一:webpack的基础使用
Posted renshijie
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了一:webpack的基础使用相关的知识,希望对你有一定的参考价值。
一:webpack是什么
webpack是模块化管理工具,使用webpack可以对模块进行压缩、预处理、按需打包、按需加载等。webpack的核心是一个用于现代javascript应用程序的静态模块打包器。当webpack处理您的应用程序时,它会在内部构建一个依赖关系图,该图可以映射项目需要的每个模块并生成一个或多个包。
二:webpack有哪些重要特征
1. 插件化:webpack本身非常灵活,提供了丰富的插件接口。基于这些接口,webpack开发了很多插件作为内置功能。
2. 速度快:webpack使用异步IO以及多级缓存机制。所以webpack的速度是很快的,尤其是增量更新。
3. 丰富的Loaders:loaders用来对文件做预处理。这样webpack就可以打包任何静态文件。
4. 高适配性:webpack同时支持AMD/CommonJs/ES6模块方案。webpack会静态解析你的代码,自动帮你管理他们的依赖关系。此外,webpack对第三方库的兼容性很好。
5. 开发模式友好:webpack为开发模式也提供了很多辅助功能。比如SourceMap、热更新等。
6. 优化:webpack提供了很多优化机制来减少打包输出的文件大小,不仅如此,它还提供了hash机制,来解决浏览器缓存问题。
7. 使用场景多:webpack不仅适用于web应用场景,也适用于Webworkers、Node.js场景
三:webpack安装
1. webpack是基于nodejs环境,首先安装node。
2. 使用npm进行全局安装:npm install -g webpack
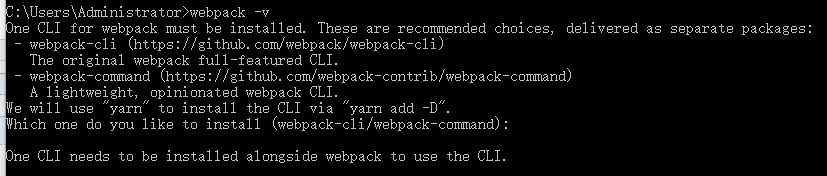
查看版本webpack -v 不执行。
不执行。
原因:webpack4把cli和webpack分割开了,必须下载webpack-cli。
3. 使用npm进行全局安装:npm install -g webpack-cli。
四:简单实用
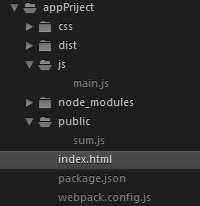
1. 新建一个文件夹myproject
2. 在文件夹myproject使用终端进行npm init初始化,产生一个package.json文件
3. 在文件夹myproject中新建 webpack.config.js用于配置 。
。
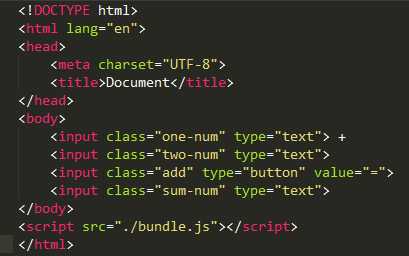
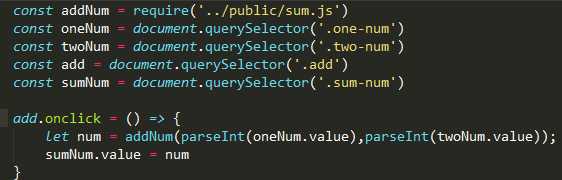
4. index.html文件 ,main.js文件
,main.js文件 ,sum.js文件
,sum.js文件 。
。
5. 未配置webpack.config.js时. webpack ./js/main.js(入口文件) -o ./bundle.js(打包文件的存放文件夹和文件名)。注:中间加-o指定打包文件
五:配置webpack.config.js
1. 入口文件,默认情况下,它的值是./src/index.js,但是您可以通过在webpack.config.js中 entry属性来指定不同的(或多个入口点),
module.exports = {
entry: ‘./path/to/my/entry/file.js‘
};
2. 输出文件,可以通过output在您的配置中指定一个字段来配置此过程的这一部分: const path = require(‘path‘);
module.exports = {
entry: ‘./path/to/my/entry/file.js‘,
output: {
path: path.resolve(__dirname, ‘dist‘),
filename: ‘my-first-webpack.bundle.js‘
}
};
3. 在终端中输入webpack --config webpack.config.js即可
五:配置package.json快捷打包
1. script中添加
"scripts": {
"dev": "webpack --mode development",//开发环境
"build": "webpack --mode production",//开发环境
},
--mode development指定打包模式
2. 不指定直接打包默认开发环境打包代码压缩一行。
以上是关于一:webpack的基础使用的主要内容,如果未能解决你的问题,请参考以下文章