CSS li的图片样式
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS li的图片样式相关的知识,希望对你有一定的参考价值。
代码
<style>
li list-style:url(images/x1.gif)
</style>
<body>
<ul>
<li>aaaaa</li>
</ul>
</body>
结果是图片文字aaaaa的前面有个x1图片,如何调整x1与文字aaaaa的水平距离呢?可以的话顺便指点一下如何调整图片上下的距离(想与文字对齐),分不多,谢谢了!
谢谢一楼的回复,这样实现了我要的效果。
也就是说用我那种方法是无法实现的了吗?
2、样式: .imgwidth:100px; height:100px; background:#f00; 参考技术A 用背景代替:
<style>
li list-style:none;
background:url(images/x1.gif) no-repeat 0px 5px;
padding-left: 20px;
</style>
图标与文字的距离可以通过给文字加个样式来实现,图标上下的距离就不好调了。本回答被提问者采纳 参考技术B 用背景代替,这方法最有效,最简单。
<style>
li list-style:none;
background:url(images/x1.gif) no-repeat 0px 5px;
padding-left: 20px;
</style>
前端:运用js和jquery实现风琴图

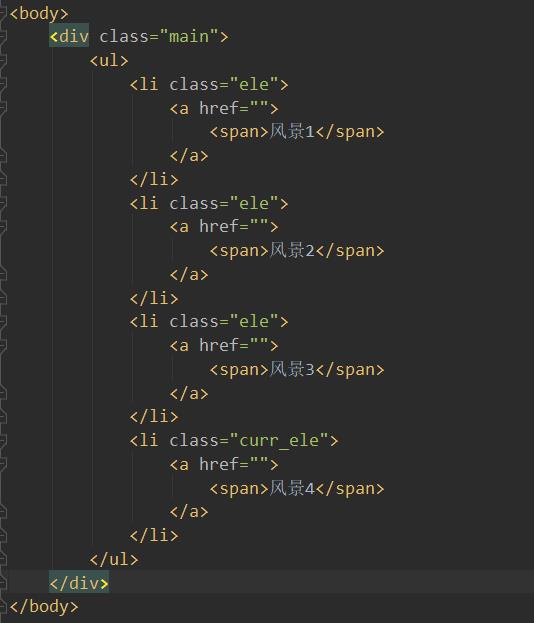
1.html结构

竟然是风琴图,那么就有图片咯,这里为每个li标签元素设置了背景图片,具体请看下方的css样式就知道。
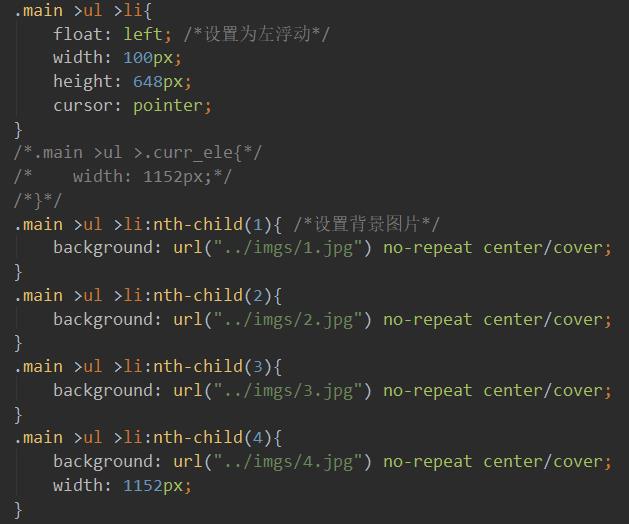
2.CSS样式

- 因为li标签是块级标签,为了使这些li标签能在一行显示,可以设置li为左浮动,每个li设置了默认宽度,当然,一打开这个界面的时候,默认情况下可以看到一张完整的图片,所以这里设置最后一个li标签元素的宽度为1152px(为什么使1152,这里使用的图片宽高为1920*1080,1920**0.6=1152)
- 另外css样式背景有一句这样的
center/cover,小编使用图片宽度为1920*1080,如果不加这个,那么显示效果只能图片的一部分,而加上这个,整个图片就可以完整显示出来了。
3.js和jquery代码

- 为了实现最终效果,首先需要找到相应的li标签元素。
- 之后为每个li标签元素添加一个事件onmouseover,也就是鼠标点击到当前li标签元素会触发的事件,当然还要判断一下当前li标签元素的class属性值是否为‘ele‘,如果是才执行接下来的语句。
- 然后将class属性值为’curr_ele‘的class属性重新赋值为’ele‘,当前标签元素class属性为’curr_ele‘
- 最后就是动画效果了,stop()表示停止当前正在运行的动画,animate() 方法执行 CSS 属性集的自定义动画。不了解的读者可以来w3c看一下,链接为:stop()、animate()
代码已经上传到gitee,下载链接为:风琴图
4.运行结果

以上是关于CSS li的图片样式的主要内容,如果未能解决你的问题,请参考以下文章