51.web应用
Posted Learning
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了51.web应用相关的知识,希望对你有一定的参考价值。
1.web引用程序
web(world wide web)也叫万维网,是一种基于超文本和HTTP的、全球性的、动态交互的、跨平台的分布式图形信息系统。是建立在Internet上的一种网络服务,为浏览者在Internet上查找和浏览信息提供了图形化的、易于访问的直观界面
一种可以通过web访问的应用程序,一般是B/S模式
关于各种协议链接,点击这里
HTTP协议笔试面试只是链接:点击这里
1.1http协议
Hyper Text Transfer Protocol,超文本传输协议,用于万维网服务器与本地浏览器之间传输文本的传送协议
1.2http协议特性
基于TCP/IP协议之上的应用层协议
基于请求-响应模式(一次握手)
HTTP协议自身不对请求和响应之间的通信状态进行保存
服务器处理完客户的请求,并收到客户的应答后,即断开连接。采用这种方式可以节省传输时间
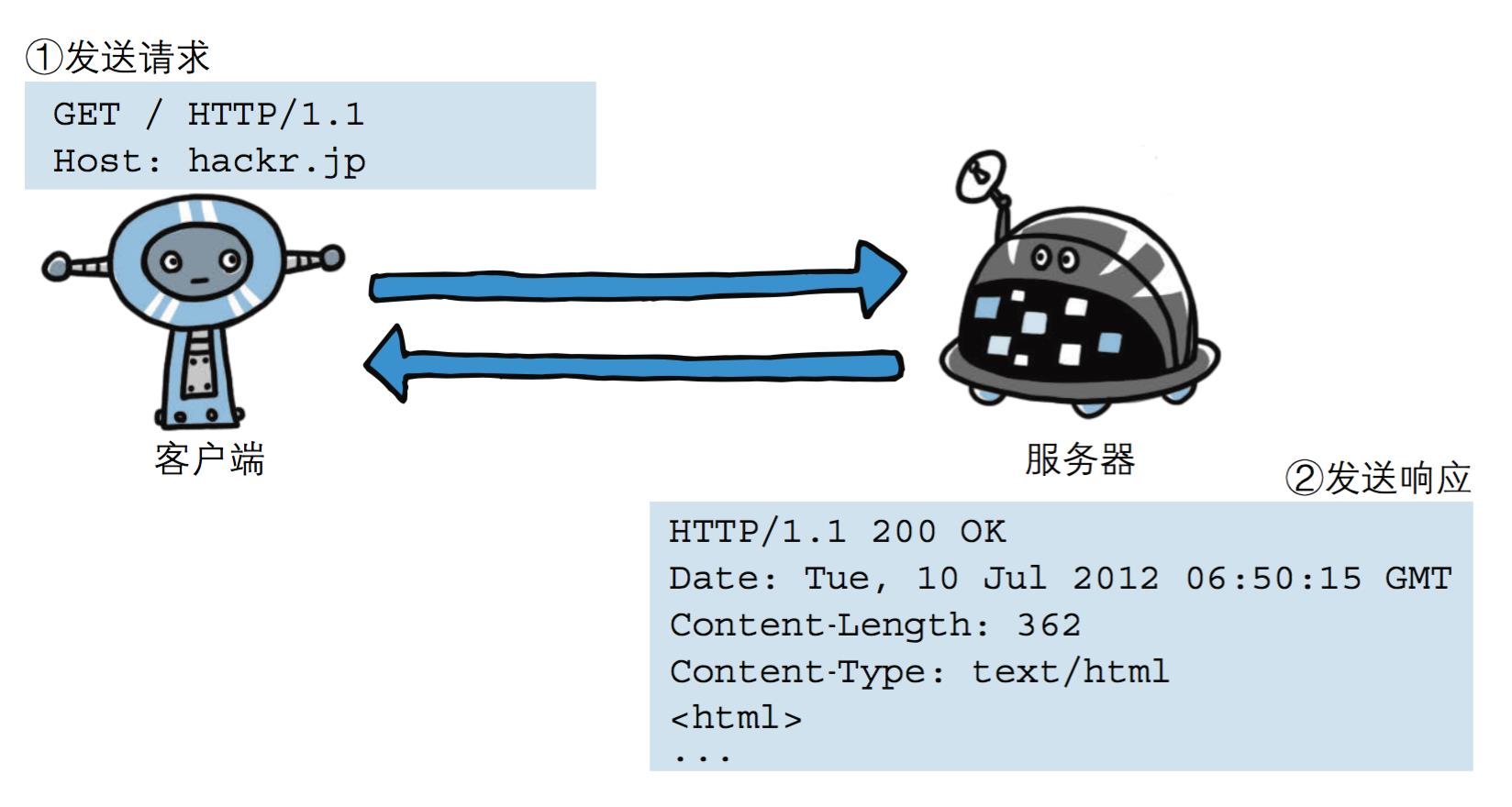
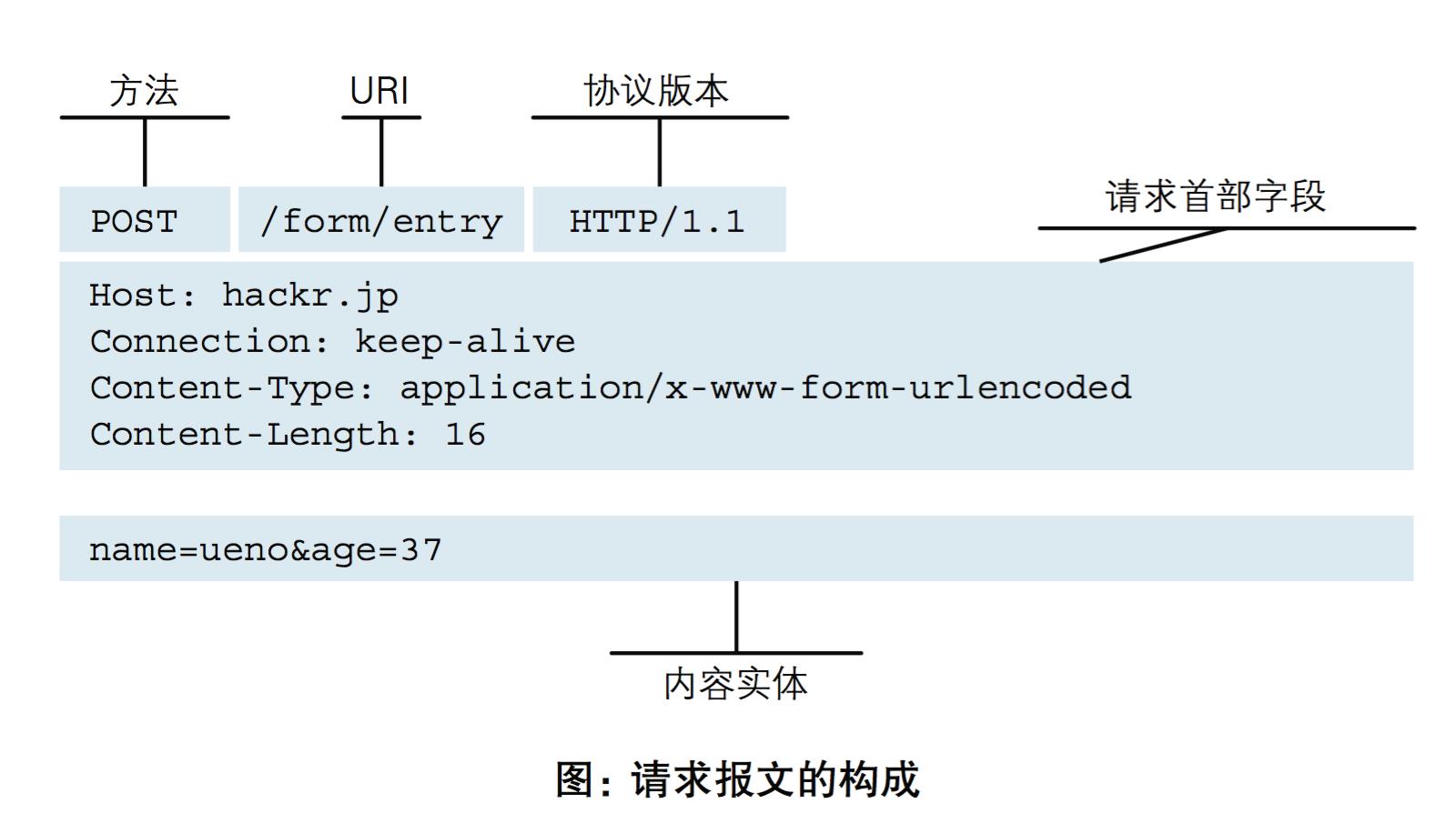
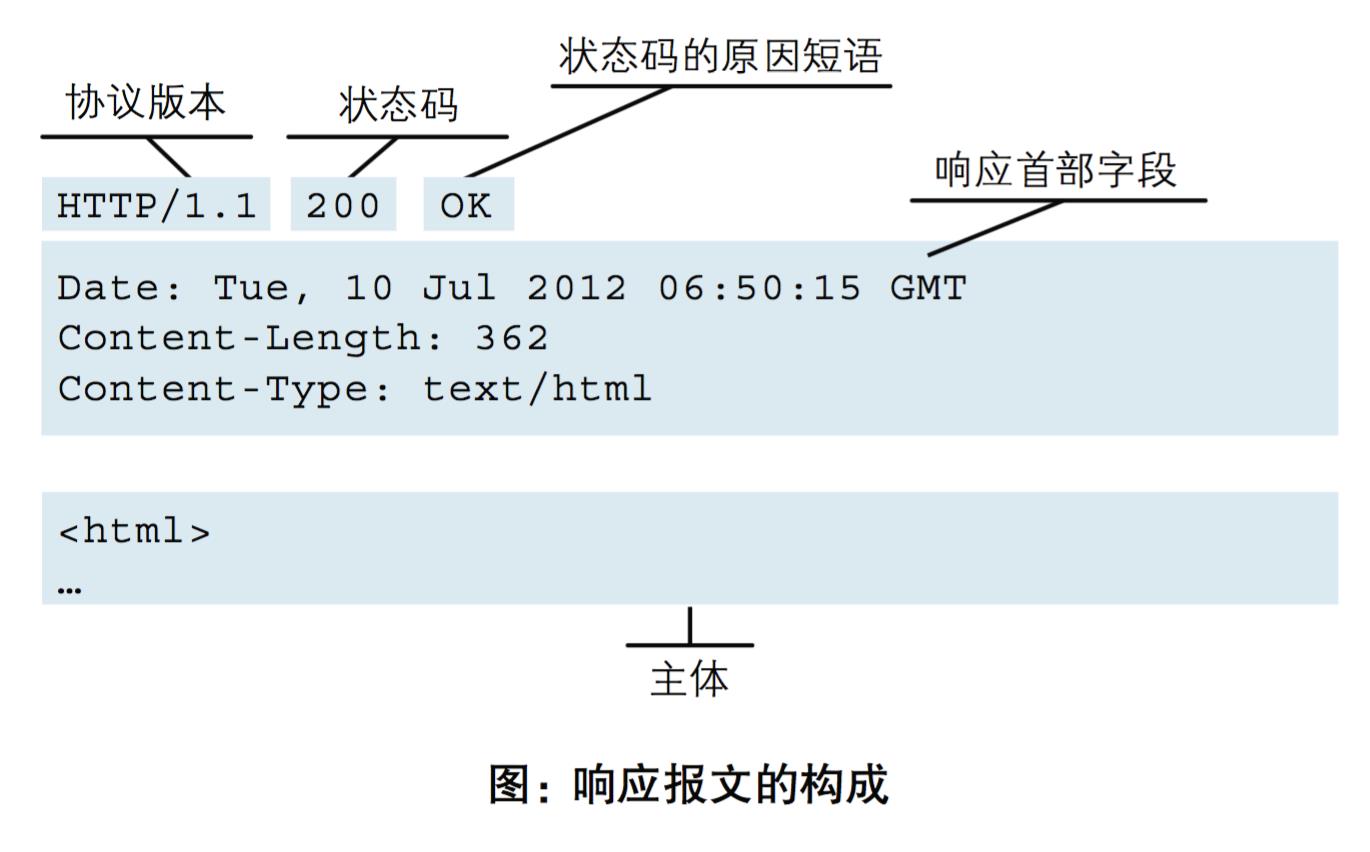
1.3http请求协议与相应协议

关于请求协议格式

注:get与post请求区别
GET一般用于获取/查询 资源信息,而POST一般用于更新 资源信息(比如提交表单的内容)
get,post协议都是在http上运行的
示例代码

GET请求 GET /books/?sex=man&name=Professional HTTP/1.1 Host: www.wrox.com User-Agent: Mozilla/5.0 (Windows; U; Windows NT 5.1; en-US; rv:1.7.6) Gecko/20050225 Firefox/1.0.1 Connection: Keep-Alive 注意最后一行是空行 POST请求 POST / HTTP/1.1 Host: www.wrox.com User-Agent: Mozilla/5.0 (Windows; U; Windows NT 5.1; en-US; rv:1.7.6) Gecko/20050225 Firefox/1.0.1 Content-Type: application/x-www-form-urlencoded Content-Length: 40 Connection: Keep-Alive name=Professional%20Ajax&publisher=Wiley
get请求,数据附在URL之后(请求首行),以?分割URL和传输数据,多个参数用&连接
get提交的数据会在地址栏中显示出来,而post提交地址栏不会改变
get提交的数据大小有限制(因为浏览器对URL长度有限制),而post么有
关于请求协议格式

http协议与https协议区别:
1.https 协议需要到 ca 申请证书,一般免费证书很少,需要交费
2.http 是超文本传输协议,信息是明文传输,https 则是具有安全性的 ssl 加密传输协议
3.http 和 https 使用的是完全不同的连接方式,用的端口也不一样,前者是 80,后者是 443
4.http 的连接很简单,是无状态的;HTTPS 协议是由 SSL+HTTP 协议构建的可进行加密传输、身份认证的网络协议,比 http 协议安全
http响应状态码
客户端享服务端发送请求时,返回的请求结果。通过状态码可以知道服务端是否正常处理请求
状态代码有三位数字组成,第一个数字定义了响应的类别,共分五种类别: 1xx:指示信息--表示请求已接收,继续处理 2xx:成功--表示请求已被成功接收、理解、接受 3xx:重定向--要完成请求必须进行更进一步的操作 4xx:客户端错误--请求有语法错误或请求无法实现 5xx:服务器端错误--服务器未能实现合法的请求 常见状态码: 200 OK //客户端请求成功 400 Bad Request //客户端请求有语法错误,不能被服务器所理解 401 Unauthorized //请求未经授权,这个状态代码必须和WWW-Authenticate报头域一起使用 403 Forbidden //服务器收到请求,但是拒绝提供服务 404 Not Found //请求资源不存在,eg:输入了错误的URL 500 Internal Server Error //服务器发生不可预期的错误 503 Server Unavailable //服务器当前不能处理客户端的请求,一段时间后可能恢复正常
相关补充
200 OK 客户端请求成功 301 Moved Permanently 请求永久重定向 302 Moved Temporarily 请求临时重定向 304 Not Modified 文件未修改,可以直接使用缓存的文件。 400 Bad Request 由于客户端请求有语法错误,不能被服务器所理解。 401 Unauthorized 请求未经授权。这个状态代码必须和WWW-Authenticate报头域一起使用 403 Forbidden 服务器收到请求,但是拒绝提供服务。服务器通常会在响应正文中给出不提供服务的原因 404 Not Found 请求的资源不存在,例如,输入了错误的URL 500 Internal Server Error 服务器发生不可预期的错误,导致无法完成客户端的请求。 503 Service Unavailable 服务器当前不能够处理客户端的请求,在一段时间之后,服务器可能会恢复正常。
#301和302说明:
都表示重定向,浏览器在拿到服务器返回的这个状态码后会自动跳转到一个新的URL地址
301比较常用的场景是使用域名跳转。比如,我们访问 http://www.baidu.com 会跳转到 https://www.baidu.com
表示旧地址A的资源已经被永久地移除了
302用来做临时跳转,比如未登陆的用户访问用户中心重定向到登录页面。表示旧地址A的资源还在(仍然可以访问),这个重定向只是临时地从旧地址A跳转到地址B
1.4相关名词介绍
协议族各层作用:
应用层:决定了向用户提供应用服务时通信的活动
传输层:提供处于网络连接中的两台计算机之间的数据传输
(传输层有两个性质不同的协议:TCP,UDP)
网络层:处理在网络上流动的数据包
(网络层的作用就是在众多的选项中选择一条传输路线)
数据链路层:处理连接网络的硬件部分
DNS服务:
是和HTTP协议一样位于应用层的协议
DNS协议提供通过域名查找IP地址,或逆向从IP地址反查域名的服务,又称域名解析协议
URL:统一资源标识符
http协议:
用于客户端和服务端之间的通信
请求访问文本或图像等资源的一端称为客户端,
而提供资源响应的一端称为服务器端。
1.5 浏览器模拟socket客户端与Python服务端实现交互
浏览器其实就是封装了socket的客户端,在Python里通过模拟服务端去响应浏览器客户端
import socket ser = socket.socket() port = (\'127.0.0.1\',8800) ser.bind(port) ser.listen() while True: print(\'server waitting\') conn,addr = ser.accept() msg = conn.recv(1024) print("data",msg) # 读取html文件 with open("day2.html", "rb") as f: data = f.read() # 固定语法格式,基于1.1版本的http协议 conn.send(b\'HTTP:\\\\1.1 200 OK\\r\\n\\r\\n %s\'% data) conn.close()
day2.html

<!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset="UTF-8"> <title>登录界面</title> </head> <body> <style> p{ color: gray; background-color: yellow; } </style> <form> <textarea name="留白" rows="4" cols="190"> </textarea> </form> <fieldset> <div align="center"> <h2>账号登录 | 扫码登录</h2> <input type="username" placeholder="邮箱/手机账号/小米ID"><br><br> <input type="password" placeholder="密码"><br><br> <a href="">登录</a> </fieldset> </div> </body> </html>
先运行服务端,此时打开浏览器,上方输入127.0.0.1:8800即能响应来自服务端的消息,打印服务端的信息

以上是关于51.web应用的主要内容,如果未能解决你的问题,请参考以下文章
