tomcat 中无法添加项目等问题的解决方案
Posted 沐小悠
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了tomcat 中无法添加项目等问题的解决方案相关的知识,希望对你有一定的参考价值。
一、前言
今天新建了一个 maven 项目,添加程序文件之后,发现无法添加项目,然后修改配置,将应用添加到了 tomcat,启动时又报错,解决出现的错误后,再启动,又发现找不到首页,然后也需要设置一下,访问到首页之后,修改后的 jsp 和 java 文件等不能实时编译生效,然后还有中文乱码的问题,经过一番努力终于解决了,现做如下归纳。
二、解决方案
2.1 tomcat 无法添加工程
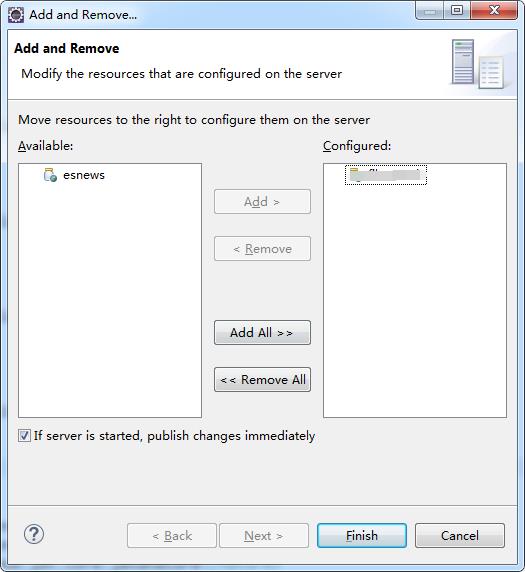
右键 tomcat,Add and Remove...,无法找到项目,如下:

我们回到项目目录,选择需要添加的项目,右键选择 Properties 选项,也可以直接按住快捷键 Alt+Enter 打开 Properties 对话框。
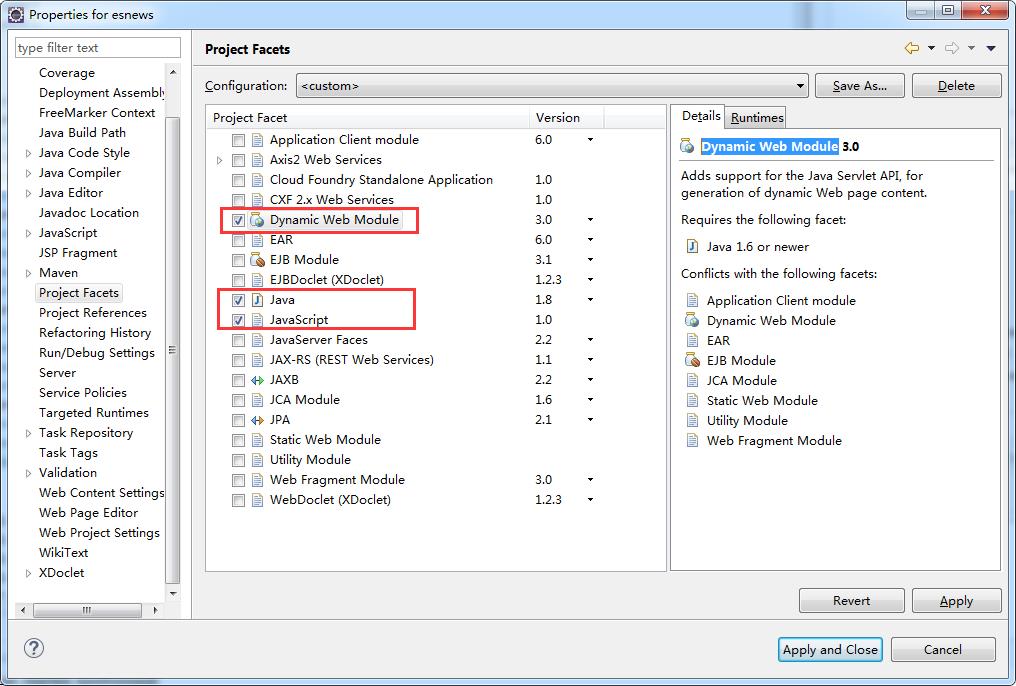
在左侧,点击 Project Facets

在右边勾选如图示的三项:Dynamic Web Module、Java、JavaScript。点击 Apply,Apply and Close,等待更新配置结束,会自动退出。
再次给 tomcat 添加项目,发现已经显示在了左边,如下:

这样,就可将项目添加到 tocmat 中了。
2.2 tomcat 启动时报错
tomcat 启动时报错:Failed to start component [StandardEngine[Catalina].StandardHost[localhost].
出现这个错误,多半情况是找不到依赖的 jar 包。
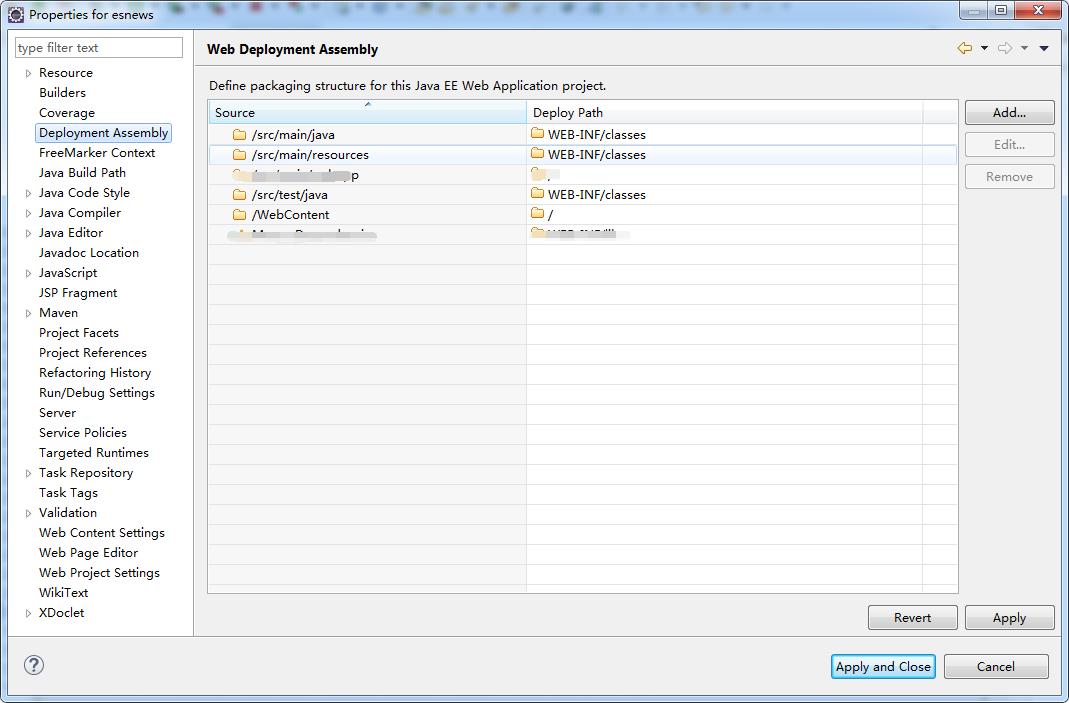
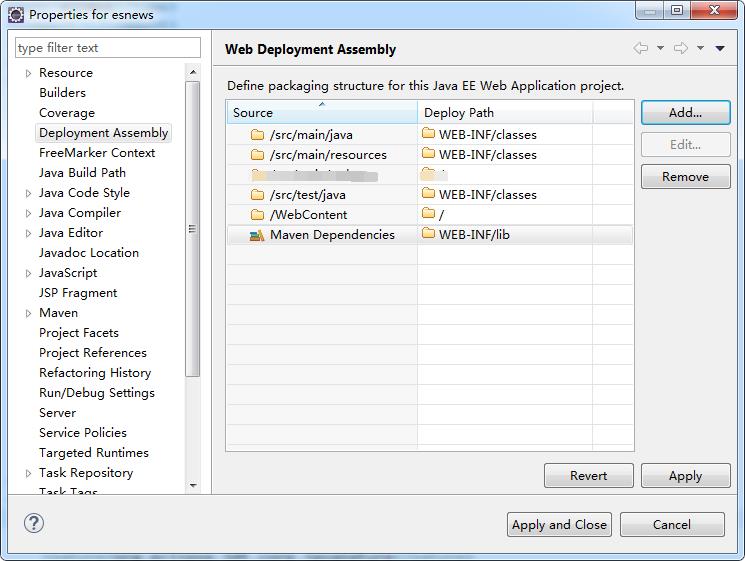
进入项目的 Properties 对话框,左侧点击 Deployment Assembly,进入如下界面:

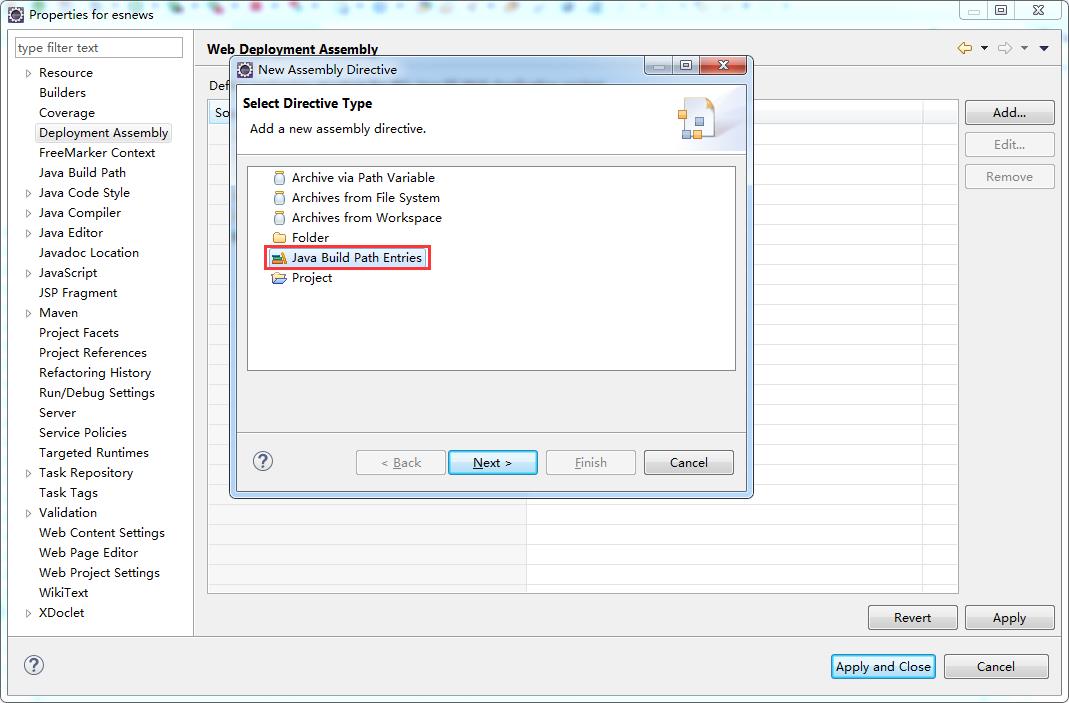
点击 Add...,选择 Java Build Path Entries,如下:

点击 Next,选择 Maven Dependencies,点击 Finish,如下:

点击 Apply 之后,就可以正常启动 tomcat 了。
2.3 启动 tomcat 后,发现无法访问首页
访问项目 http://localhost:8080/esnews/,发现无法访问首页,首先想到的是在 web.xml 中没有配置默认首页,如下检查 web.xml:
<!DOCTYPE web-app PUBLIC "-//Sun Microsystems, Inc.//DTD Web Application 2.3//EN" "http://java.sun.com/dtd/web-app_2_3.dtd" > <web-app> <display-name>esnews</display-name> <welcome-file-list> <welcome-file>index.html</welcome-file> <welcome-file>index.htm</welcome-file> <welcome-file>index.jsp</welcome-file> <welcome-file>default.html</welcome-file> <welcome-file>default.htm</welcome-file> <welcome-file>default.jsp</welcome-file> </welcome-file-list> </web-app>
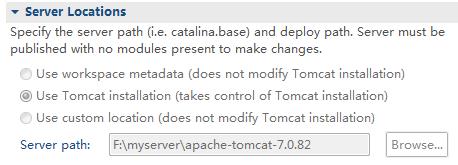
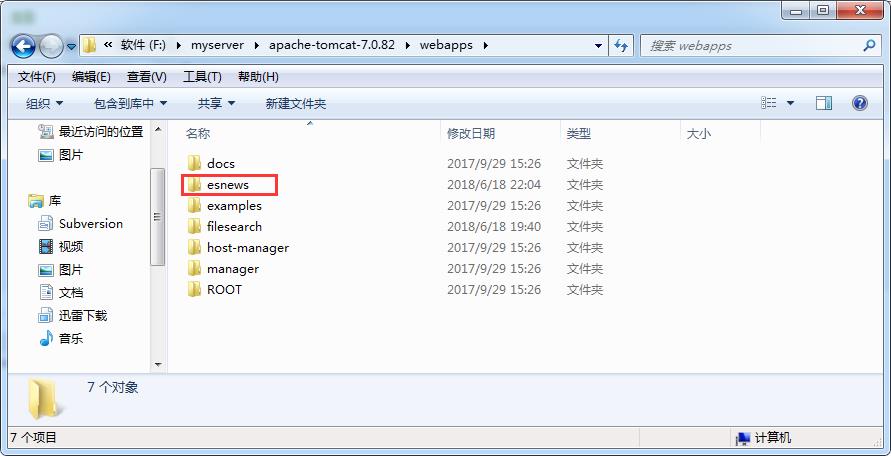
发现 web.xml 配置了首页,然后找到项目在 tomcat 中的部署目录:

点击进入项目之后,发现没有 jsp 文件。

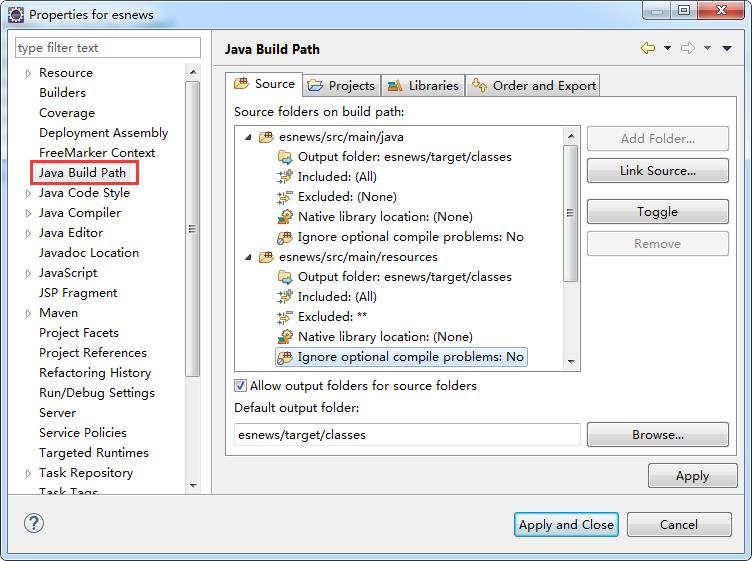
首先确保编译配置正常,如下:

test 下的目录编译到 target/test-classes,其他编译到 target/classes 目录即可,其他一般默认不需要改变什么。
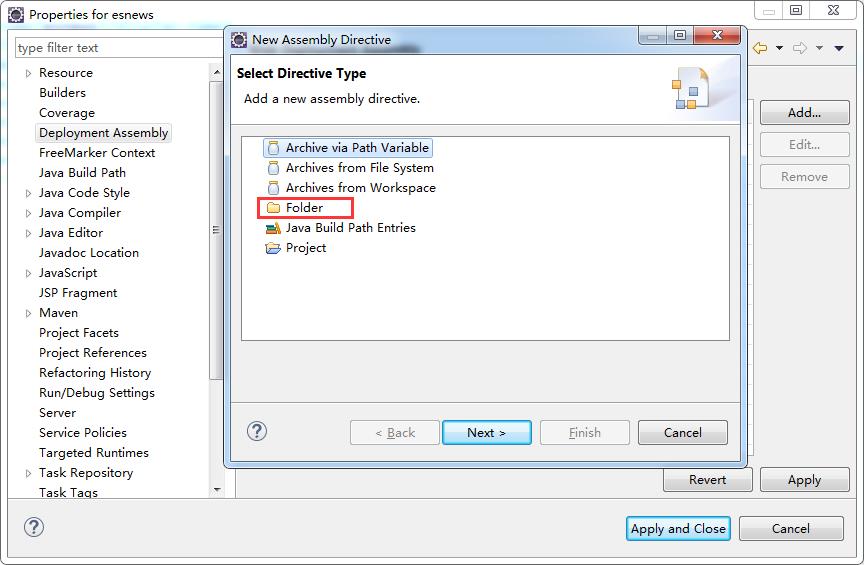
然后进行部署的配置,继续进入 Deployment Assembly,点击 Add...,选择 Folder,如下:

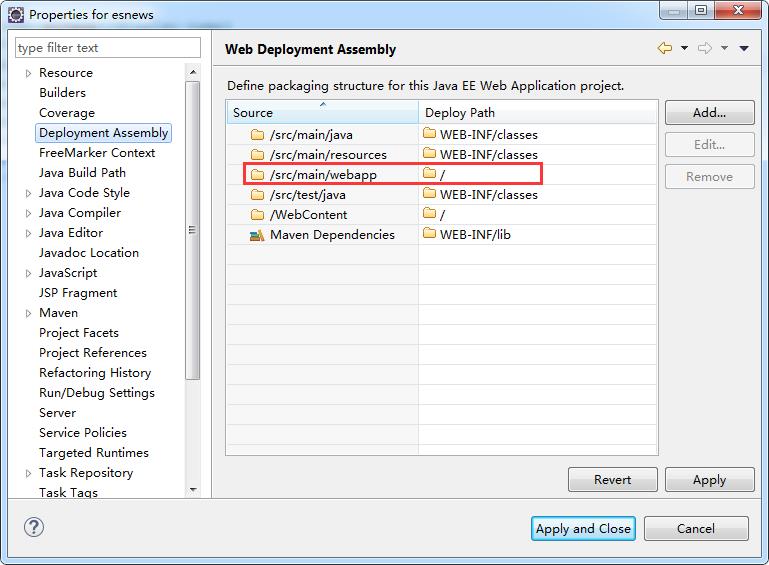
添加项目的 jsp 文件所在的 webapp 目录,如下:

点击 Apply 应用之后,重启 tomcat,再次访问项目,发现可以正常访问了。
2.4 修改 jsp 和 java 文件后,不能实时编译生效
tomcat 启动后,在 eclipse 中 编辑 jsp 和 java 文件,发现不能实时编译生效。
1)确保开启自动编译

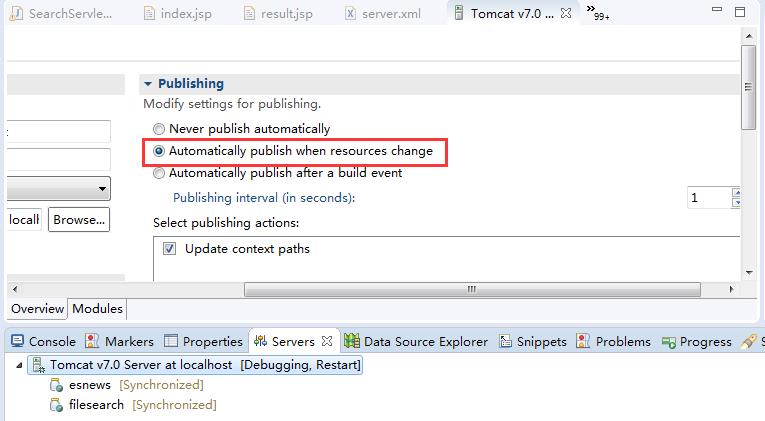
2)确保开启 tomcat 中的自动发布

开启自动发布之后,修改的 jsp 会立即生效,tomcat 不会重启;修改 java 文件后,tomcat 会自动重启。
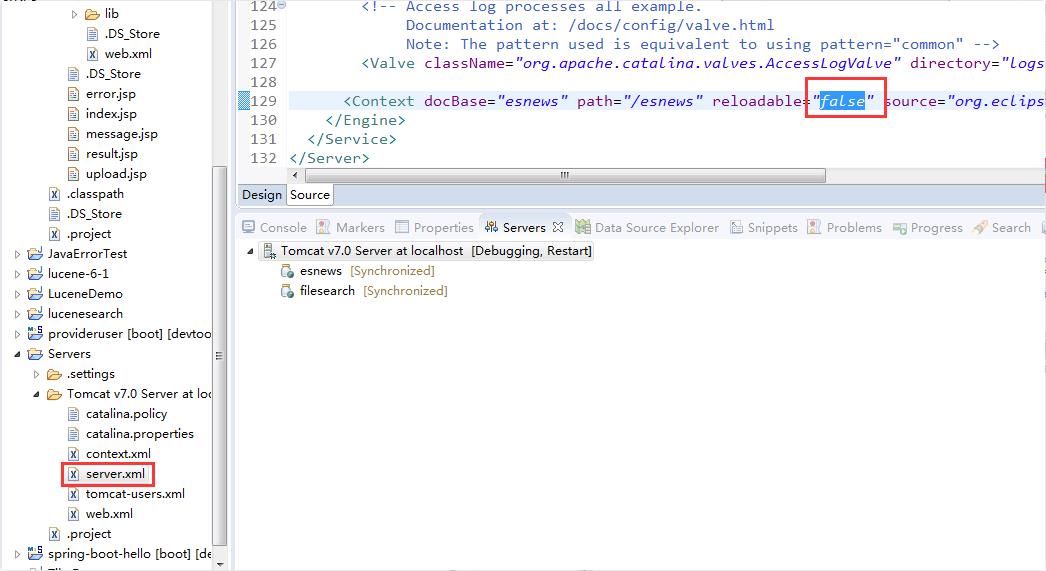
3)关闭 tomcat 的自动重启

将对应项目的 Context 标签中的 reloadable 设置为 false,这样在 修改 java 文件后会自动编译,tomcat 不会自动重启,但在 tomcat 中会即时生效。
2.5 servlet 获取中文参数乱码
request 请求参数出现的乱码问题
get 请求:
对于 URL 中的中文参数,浏览器会对中文进行 urlencode,转为16进制进行传输,tomcat 不会再对数据进行编码,只会解码,默认按照 8859-1 进行解码,然后通过.getBytes("ISO-8859-1") 编码(还原传递过来的16进制数组),再通过 UTF-8 解码。流程就是:urlencode编码(utf-8)--> tomcat 解码(ISO-8859-1) --> 自行编码(ISO-8859-1,相当于还原)--> 解码(utf-8)。
tomcat 8 之前的默认编码是 ISO-8859-1,而 tomcat 8 的默认编码为 utf-8。
post 请求:
post 请求方式的参数是在请求体中,相对于 get 请求简单很多,没有经过 urlencode 这一步的编码过程,所以只需要在服务器端,设置服务器解码的码表跟浏览器编码的码表是一样的就行了,在这里浏览器使用的是 UTF-8 码表编码,那么服务器端就设置解码所用码表也为UTF-8 就可以了。
设置服务器端使用 UTF-8 码表解码
request.setCharacterEncoding("UTF-8"); //命令 Tomcat 使用 UTF-8 码表解码,而不用默认的 ISO-8859-1 了。
所以在很多时候,在 doPost 方法的第一句,就是这句代码,防止获取请求参数时乱码。
总结请求参数乱码问题
get 请求和 post 请求方式的中文乱码问题处理方式不同
get:请求参数在请求行中,涉及了 http 协议,手动解决乱码问题,,其原理就是进行两次编码,两次解码的过程
new String(xxx.getBytes("ISO-8859-1"),"UTF-8");
post:请求参数在请求体中,使用 servlet API 解决乱码问题,其原理就是一次编码一次解码,命令 tomcat 使用特定的码表解码。
request.setCharaterEncoding("UTF-8");
使用 request.setCharacterEncoding() 只能用来处理 POST 请求,对 GET 则无效。
当然也可以使用 GBK,但是建议使用 UTF-8:
一般默认安装的tomcat应用服务器的接收get方式提交的数据是以ISO-8859-1方式处理的,假如服务器接收的url链接是以gbk方式加密的。那么你需要解码才能对上边的中文进行正确的识别。否则你服务器接收到的就是乱码。一般的解码操作的方法是new String(request.getParameter("zhongwen").getBytes("ISO-8859-1"),"GBK"),意思就是将获取的数据转成GBK。
如果你不想进行解码操作,那么有一种方案就是将服务器的接收方式直接设定成 GBK,这个时候就不需要进行转码了。直接 request.getParameter("zhongwen"); 就能获取正确的经过gbk编码过的数据。
具体操作方式,在 tomcat/conf/server.xml 中增加一个配置参数:URIEncoding="GBK"(此处是针对gbk编码的设定)
最终更改文件的位置在:
<Connector port="80" maxHttpHeaderSize="8192"
maxThreads="150" minSpareThreads="25" maxSpareThreads="75"
enableLookups="false" redirectPort="8443" acceptCount="100"
connectionTimeout="20000" disableUploadTimeout="true" URIEncoding="GBK"/>
就是在你更改 tomcat 端口的地方。Connector 上增加这么一个参数就 ok 了。
2.6 Java 文件路径错误导致无法编译
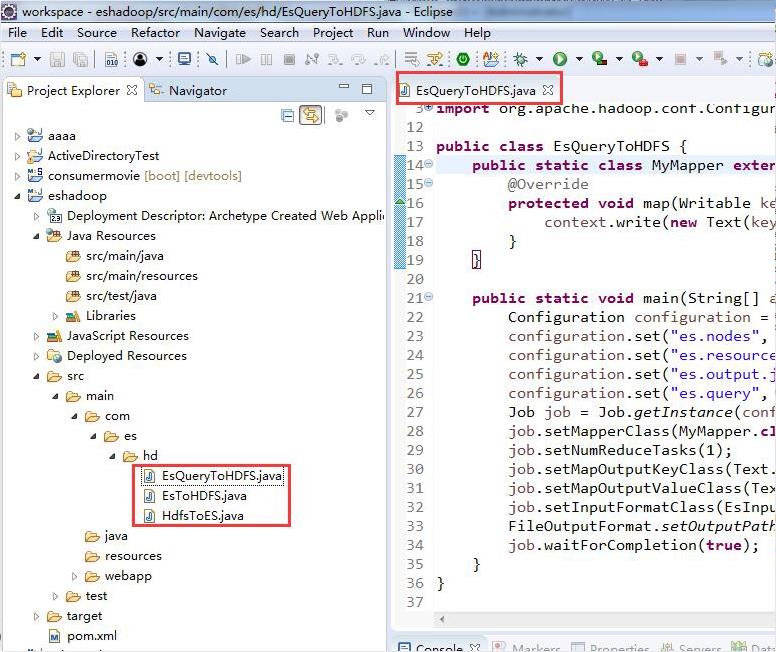
有时候 Java 文件的编辑器打开时会出现如下状态,显示的是 "空心J":

而且该 Java 无法编译,使用的编辑器也不对,出现这种情况的原因就是,当前 Java 文件所处的目录不对,导致文件无法被编译到 classpath 中。

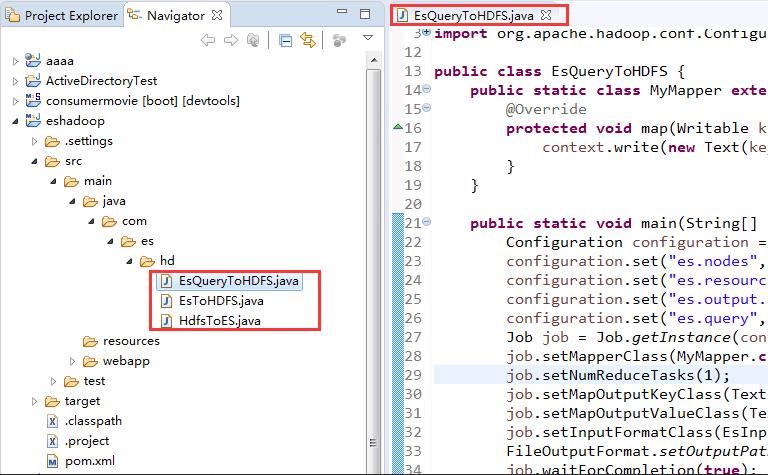
修改 Java 文件目录后打开,显示 "实心J"正常。
以上是关于tomcat 中无法添加项目等问题的解决方案的主要内容,如果未能解决你的问题,请参考以下文章