取邮箱的例子,当然也可以检测是否存在邮箱
学习正则表达式才能让文本处理走上正途,别的文本函数局限性太大
追问不需要复杂的正则表达。只是应付考试
当在文本框中输入姓名,且用鼠标单击“输入测试”命令按钮时,则显示一个窗口,上面显示如下信息:“你已输入完成!”
当在文本框中没有输入任何字符或输入的字符不包含“@”,且用鼠标单击“输入测试” 命令按钮时,则显示一个窗口,上面显示提示信息:“这不是正确的邮件地址,请重新输入!”
JS表单验证
JavaScript 表单验证
JavaScript 可用来在数据被送往服务器前对 HTML 表单中的这些输入数据进行验证。
被 JavaScript 验证的这些典型的表单数据有:
- 用户是否已填写表单中的必填项目?
- 用户输入的邮件地址是否合法?
- 用户是否已输入合法的日期?
- 用户是否在数据域 (numeric field) 中输入了文本?
JS表单验证包括:非空验证、相等验证、范围验证、正则验证
1.非空验证
<body> <form action="../../重要练习题/JS控制页面的几个例子/单击表格改变颜色.html" method="get"> <!--表单<form></form>这里method代表提交方式是隐藏还是显示--> <input type="text" name="abc" id="abc" /> <br /> <br /> <input type="submit" value="提交" onclick="return check()" /> <!--在这里要注意,是先进行点击事件,然后根据点击事件的返回值来确定是否进行提交命令,如果返回值为true,它会进行提交,如果返回值为false,它会阻止提交--> </form> </body> <script type="text/javascript"> function check(){ var a = document.getElementById("abc"); if(a.value==""){ alert("用户名不能为空"); return false; }else{ return true; } }
 当对话框中输入123时会进行提交,然后进行页面跳转
当对话框中输入123时会进行提交,然后进行页面跳转
当对话框为空时


<body> <form action="../../重要练习题/JS控制页面的几个例子/单击表格改变颜色.html" method="get"> <input type="text" name="abc" id="abc" onblur="yanzheng()" /> <!--onblur,失去焦点时触发--> <span id="tishi"></span> <br /> <br /> <input type="submit" value="提交" onclick="return check()" /> </form> </body> <script type="text/javascript"> function check(){ var a = document.getElementById("abc"); if(a.value==""){ alert("用户名不能为空"); return false; }else{ return true; } } function yanzheng(){ var a = document.getElementById("abc"); var b = document.getElementById("tishi"); if(a.value==""){ b.innerText = "用户名不能为空!"; b.style.color = "red"; }else{ b.innerText = "用户名可以使用!"; b.style.color = "blue"; } } </script>



2.相等验证
<body> <input type="text" name="abc" id="abc" /> <br /> <br /> <input type="text" name="def" id="def" onblur="xiangdeng()" /> </body> <script type="text/javascript"> function xiangdeng(){ var a = document.getElementById("abc"); var b = document.getElementById("def"); if(a.value == b.value){ alert("两次输入的信息一致"); }else{ alert("两次输入的信息不一致"); } }


3.范围验证
<body> <input type="text" name="age" id="age" onblur="nianling()"/> </body> <script type="text/javascript"> function nianling(){ var a = document.getElementById("age"); if(parseInt(a.value)>=18 && parseInt(a.value)<=25){ alert("ok"); }else{ alert("超过年龄范围!") } }


4.正则验证
定界符:/^正则表达式$/
匹配开头:^
匹配结尾:$
*代表前面的表达式可以出现N次,N>=0 (例如:a*)
+代表前面的表达式至少出现一次,N>=1(例如:a+)
?代表前面的表达式最多出现一次 ,N<=1 (例如:a?)
{n}代表前面的表达式确定出现n次 (例如:a{5}代表a必须出现5次)
{n,}代表前面的表达式最少出现n次 (例如:a{5,}代表a最少出现5次,多了不限)
{n,m}代表前面的表达式最少出现n次,最多出现m次 (例如:a{5,10}代表a最少出现5次,最多出现10次)
x|y 代表匹配x或者y
[abc]代表匹配abc里面的任意一个
[^abc]代表匹配除了abc里面的任意一个
[a-z]代表匹配所有的小写字母里面的任意一个
[0-9]代表0-9之间的任意一个
常见字符:
\\d 代表任意一个数字字符,等价于[0-9]
\\D 代表任意一个非数字字符,等价于[^0-9]
\\n 代表一个换行符
\\r 代表一个回车符
\\s 代表任意一个不可见字符,包括空格,换页符等
\\S 代表任意一个可见字符
\\w 代表包括下划线的任意单词字符,等价于[A-Za-z0-9]
例子:邮箱,必须包括@和.,123456@qq.com
<body> <input type="text" name="email" id="email" onblur="youxiang()" /> </body> <script type="text/javascript"> function youxiang(){ var e = document.getElementById("email"); if(e.value.match(/^\\w+([-+.]\\w+)*@\\w+([-.]\\w+)*\\.\\w+([-.]\\w+)*$/)==null){ //e.value代表字符串,e.value.match()代表字符串的匹配,null是空的意思 alert("邮箱格式不正确"); }else{ alert("邮箱格式正确"); } }



常用的正则表达式:
手机号:^(13[0-9]|14[5|7]|15[0|1|2|3|5|6|7|8|9]|18[0|1|2|3|5|6|7|8|9])\\d{8}$
15或者18位身份证号:^[1-9]{1}[0-9]{14}$|^[1-9]{1}[0-9]{16}([0-9]|[xX])$
邮箱号:^\\w+([-+.]\\w+)*@\\w+([-.]\\w+)*\\.\\w+([-.]\\w+)*$
以上是关于JS中验证检测用户输入的电子邮件是不是含有@的主要内容,如果未能解决你的问题,请参考以下文章