点击一个选项就刷新页面html代码
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了点击一个选项就刷新页面html代码相关的知识,希望对你有一定的参考价值。
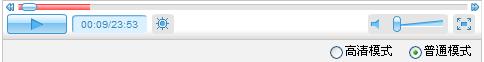
看到优酷电影播放的下面有个 高清模式和普通模式 ,一点其中一个就会刷新这个视频。请问有没有点其中一个选项就刷新这个网页的那种啊?
我从优酷上摘下来的代码【因为我不懂,所以99%摘错了】
</script>
</div>
<div class="videoPlayMode"><input class="rad" id="playModeSetID_mp4" onclick="playModeSet(this.value)" type="radio" name="playModeSetID" value="mp4"/><label style="cursor:pointer"for="playModeSetID_mp4">高清模式</label> <input class="rad" onclick="playModeSet(this.value)" id="playModeSetID_flv" value="flv" name="playModeSetID" type="radio" checked="true"/><label style="cursor:pointer" for="playModeSetID_flv">普通模式</label></div>
</div>
<div class="orderMenu" id ="PlayListMini" style="display:none"></div>
</div>
<script>
var pltype = '';
window.nova_init_hook_PlayListMini = function()
if(PlayList.getAll().length>0 && pltype==99)
nova_update("PlayListMini","/v/showPlayListMini/id/17504018");
document.getElementById("PlayListMini").style.display="block";
else
</script>

点击按钮就刷新页面的代码输入步骤如下:
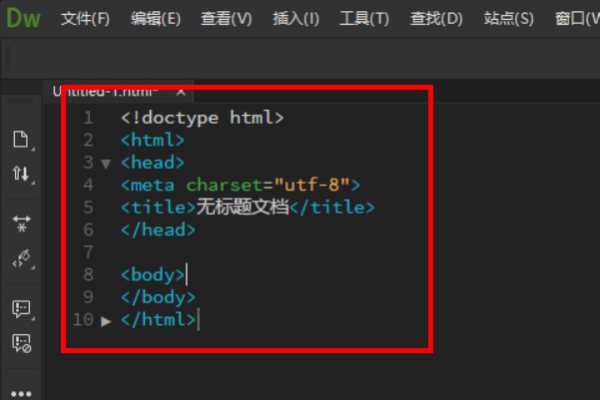
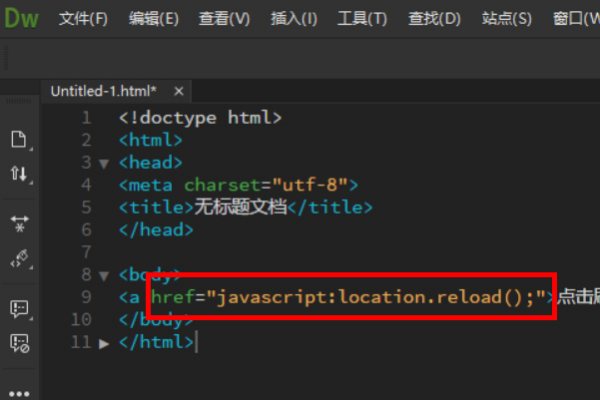
1、首先,新建一个html文档,如下图红框所示;

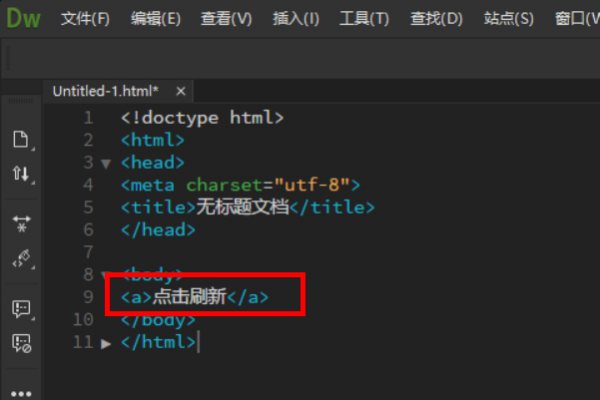
2、输入按钮的名称,比如“点击刷新”,代码如下:<a>点击刷新</a>。

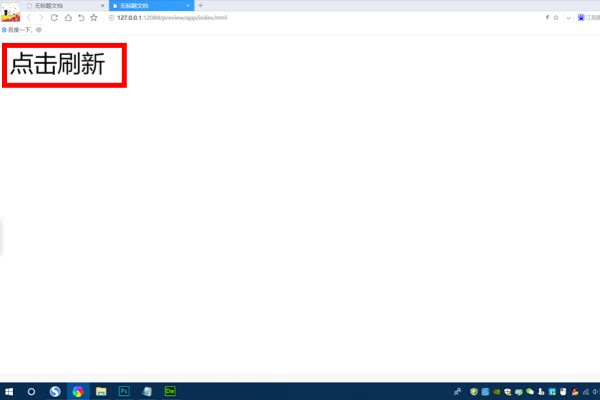
3、在浏览器里面进行预览,可以看到现在只是普通的文字,如下图红框所示;

4、现在用reload() 方法,让其实现点击即可重新加载当前文档,代码如下:href="javascript:location.reload();"。

5、预览效果如下,现在单击“点击刷新”按钮,即可实现刷新页面。

reload函数介绍: reload() 方法用于重新加载当前文档。
如果该方法没有规定参数,或者参数是 false,它就会用 HTTP 头 If-Modified-Since 来检测服务器上的文档是否已改变。如果文档已改变,reload() 会再次下载该文档。如果文档未改变,则该方法将从缓存中装载文档。这与用户单击浏览器的刷新按钮的效果是完全一样的。
如果把该方法的参数设置为 true,那么无论文档的最后修改日期是什么,它都会绕过缓存,从服务器上重新下载该文档。这与用户在单击浏览器的刷新按钮时按住 Shift 健的效果是完全一样。
参考技术B 可以加个按钮,按钮上加个onclick事件,调用的函数就写location.reload();给你个简单的HTML代码,用的button标签:
<button onclick="location.reload();">单击刷新页面</button>
你要是还不明白可以百度HI call我本回答被提问者采纳 参考技术C
增加一个页面按钮;
按钮对应代码:<button onclick="location.reload();">单击刷新页面</button>
关于登陆界面,页面没有刷新完毕,点击登陆跳转到一个接口的bug
现象

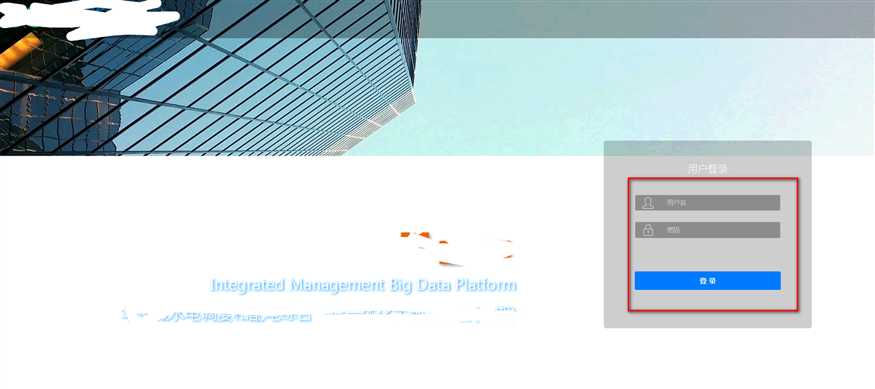
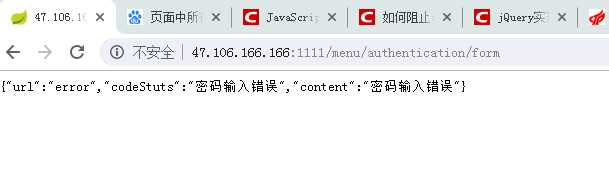
输入完密码点击登陆就跳转到了如下的页面

分析原因:
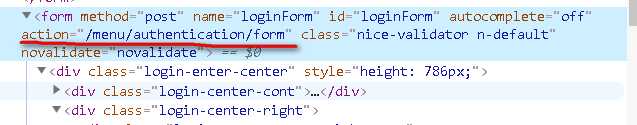
第一:查看html页面 页面中的html 登陆用的是form表单 表单中还写了属性 action 即允许跳到某一个接口,这里是没有必要的, 因为页面用的是js的跳转

第二:当页面因为某种原因,例如网速不好,没有加载完成的时候,这个时候用户直接点击按钮 button 因为有type=submit,加上有action的动作,所以页面跳转到了接口,后台因为session等的原因,提示了用户名密码错误
解决办法
首先去掉form上的action,
然后 默认的时候将按钮的type=submit改成type=button,然后在js中判断,当页面加载完成的时候 将按钮的type=button改成submit即可(因为validation插件需要按钮上type=submit,否则不跳转)
完美解决
$(function() $("#login").prop("type","submit") )
以上是关于点击一个选项就刷新页面html代码的主要内容,如果未能解决你的问题,请参考以下文章