小程序初入门
Posted boqianliu
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了小程序初入门相关的知识,希望对你有一定的参考价值。
1、到微信小程序注册用户并登记相关信息,会获得一个AppID,新建项目时填入,可以解锁更多功能。
当然不解锁一样可以开发。

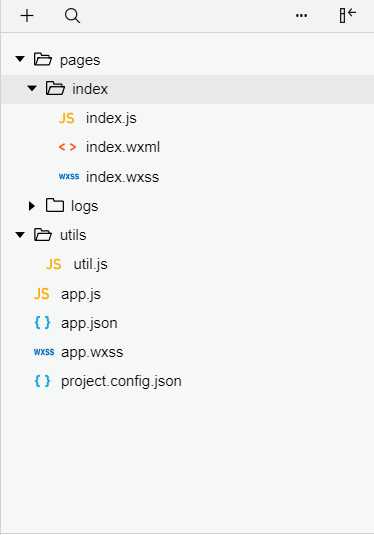
2、新建好的小程序目录如下:

pages里面每个文件夹是一个页面,wxml类似于html,用来展示页面;
wxss类似于css,用来设定wxml里面各元素的样式;(wxss尺寸单位)
js定义各种数据和wxml里面要用到的函数,和javascript还是有一点区别的。
json是页面的配置,用来存放JSON格式的字符串。
3、如何快捷新建页面?
(1)在pages下新建文件夹,文件夹内右键"新建"->"page",四个同名不同拓展名的文件就建好了,和文件夹名字还一样,不用修改,多好。
这样新建页面之后,需要在app.json的pages数组之中注册,不然编译通不过。
(2)直接在app.json的pages数组之中注册,然后编译报错,pages下自动补全相关文件
不过我这样做的时候有时候不好使,最好还是不要这么干。
4、app.js/json/wxss是什么?
app.wxss是全局的样式,可以通过组件的class属性来绑定,单个页面的样式与全局样式同名的话,全局样式会被重写,这个词应该挺形象的吧。。
app.json可以定义窗口样式、底部导航栏、小程序内页面注册,单个页面的json同名样式一样可以重写全局样式,比如可以通过修改"navigationBarTitleText"来设置不同页面的标题文字。
app.js是小程序的逻辑文件,必须要使用App()来初始化小程序,就像单个页面的js一样要有Page()来初始化页面。
app.js里面的是全局变量,页面js定义的是局部变量,页面js函数里面的就是局部的局部变量,大概就是这么个意思。
5、project.config.json是什么?
可以点击开发工具的详情查看,那里面的设置和project.config.json是一样的,一个配置文件,一个可视化的,目的是一样的。
参考资料:
以上是关于小程序初入门的主要内容,如果未能解决你的问题,请参考以下文章