element ui 动态渲染下拉框并实现多选的功能
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了element ui 动态渲染下拉框并实现多选的功能相关的知识,希望对你有一定的参考价值。
参考技术A <template><div>
<el-select v-model="value1" multiple placeholder="请选择" @remove-tag="aa"@change="getvalue">
<el-option v-for="item in options" :key="item.id" :label="item.label" :value="item.id">item.label</el-option>
</el-select>
</div>
</template>
<script>
export default
data()
return
options: [],
value1: [],
PersonType:""
,
methods:
getvalue()
console.log(this.value1)
,
headSelect()
console.log(this.PersonType)
,
created()
setTimeout(()=> //模拟数据
var arr =[
id:1,
value: '选项1',
label: '香蕉'
,
id:2,
value: '选项2',
label: '双皮奶'
,
id:3,
value: '选项3',
label: '蚵仔煎'
,
id:4,
value: '选项4',
label: '龙须面'
,
id:5,
value: '选项5',
label: '北京烤鸭'
]
this.options = arr;
,1000)
</script>
fastadmin 实现标签的多选研究---基于fa的test案例
官方文档
动态下拉组件
https://doc.fastadmin.net/doc/178.html
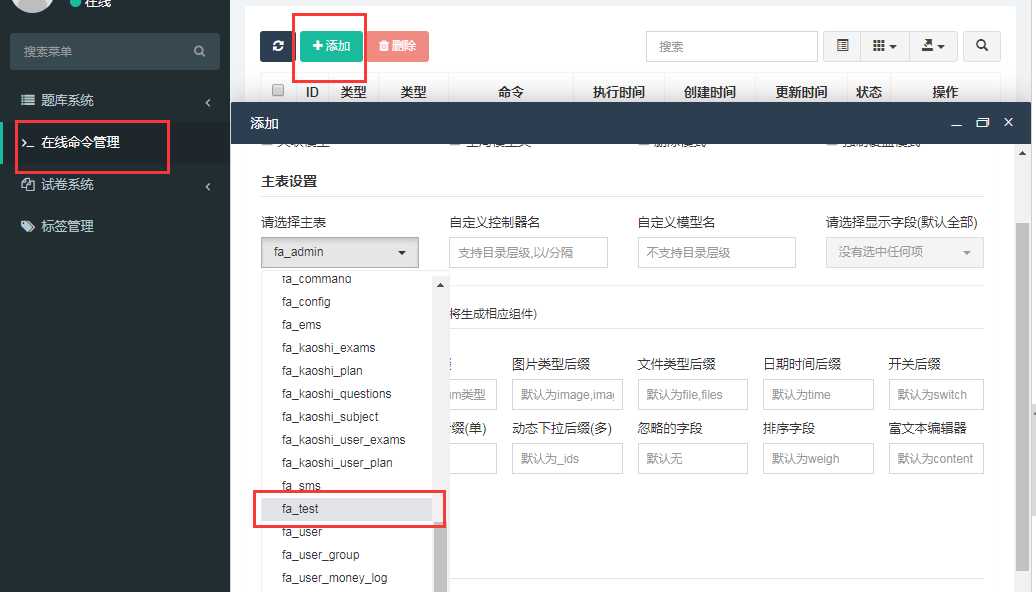
首先生成控制器和菜单看下fa_test的多选效果

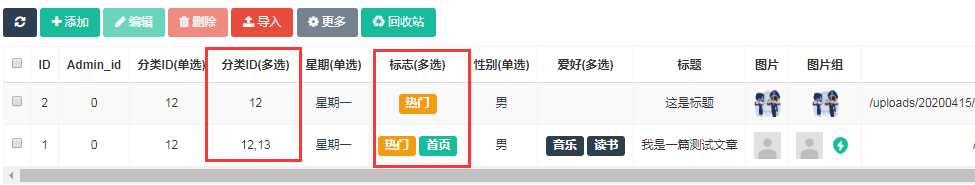
多选效果如下



使用多选的两种方式(chekbox是最简单的,那中多选就不算了)
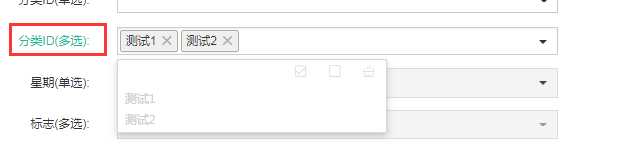
1.input里使用多选(官网中,以分类id的多选为例,因为ui的逼格比较高,所以我使用这个。)
view
<div class="form-group">
<label class="control-label col-xs-12 col-sm-2">{:__(‘Category_ids‘)}:</label>
<div class="col-xs-12 col-sm-8">
<input id="c-category_ids" data-rule="required" data-source="category/selectpage" data-params=‘{"custom[type]":"test"}‘ data-multiple="true" class="form-control selectpage" name="row[category_ids]" type="text" value="">
</div>
</div>
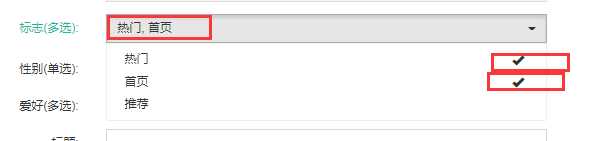
2.select里使用多选(官网中,以状态的多选为例子)
view
<div class="form-group">
<label class="control-label col-xs-12 col-sm-2">{:__(‘Flag‘)}:</label>
<div class="col-xs-12 col-sm-8">
<select id="c-flag" data-rule="required" class="form-control selectpicker" multiple="" name="row[flag][]">
{foreach name="flagList" item="vo"}
<option value="{$key}" {in name="key" value=""}selected{/in}>{$vo}</option>
{/foreach}
</select>
</div>
</div>
具体的方式,大家,看相关的test控制器和js,以及模型
控制器中直接引入一个方法
/**
* Selectpage搜索
*
* @internal
*/
public function selectpage()
{
return parent::selectpage();
}
}
如何,让多选项是树状效果呢?
注释掉父类的方法,重写自己的方法
/**
* Selectpage搜索
*
* @internal
*/
public function selectpage()
{
// return parent::selectpage();
// 注释掉继承的,下面是重写的
// 获取标签列表,渲染成右侧的树形,记得引入use fast/tree 这个命名空间
$wenzhang_tags_right=collection(db::name("cms_exams_tags")->select())->toArray();
$tree = Tree::instance();
$tree->init($wenzhang_tags_right, ‘parent‘);
$this->tagsListRight = $tree->getTreeList($tree->getTreeArray(0), ‘text‘);
//对请求进行判断,并返回json数据,
if ($this->request->isAjax()) {
//构造父类select列表选项数据
$list = $this->tagsListRight;
$list = array_values($list);
// 下面这个,是设置pid的,不设置,就会成undefine,前端的展开隐藏,靠这个pid
foreach ($list as $k => &$v) {
$v[‘pid‘] = $v[‘parent‘];
}
$total = count($list);
$result = array("total" => $total, "rows" => $list);
return json($result);
}
}
接下来,就是多个tag如何存储的问题,以及如何读取的问题了
1.存储,要操作tag表
2.读取,也要操作tag表,并且,view视图里,如何写,也是个问题
3.如何搜索
4.如何批量录入
以上是关于element ui 动态渲染下拉框并实现多选的功能的主要内容,如果未能解决你的问题,请参考以下文章