网页中如何用js实现微信中的长按识别二维码的功能吗
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了网页中如何用js实现微信中的长按识别二维码的功能吗相关的知识,希望对你有一定的参考价值。
具体实现方法如下:
1、打开任意页面

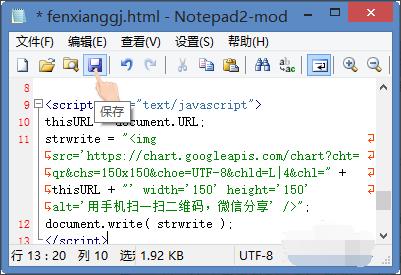
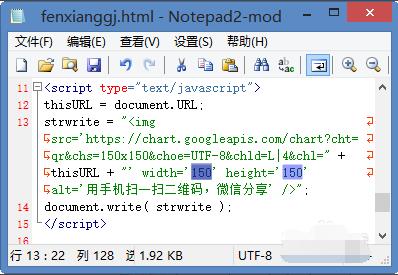
2、粘贴如下代码:
<script type="text/javascript">
thisURL = document.URL;
strwrite = "<img src='【此处省略,请见图片截图】/chart?cht=qr&chs=150x150&choe=UTF-8&chld=L|4&chl=" + thisURL + "' width='150' height='150' alt='La_Clover提示您:用手机扫一扫二维码,轻松分享' />";
document.write( strwrite );
</script>

3、保存代码

4、默认尺寸是150的,可以自行修改。

5、上传到空间即可查看到效果

1.引入JS库
<script src="jquery-1.8.3.js" type="text/javascript" charset="utf-8"></script> <script src="jquery.qrcode.min.js" type="text/javascript" charset="utf-8"></script>
2.在页面创建一个空的div;
<div id="qrDiv"></div>
3.生成二维码
$("#qrDiv").qrcode( width: 120, //宽度 height:120, //高度 text: "需要生成的二维码内容" //任意内容 );
注意:这个时候生成的二维码在微信中长安没任何反应,因为qrcode生成的是canvas标签而不是img标签
4.将canvas标签转换为img标签
//从 canvas 提取图片 image function convertCanvasToImage(canvas) //新Image对象,可以理解为DOM var image = new Image(); // canvas.toDataURL 返回的是一串Base64编码的URL,当然,浏览器自己肯定支持 // 指定格式 PNG image.src = canvas.toDataURL("image/png"); return image; //获取网页中的canvas对象 var mycanvas1=document.getElementsByTagName('canvas')[0]; //将转换后的img标签插入到html中 var img=convertCanvasToImage(mycanvas1); $('#imagQrDiv').append(img);//imagQrDiv表示你要插入的容器id
注意:完成上述步骤后就可以在微信中长按识别了
以上所述是小编给大家介绍的jQuery实现微信长按识别二维码功能,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!本回答被提问者采纳
微信中调用打开手机默认浏览器打开指定网页URL的实现方式
微信跳转浏览器提示的实现方式
最近遇到一个需求、朋友找我制作一个在微信中的聊天框,或者公众号菜单发布一条链接或者二维码,。跳出微信打开一个指定的我们自己的页面,拿到这个需求后我们团队分开去找资料研究方案,通过微信的开发文档、腾讯的第三方开发文档我们都查阅过资料但是最终只找到一些历史性的资料也就是以前可以现在已经全部封闭了,在网络上找到 很早之前一些前辈分享的遮挡。我们加以改进。
现在可以实现安卓手机的话是通过点击链接,直接跳转出微信。自动打开手机默认的浏览器
打开 月牙跳转 网址:http://www.aizhuanlove.cn/ 按步骤操作即可实现
以上是关于网页中如何用js实现微信中的长按识别二维码的功能吗的主要内容,如果未能解决你的问题,请参考以下文章