小程序自定义头部导航栏
Posted zhihou
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了小程序自定义头部导航栏相关的知识,希望对你有一定的参考价值。
首先先编写导航栏组件
写法一
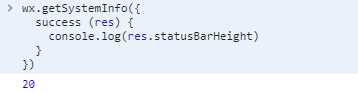
1你要自定义导航栏首先你要知道导航栏的高度,导航栏由状态栏和胶囊按钮构成
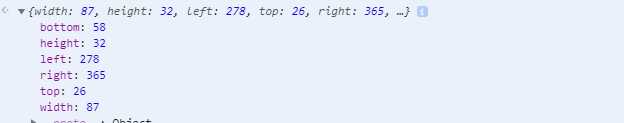
通过Object wx.getMenuButtonBoundingClientRect()可以拿到胶囊按钮的信息,通过wx.getSystemInfo可以拿导航栏信息
通过Object wx.getMenuButtonBoundingClientRect()可以拿到胶囊按钮的信息,通过wx.getSystemInfo可以拿导航栏信息


还有一种写法是状态栏加上44px当做导航栏的高度
之前公司项目用的第二种所以我也用了这种
直接上代码,代码里面有注释
.wxml
<view class="tabbar" style="height:{{statusBarHeight+44}}px;padding-top:{{statusBarHeight}}px;font-size:{{fontSizeSetting}}px">
<view class="back" wx:if="{{!hideBack}}" style="height:{{statusBarHeight+44}}px;padding-top:{{statusBarHeight}}px;">
<navigator hover-class="none" url="{{url}}" open-type="reLaunch">
<image src="../../images/back.png"></image>
</navigator>
</view>
<view class="title">{{title}}</view>
</view>
<view style="height:{{statusBarHeight+44}}px"></view>
//.wxss
page{ height:auto; } .tabbar{ width:100%; display:flex; justify-content:center; align-items:center; box-sizing:border-box; background:#fff; position:fixed; z-index:9999; } .tabbar .back{ position: absolute; top: 0; left: 0; width: 44px; cursor: pointer; display: flex; justify-content: center; align-items: center; box-sizing: border-box; } .tabbar image{ width: 60rpx; height: 60rpx; vertical-align: middle; } .tabbar .title{ box-sizing: border-box; padding-left: 115px; padding-right: 115px; text-overflow: ellipsis; overflow: hidden; white-space: nowrap; }
.js
Component({//自定义组件 //定义属性 properties:{//首先头部我主要是控制title提示和返回键所以我只要定义3个属性,1title2是否显示返回3返回的地址是什么就可以了 title:{ type:String, value:‘‘ }, hideBack:{ type:Boolean, value:false }, url:{ type:String, value:‘‘ } }, data:{//私有数据 //你要自定义导航栏首先你要知道状态栏的高度 statusBarHeight:‘‘, fontSizeSetting:‘‘ }, // 生命周期函数,可以为函数,或一个在methods段中定义的方法名 attached: function () { this.getSystem(); }, // 此处attached的声明会被lifetimes字段中的声明覆盖 methods:{ getSystem(){ var That=this; wx.getSystemInfo({ success(res){ console.log("d",res); That.setData({ statusBarHeight:res.statusBarHeight, fontSizeSetting:res.fontSizeSetting }) } }) } } })
{ "component": true }
.json 里面一定要加上面这个
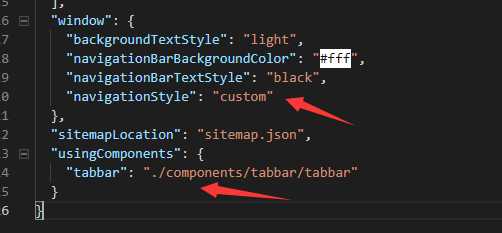
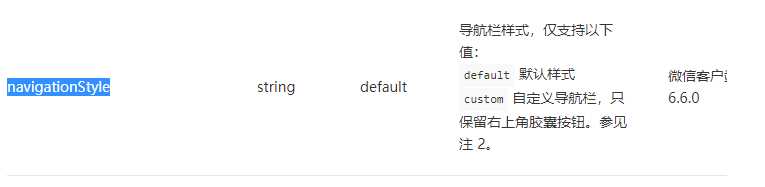
由于全局只用直接在app.json里面配置的时候注册


使用如下
<tabbar title="正在加载中..." hideBack="true"></tabbar> 这是不要返回的
<tabbar title="标题" url="跳转地址"></tabbar>
然后就结束了
以上是关于小程序自定义头部导航栏的主要内容,如果未能解决你的问题,请参考以下文章