小程序自定义tabbar custom-tab-bar 6s出不来解决方案,cover-view不兼容
Posted 曾经的水哥
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了小程序自定义tabbar custom-tab-bar 6s出不来解决方案,cover-view不兼容相关的知识,希望对你有一定的参考价值。
1.从微信小程序的官网扣下来的demo,实际测试中,发现6s ios10 系统不兼容,里面的内容出不来
<cover-view class="tab-bar"> <cover-view class="tab-bar-border"></cover-view> <cover-view wx:for="{{list}}" wx:key="index" class="tab-bar-item" data-path="{{item.pagePath}}" data-index="{{index}}" bindtap="switchTab"> <cover-image src="{{item.checked ? item.selectedIconPath : item.iconPath}}" ></cover-image> <cover-view >{{item.text}}</cover-view> </cover-view> </cover-view>
2.实际效果如下: 底部的tabbar没出来

3.把 cover-view 改成 view 把 cover-image 改成 image 标签
<view class="tab-bar">
<view class="tab-bar-border"></view>
<view wx:for="{{list}}" wx:key="index" class="tab-bar-item" data-path="{{item.pagePath}}" data-index="{{index}}" bindtap="switchTab">
<image src="{{item.checked ? item.selectedIconPath : item.iconPath}}" ></image>
<view >{{item.text}}</view>
</view>
</view>
4. 记得把你的css 样式也改一下啊 默认的 class 有cover-view cover-image
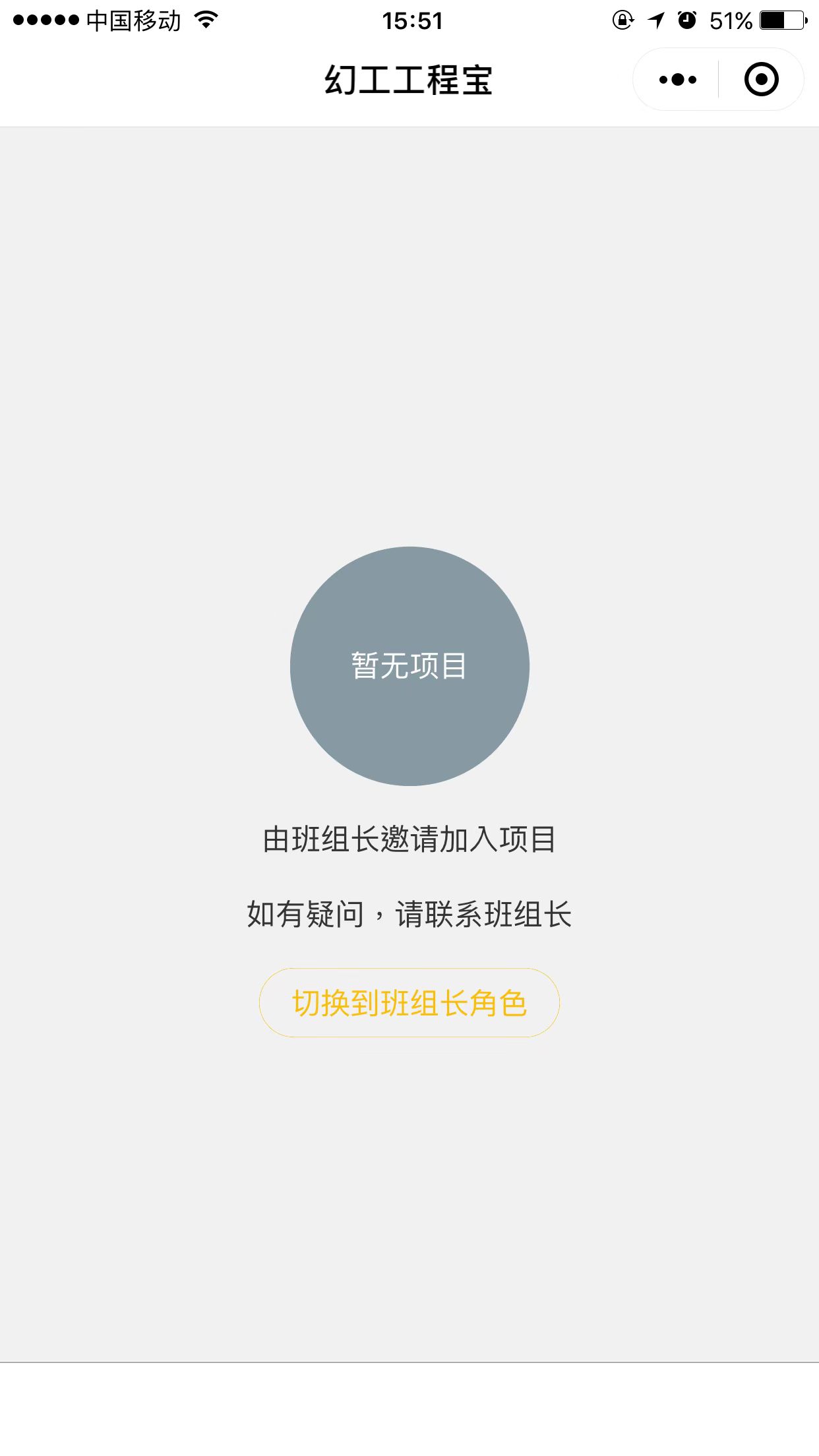
5.现在的效果如下


以上是关于小程序自定义tabbar custom-tab-bar 6s出不来解决方案,cover-view不兼容的主要内容,如果未能解决你的问题,请参考以下文章