***小程序wx.getUserInfo不能弹出授权窗口后的解决方案
Posted 歉信君 —— 信真科技·信守真品 www.xinzhenkj
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了***小程序wx.getUserInfo不能弹出授权窗口后的解决方案相关的知识,希望对你有一定的参考价值。
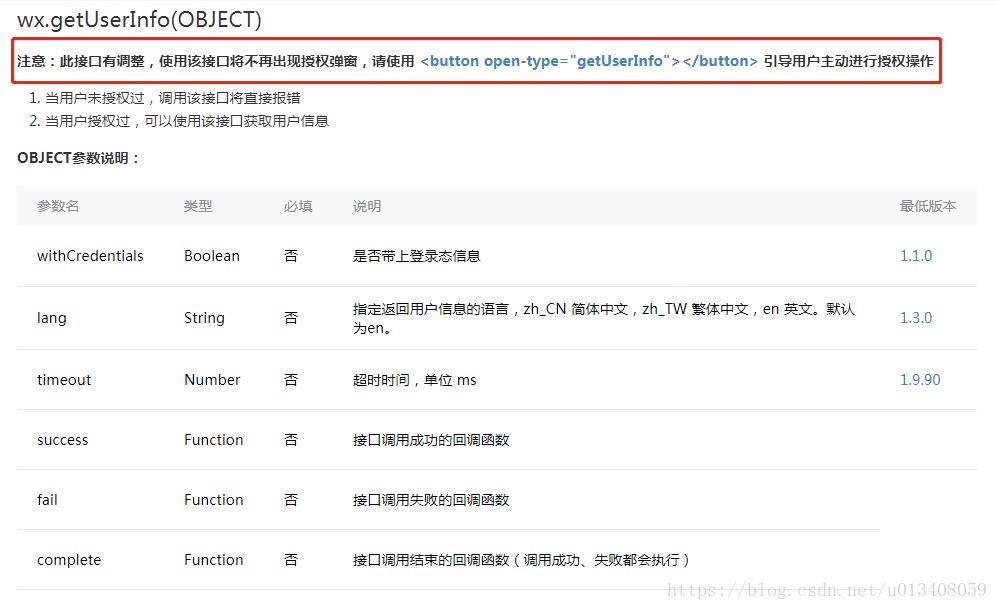
微信更新api后,wx.getUserInfo在开发和体验版本都不能弹出授权窗口。微信文档说明:
注意:此接口有调整,使用该接口将不再出现授权弹窗,请使用 <button open-type="getUserInfo"></button> 引导用户主动进行授权操作
- 当用户未授权过,调用该接口将直接报错
- 当用户授权过,可以使用该接口获取用户信息
对此,给出以下解决方案。
调取该方法失败后跳转到授权页面。
授权页面加入
并在js中,加入这个方法
至此,即可完成引导用户手动授权的过程。解决此次更新api所带来的问题。
转自:https://blog.csdn.net/xishuchen0520/article/details/80410861
【关于微信小程序登录信息】 微信即将不再支持wx.getUserInfo() 授权弹出框 2018年5月12日
转自:https://blog.csdn.net/u013408059/article/details/80291239
先看一张图: 这是地址:点击打开链接
 显示微信可能处于安全考虑,这个方法已经不能用于自动获取用户信息了,
显示微信可能处于安全考虑,这个方法已经不能用于自动获取用户信息了,
大致意思就是:
以前这个方法 如果用户未授权获取用户信息, 你调用这个wx.getUserInfo() , 小程序会弹出一个授权的弹出框。类似:

然后你再去
但是!!!
现在的意思是: 你直接调用这个方法依旧可以获取用户信息, 但是如果你之前没有点击过那个授权的小弹出框,这个方法就直接报错了,需要你直接去引导用户去授权。
那么怎么授权呢,
说的很明显,你需要一个button去弹出这个授权框框,引导用户去授权。
这个button怎么看呢,无非就是写一个点击事件,button必须设置一个属性:open-type=\'getUserInfo\' ,设置好了之后,你点击这个button就会弹出这个授权框,然后你在调用wx.getUserInfo() 就会获取信息啦,方法吧。
记录一下。
怎么查询授权信息呢:微信同样给了答案,
https://developers.weixin.qq.com/miniprogram/dev/api/setting.html#wxgetsettingobject


判断这个玩意下面的userInfo ;
你以为这样就完了?我查阅了这个玩意儿的属性表:
whf??!!!
===============2018年5月16日20:28:11============
下面这个就不要看了,微信社区中回复或这是他们失误没去掉, 大家以后继续用就行.
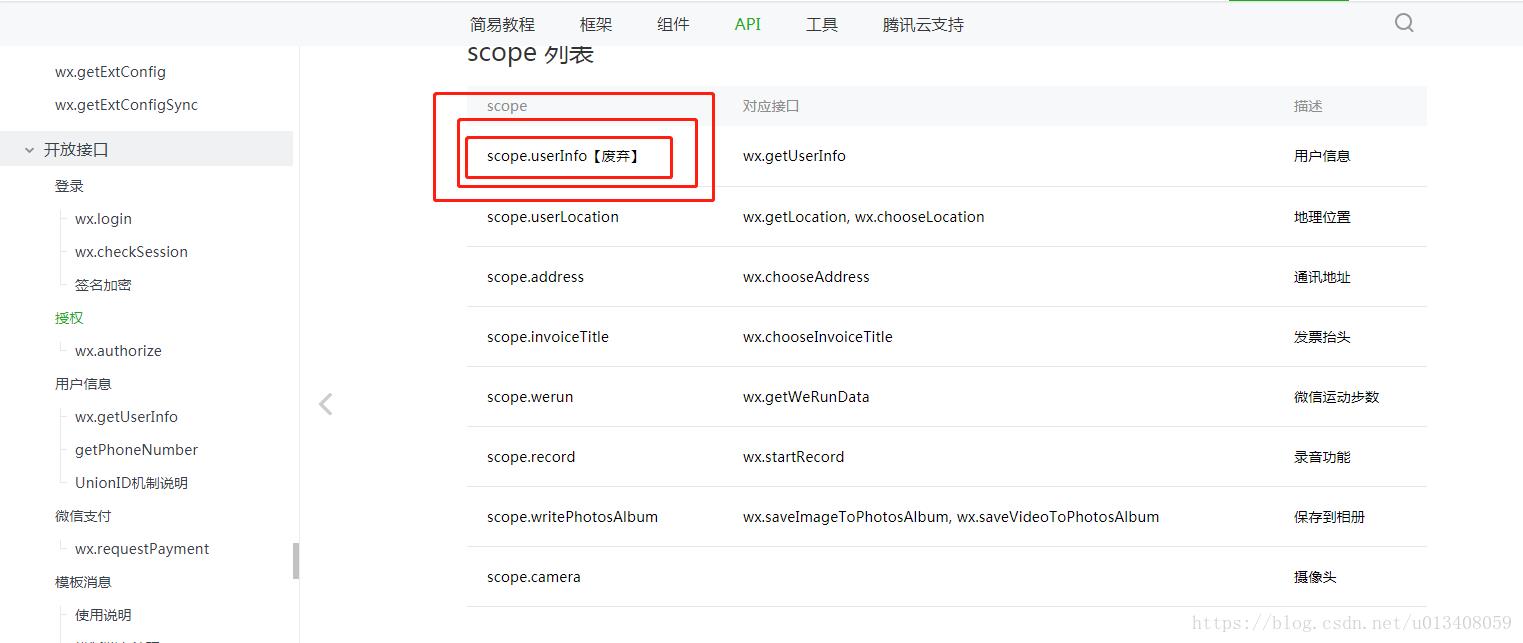
显示废弃了!:

我是不知道怎么弄了。大不了就不去查询授权信息了,直接查询userinfo是不是非空不就得了。。。。
===============2018年5月16日20:28:14===========
以上。
===========================================================================
拒绝授权返回信息:
{
"type": "getuserinfo",
"timeStamp": 6012,
"target": {
"id": "",
"offsetLeft": 0,
"offsetTop": 380,
"dataset": {}
},
"currentTarget": {
"id": "",
"offsetLeft": 0,
"offsetTop": 380,
"dataset": {}
},
"detail": {
"errMsg": "getUserInfo:fail auth deny"
}
}
授权之后的返回信息格式:
{
"type":"getuserinfo",
"timeStamp":123686,
"target":{
"id":"",
"offsetLeft":0,
"offsetTop":380,
"dataset":{
}
},
"currentTarget":{
"id":"",
"offsetLeft":0,
"offsetTop":380,
"dataset":{
}
},
"detail":{
"errMsg":"getUserInfo:ok",
"rawData":"{}",
"userInfo":{
"nickName":"王**",
"gender":1,
"language":"zh_CN",
"city":"Haidian",
"province":"Beijing",
"country":"China",
"avatarUrl":""
},
"signature":"",
"encryptedData":"",
"iv":""
}
}
总之还是去看文档吧,比较良心了。
微信小程序~wx.getUserInfo逐渐废弃,小程序登录过程优化
很多的时候我们在做小程序应用的时候,希望用户在使用小程序前进行登录授权,之前登录后通过wx.getUserInfo直接弹出授权的登录方式官方的意思是将不再支持,而是让用户通过下面的方式授权用户信息
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
|
const ajax = require("../../common/ajax.js")const tips = require("../../common/tips.js")Page({ /** * 页面的初始数据 */ data: { }, /** * 生命周期函数--监听页面加载 */ onLoad: function (options) { let that = this; }, getUserInfoAction(res){ let that = this; const encryptedData = res.detail.encryptedData; const iv = res.detail.iv; if (encryptedData && iv){ // console.log("允许") that.login().then((login)=>{ const params = { "code": login.code, "encryptedData": encryptedData, "iv": iv, "type": "small_wechat" } ajax.posts(params, "api/passport/thirdSign").then((res) => { let userinfo = { avatar: res.data.data.avatar, nickname: res.data.data.nickname, token: res.data.data.token, user_id: res.data.data.user_id } wx.setStorageSync("userinfo", userinfo); // console.log(wx.getStorageSync("userinfo")); if (wx.getStorageSync("userinfo")){ wx.redirectTo({ url: \'/page/index/index\' }) } }).catch((errMsg) => { tips.showToast("网络连接失败", "none") console.log(errMsg) }) }).catch((errMsg) => { console.log("登录:" + errMsg) }) }else{ // console.log("拒绝") tips.showToast("请授权公开信息,登录小程序", "none") } }, login(){ // 登录 let promise = new Promise((resolve, reject) => { wx.login({ success: function (res) { if (res.code) { resolve(res) } else { tips.showToast("登录失败", "none") } }, fail: function (err) { reject(err) } }) }) return promise; }}) |
index.js
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
|
const tips = require("../../common/tips.js")Page({ /** * 页面的初始数据 */ data: { }, /** * 生命周期函数--监听页面加载 */ onLoad: function (options) { let that = this; if (!wx.getStorageSync("userinfo")) { //是否登录 that.isloginindex() } }, isloginindex() { //是否进入首页 if (wx.getStorageSync("userinfo")) { console.log("登录") } else { //无信息 console.log("否登录") wx.redirectTo({ url: \'/page/login/login\' }) } }}) |
以上是关于***小程序wx.getUserInfo不能弹出授权窗口后的解决方案的主要内容,如果未能解决你的问题,请参考以下文章