如何开发类似《我的世界》这样的游戏?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何开发类似《我的世界》这样的游戏?相关的知识,希望对你有一定的参考价值。
游戏设计的我就不讲了,只讲开发的部门。首先素材要准备好,但是素材是什么内容,其实取决于你的程序怎么写。这两个东西互相制约,你很难先做一个再做另一个。把OpenGL按照DirectX的样子封装一遍,这样你就可以在OpenGL和DirectX之间切换了。因为除了opengl以外其他图形引擎基本都在抄DirectX。这对于你以后兼容更多的图形引擎有无穷的好处。场景管理算法,总的来说就是根据玩家的视野来决定,什么肯定最终不会画出来的东西不要浪费时间送给显卡。LOD,譬如说远处的东西用更简单的模型代替,或者干脆不画。(骨骼)动画。UI库。脚本引擎,用来运行AI,或者附着在地图上的程序,用来驱动物体、物品的动作和剧情等。声音引擎,最简单的譬如说3D环绕效果。这些基本的东西做好之后,应该就可以硬撸出一个游戏了。等你熟悉了之后,再考虑其他更高层次的事情。 参考技术A 游戏引擎。游戏引擎是游戏研发的主程序接口,它为开发者提供了各种开发游戏的的工具,即可编辑游戏系统和实时图像系统的核心组件,其目的就在于让开发者可以快速的做出游戏而不必从零开始。游戏引擎包含渲染引擎、物理引擎、碰撞检测系统、网络引擎、音效引擎、脚本引擎、动画及场景管理等。渲染引擎:是对游戏中的对象和场景起到渲染的效果,游戏中的角色都是通过渲染引擎将它的模型、动画、光影、特效等所有效果实时计算出来并展示到屏幕;物理引擎:让对象运动遵循特定的规律,比如当角色跳起的时候,系统内定的重力值将决定它弹跳的高度及下落的速率;碰撞检测系统:可以探测各物体的边缘,当两个 3D 物体在一起的时候,系统可以防止它们相互穿过;网络引擎:是负责玩家与设备间的通信,处理来自键盘、鼠标及其它外设信号。若游戏联网,它也用来管理客户端与服务器间的通信;Lua 引擎:是 Lua 的服务器引擎,lua 是一种轻量级的嵌入式脚本语言,在网游开发中应用广泛。总的来说,一个游戏是引擎和资源组成的,资源包括图象、声音、动画等,游戏引擎就像一个发动机,控制着游戏的运行,它按游戏设计规则依次调用游戏资源。 参考技术B 即点即玩。在性能上做优化,缩减资源,优化运行效率与加载速度。缩减地图大小,精简了场景物数量。通过优化,H5最终包体仅 7 MB。运行效率方面,得益于电魂提前获得Cocos Creator 2.0 测试版,以及游戏团队的优化,从项目早期的市面200元低端安卓机仅能跑 5 FPS,到同机型 25~30 FPS 的大幅提升。 参考技术C 在小游戏制作中,除了要追求小而美、性能优化、玩法转变的同时还,还要考虑到用户数量的快速成长与用户粘性、社交性、流量变现。而增加实时音视频就是帮助小游戏利用社交关系快速成长,增加用户粘性的最佳途径。游戏中的实时音视频互动的技术门槛相对较高,不仅需要对音视频编解码算法进行优化,以保证游戏性能与音视频通讯体验,还需要高可用架构来保障互动质量。 参考技术D 游戏制作本身可不是“我有一个想法,我就能制作一款游戏”这么简单的事情。很多时候,也许创意仅仅占整个游戏开发的1%(我不否认这个1%往往会决定之后的99%),但其他的99%则是由程序、美术、策划去一点点地将细节落实,将整个世界一点一滴地构建出来。这个过程可不是光靠脑子去想想就能完成的,更多的是一个堆量的过程。Cocos Creator 2.3开发《海底世界》小游戏
一、简介其实,创作这个小游戏是前段时间早就有的一个想法,即在使用Scratch进行少年编程工具的这段时间里,我一直在思考:Cocos Creator开发前能否使用Scratch先进行快速原型开发——使用Scratch(它的一个最大优势正是快速实现游戏中角色、动画、声音及碰撞检测等的积木编程)先快速构造出游戏产品的一个类似于功能原型的简单版本,然后再基于这个产品实现Cocos Creator版本的细化开发。
当然,在实现上述目的的过程中,Scratch是有很大局限性的,除数据结构类型有限外,对于复杂的碰撞检测也是无能为力的,对于商业级游戏中的游戏角色特效,以及粒子特效也是力不从心——想再从数学源头去实现这样的效果根本得不偿失。而且,还有其他很多问题。
本文中,我想拿我前段时间创作的一个简单版本的小游戏Scratch《海底世界》小游戏开发入门为例作试验,来测试我上述想法的现实性。
注意:在素材准备就绪的情况下,使用Scratch开发出这种小游戏2个小时就足够(包括尽可能的细化)。
二、游戏角色及关系
游戏中各角色间的关系,在此不再赘述,有兴趣的朋友可以参考我上面提供的链接。当然,作为小测试,严格地说,这也不是一款什么游戏,只算是游戏的很小的一部分罢了。其中,本小游戏的Cocos Creator版本中略有改进的功能如下:
(1)加入一个简单无比的开始界面
(2)在主游戏界面中增加一些更为细腻的动画效果,例如:
(A)顶部小黄鱼以缓动动画形式来回游动
(B)添加了海底气泡升起效果
(C)小海星碰到水螅后不仅尖叫还扭头就跑
(D)小海星不是在海底随机位置出现,而只限于左右游动
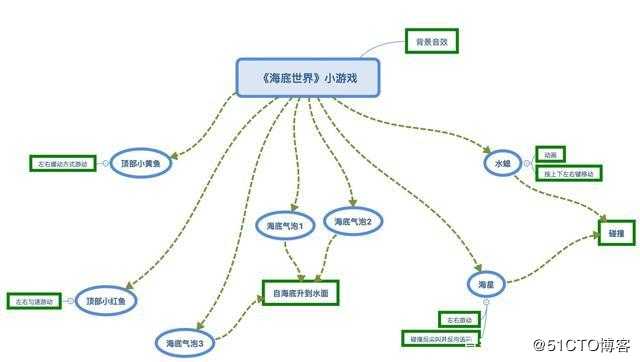
下面给出一幅小游戏运行中的静态快照:
三、功能流程图
为了更清楚地了解接下来的编程思路,下面给出游戏中几个角色各自功能简介及关系描述。

四、代码分析
启动场景文件名称为welcome.fire,其设计时截图如下:
此界面非常简单,给出一句小游戏的玩法简介,并使用了一个简单的粒子动画效果,以突出游戏标题。
(一)粒子系统节点有关编程
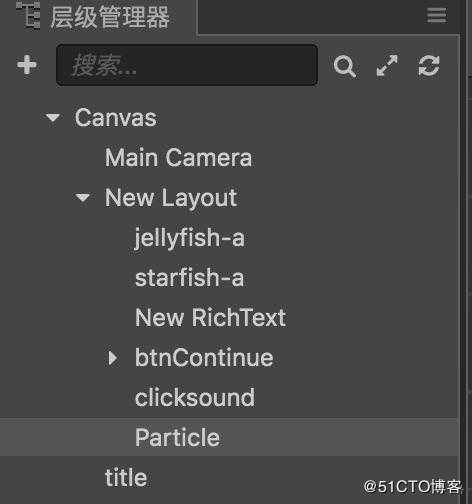
这里的粒子效果非常简单,直接使用了系统内置的功能。先来看其在层级管理器上的位置,如下图所示:

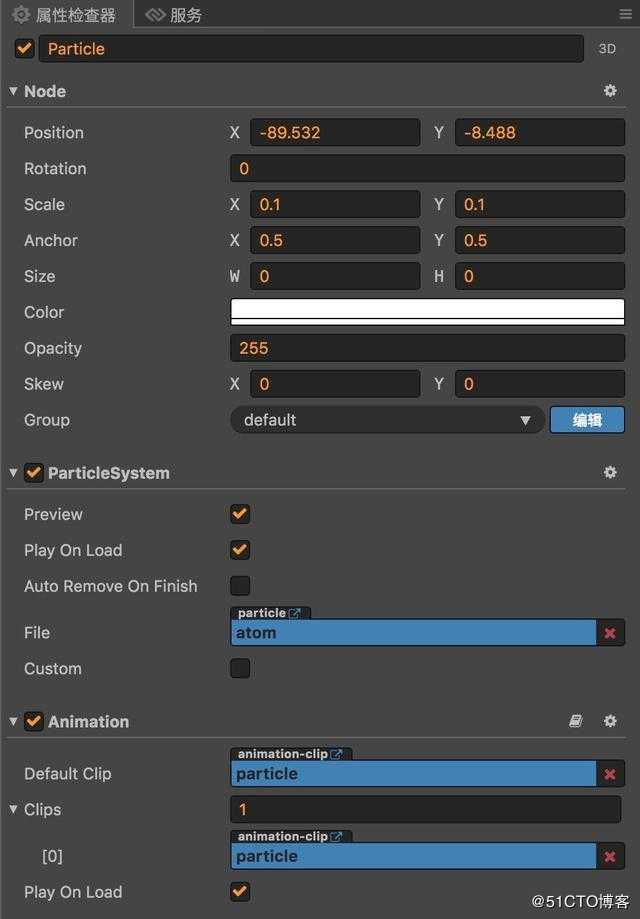
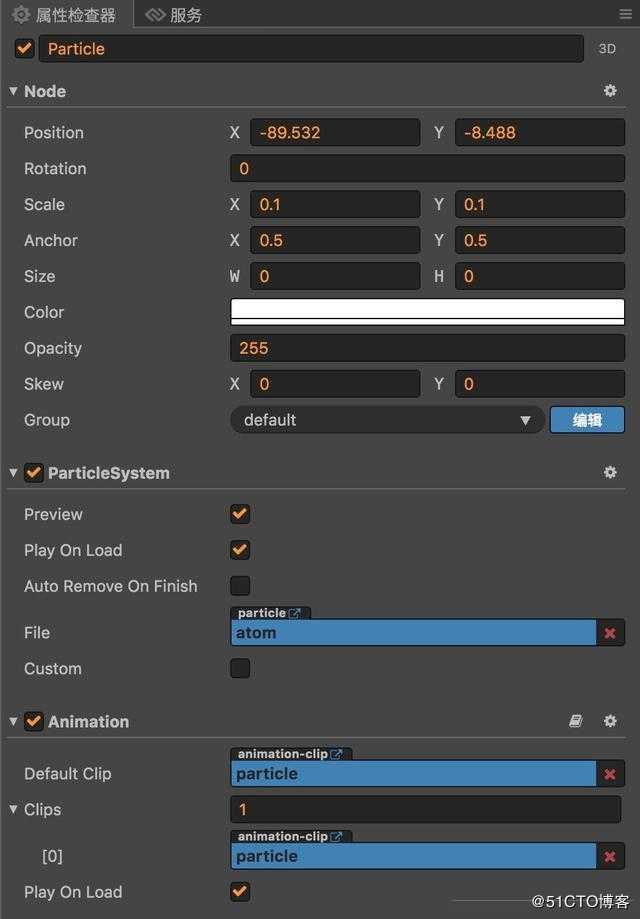
上图中Particle为一个空节点,用于承载ParticleSystem组件和Animation组件。接下来,看一下其所对应的属性检查器中有关属性设置的截图:
注意到,在此节点上我们直接挂载了系统的ParticleSystem组件,并使用了系统内置的粒子图像文件atom.png,并选择“Play On Load”,使其在场景启动后自动播放。
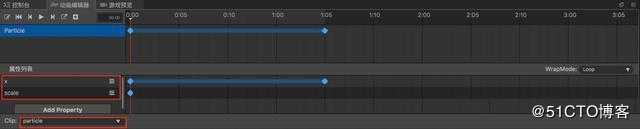
下面,简单地看一下Animation组件中动画剪辑文件的制作情况,如下图所示:

易知,在此我们简单针对粒子系统组件所挂载的节点的属性x和scale创建属性动画。其中,scale值由默认的1修改为0.1,因为我们要实现一组小的微粒动画在游戏标题下绘制一条水平线效果,所以需要把粒子比例调整得很小。另外,把节点的x坐标值进行修改(y属性值不变),从而实现粒子水平划线的效果。
(二)“继续”按钮编程
这个“继续”按钮编程有两点注意一下,下面先看其属性检查器关键部分属性值设置情况:
注意到,上面激活其交互功能(勾选“Interactable”),并触发其Click事件(看后面代码),然后实现在点击时播放按钮点击的声效。下面看相关代码。
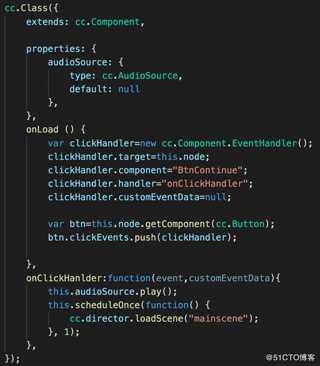
按钮节点btnContinue关联的脚本组件BtnContinue.js代码如下:

上述代码中仅有两点值得说明:1,在按钮的click触发器函数中,播放挂载到脚本组件上的声效文件;2,借助系统scheduleOnce计时调度器函数,实现了在声音播放1秒后把当前场景切换到游戏主场景(mainscene.fire)。
五、小结
如今,Cocos Creator差不多已成长为一个世界级游戏工业开发工具,Scratch根本无法与之比拟,当然也没有必要作比较。但是,尝试把Scratch作为Cocos Creator简单型游戏开发的原型开发工具未必不是一件好事——本文思想正在作这种尝试。本篇中,我们实现了 Cocos Creator版本《海底世界》小游戏的启动场景的设计与编程逻辑。当然,真正令人兴奋的事情才刚刚出现,我们将在下篇中全面介绍这个小游戏主场景的实现逻辑。敬请期待……

(https://blog.51cto.com/cloumn/detail/88 本人拙作,欢迎交流)
以上是关于如何开发类似《我的世界》这样的游戏?的主要内容,如果未能解决你的问题,请参考以下文章