一、如何解决单击记录整行选中的问题
View->OptionsBehavior->EditorShowMode 设置为:Click
二、如何新增一条记录
(1)、gridView.AddNewRow()
(2)、实现gridView_InitNewRow事件
三、如何解决GridControl记录能获取而没有显示出来的问题
gridView.populateColumns();
四、如何让行只能选择而不能编辑(或编辑某一单元格)
(1)、View->OptionsBehavior->EditorShowMode 设置为:Click
(2)、View->OptionsBehavior->Editable 设置为:false
五、如何禁用GridControl中单击列弹出右键菜单
设置Run Design->OptionsMenu->EnableColumnMenu 设置为:false
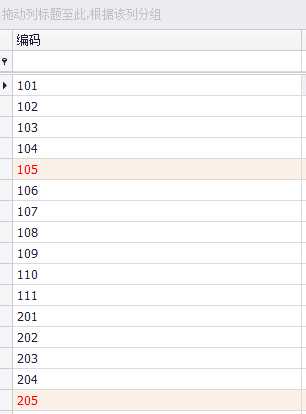
六、如何隐藏GridControl的GroupPanel表头
设置Run Design->OptionsView->ShowGroupPanel 设置为:false
七、如何禁用GridControl中列头的过滤器
过滤器如下图所示:

设置 Run Design->OptionsCustomization->AllowFilter 设置为:false
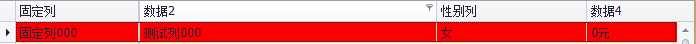
八、如何在查询得到0条记录时显示自定义的字符提示/显示
如图所示:

方法如下:
//When no Records Are Being Displayed private void gridView1_CustomDrawEmptyForeground(object sender, CustomDrawEventArgs e) { //方法一(此方法为GridView设置了数据源绑定时,可用) ColumnView columnView = sender as ColumnView; BindingSource bindingSource = this.gridView1.DataSource as BindingSource; if(bindingSource.Count == 0) { string str = "没有查询到你所想要的数据!"; Font f = new Font("宋体", 10, FontStyle.Bold); Rectangle r = new Rectangle(e.Bounds.Top + 5, e.Bounds.Left + 5, e.Bounds.Right - 5, e.Bounds.Height - 5); e.Graphics.DrawString(str, f, Brushes.Black, r); } //方法二(此方法为GridView没有设置数据源绑定时,使用,一般使用此种方法) if (this._flag) { if (this.gridView1.RowCount == 0) { string str = "没有查询到你所想要的数据!"; Font f = new Font("宋体", 10, FontStyle.Bold); Rectangle r = new Rectangle(e.Bounds.Left + 5, e.Bounds.Top + 5, e.Bounds.Width - 5, e.Bounds.Height - 5); e.Graphics.DrawString(str, f, Brushes.Black, r); } } }
九、如何显示水平滚动条?
设置this.gridView.OptionsView.ColumnAutoWidth = false;
十、如何定位到第一条数据/记录?
设置 this.gridView.MoveFirst()
十一、如何定位到下一条数据/记录?
设置 this.gridView.MoveNext()
十二、如何定位到最后一条数据/记录?
设置 this.gridView.MoveLast()
十三、设置成一次选择一行,并且不能被编辑
this.gridView1.FocusRectStyle = DevExpress.XtraGrid.Views.Grid.DrawFocusRectStyle.RowFocus; this.gridView1.OptionsBehavior.Editable = false; this.gridView1.OptionsSelection.EnableAppearanceFocusedCell = false;
十四、如何显示行号?
this.gridView1.IndicatorWidth = 40; //显示行的序号 private void gridView1_CustomDrawRowIndicator(object sender, RowIndicatorCustomDrawEventArgs e) { if (e.Info.IsRowIndicator && e.RowHandle>=0) { e.Info.DisplayText = (e.RowHandle + 1).ToString(); } }
十五、如何让各列头禁止移动?
设置gridView1.OptionsCustomization.AllowColumnMoving = false;
十六、如何让各列头禁止排序?
设置gridView1.OptionsCustomization.AllowSort = false;
十七、如何禁止各列头改变列宽?
设置gridView1.OptionsCustomization.AllowColumnResizing = false;