css可以定义超级链接a标签里面的title的样式吗?该如何处理
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css可以定义超级链接a标签里面的title的样式吗?该如何处理相关的知识,希望对你有一定的参考价值。
参考技术A 你可以通过onmouseover事件来show一个内容为title的自定义box给这个box啦定义样式。------解决方案--------------------------------------------------------<style#tooltipborder:1px solid red; background:#FF6;
position:absolute;
padding:1px;
color:#333;
display:none;</style<script type=text/javascript src=scripts/jquery-1.7.1.min.js</script
<script type=text/javascript
$(function()var x=10;var y=20;$(a.tooltip).mouseover(function(e)
this.myTitle=this.title;
this.title=;
var tooltip=<div id='tooltip'+this.myTitle+</div; //创建DIV元素
$(#link).append(tooltip); //追加到文档中
$(#tooltip).css(top: (e.pageY+y) + px,left: (e.pageX+x) + px).show(); //设置X Y坐标, 并且显示
).mouseout(function()
this.title=this.myTitle;
$(#tooltip).remove(); //移除
).mousemove(function(e)
$(#tooltip).css(top: (e.pageY+y) + px,left: (e.pageX+x) + px);))</script
<title超链接提示效果</title</head<body<div id=link
<p<a href=# class=tooltip title=这是我的超链接提示1提示1</a</p
<p<a href=# class=tooltip title=这是我的超链接提示2提示2</a</p
<p<a href=# title=这是我的超链接提示1自带提示1</a</p
<p<a href=# title=这是我的超链接提示2自带提示2</a</p</div</bodyjq写的, 你看看是不是你想要的那种效果, 提示框的样式可以自己更改的。。本回答被提问者采纳
为啥类名加标签在css样式里面无法使用
这种情况:
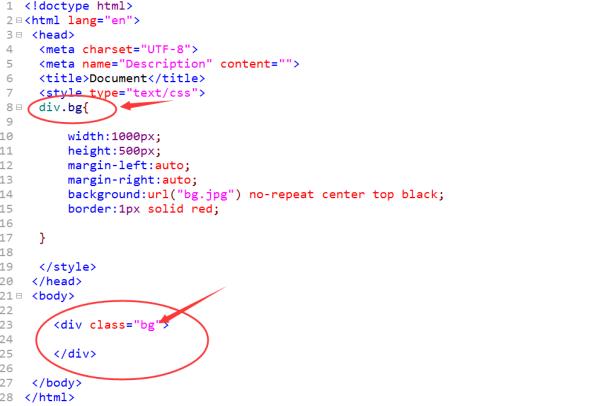
代码写错了,正确的如下,先写标签名紧接着写类名:div.bg

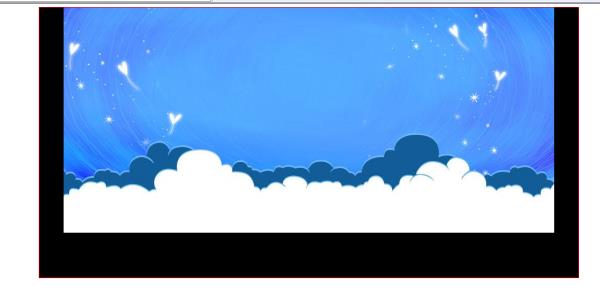
效果展示:

2. 代码的优先级不够高,有比他更优先的情况
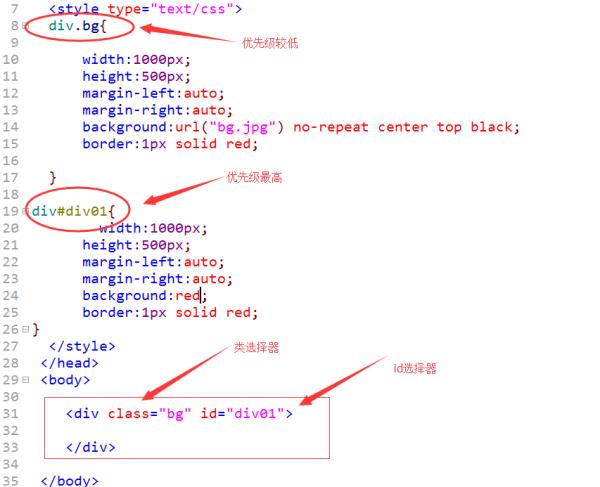
例如: 选择器div#div01 优先级高于 选择器div.bg
所以此时div.bg的黑色背景颜色看不到,而是div#div01的红色背景
(1)代码如下

(2)效果如下
 总结:建议在写css样式的时候,注意所有字符都是英文字符
总结:建议在写css样式的时候,注意所有字符都是英文字符
其次,一定要分清楚选择器的优先级
参考技术A 你发出来看看你去怎么写的? 参考技术B 没懂你的话的意思麻烦拿出例子来 人们瞅瞅 参考技术C 也许是权重问题。
以上是关于css可以定义超级链接a标签里面的title的样式吗?该如何处理的主要内容,如果未能解决你的问题,请参考以下文章