小程序加载中提示实现
Posted God is Love
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了小程序加载中提示实现相关的知识,希望对你有一定的参考价值。
微信小程序弹出loading层的两种方法:直接在代码里控制,在wxml文件里布局弹窗loading层,利用条件渲染,在js代码里控制是否显示loading层。
方法一:
<loading hidden="{{loadingHidden}}">
加载中...
</loading>
this.setData({
loadingHidden: false
})
方法二:
showLoading:function(){
wx.showToast({
title: \'加载中\',
icon: \'loading\'
});
},
cancelLoading:function(){
wx.hideToast();
}
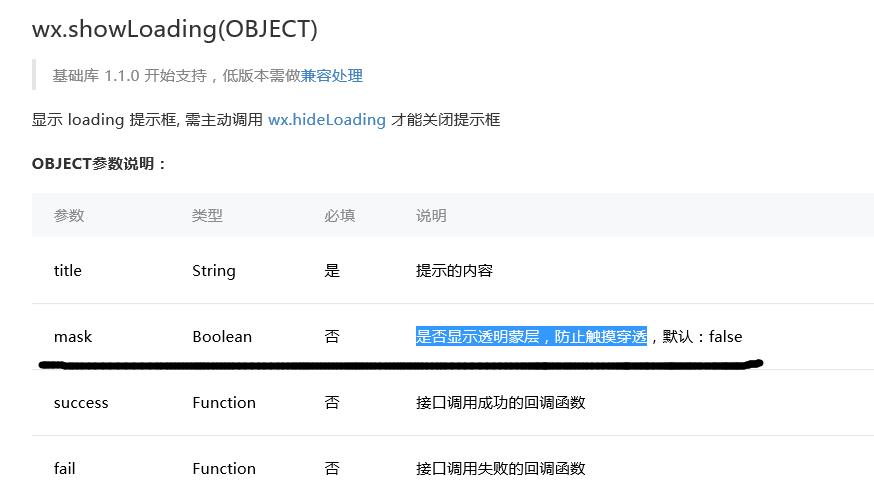
尽量在loading时候加上 遮罩层

文章来源:刘俊涛的博客
地址:http://www.cnblogs.com/lovebing
欢迎关注,有问题一起学习欢迎留言、评论。
以上是关于小程序加载中提示实现的主要内容,如果未能解决你的问题,请参考以下文章