小程序生命周期
Posted miaomiaotab
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了小程序生命周期相关的知识,希望对你有一定的参考价值。

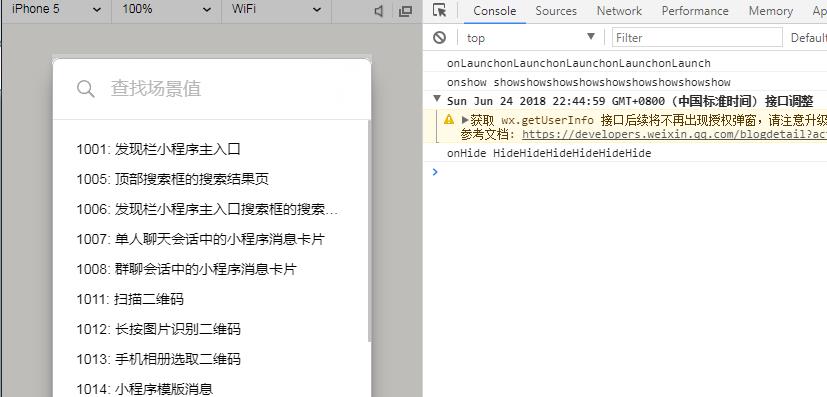
在app.js加入下面数据显示的效果
onShow: function() {
console.log("onshow showshowshowshowshowshowshowshowshow ")
},
onHide: function() {
console.log("onHide HideHideHideHideHideHide")
},
onLaunch: function () {
console.log("onLaunchonLaunchonLaunchonLaunchonLaunch")
// 展示本地存储能力。。。。
可以看出切换页面不会发生生命周期变化
点进来先onLaunch,然后onShow,退出onHide,再进onShow
以上是关于小程序生命周期的主要内容,如果未能解决你的问题,请参考以下文章