什么二维码生成工具能把LOGO生成到二维码里? 我现在需要这样的一个工具,知道的速度来!
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了什么二维码生成工具能把LOGO生成到二维码里? 我现在需要这样的一个工具,知道的速度来!相关的知识,希望对你有一定的参考价值。
参考技术A 你的意思是想把LOGO的图片放到二维码里?这个是不可能的,二维码里嵌入的是字符、汉字等,图片是不行的,可以把这个图片传到网上,把网址生成二维码来解决!这样扫码就会调用网址,显示LOGO。 参考技术B 呵呵~楼上理解错了。 没有这种自动生成的工具。这个可以你可以先生成一个普通二维码,然后直接用制图软件(比如ps)弄上去。二维码的容错挺大的~你可以试着放到某个地方,然后用手机扫一下能否识别~如果可以。就保存啦~vue里怎么生成带有图标logo的二维码?
安装 qrcodejs2
https://www.npmjs.com/package/qrcodejs2
npm install qrcodejs2 --save
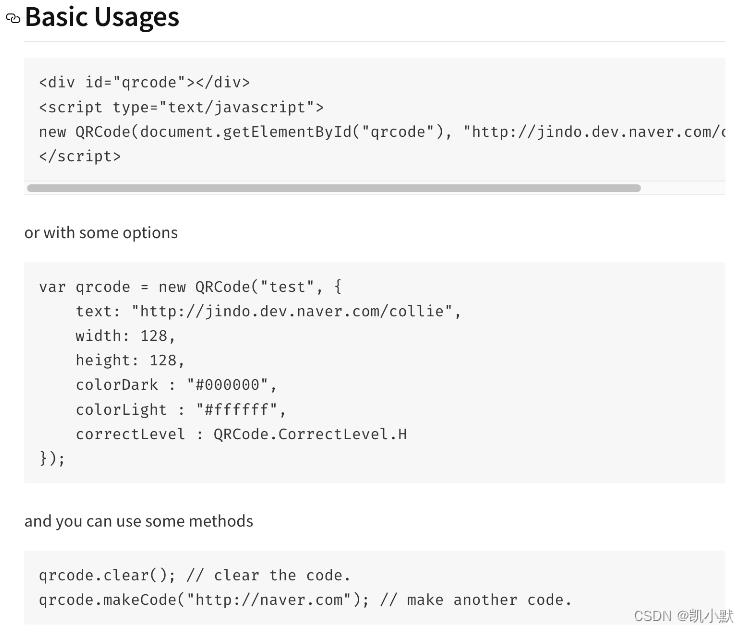
用法:

编写 qrcode 组件
这里需要注意的是需要加上下面的代码:
logo.setAttribute("crossOrigin", "Anonymous");
不然会报错:
Uncaught DOMException: Failed to execute 'toDataURL' on 'HTMLCanvasElement': Tainted canvases may not be exported.
<template>
<div ref="qrCode"></div>
</template>
<script>
import QRCode from "qrcodejs2";
export default
data()
return
qrcode: "",
;
,
props:
text:
type: String,
default: "",
,
width:
type: Number,
default: 200,
,
height:
type: Number,
default: 200,
,
colorDark:
type: String,
default: "#333333",
,
colorLight:
type: String,
default: "#ffffff",
,
logoImage:
type: String,
default: "",
,
watch:
text()
this.createQrCode();
,
,
mounted()
this.createQrCode();
,
methods:
createQrCode()
if (!this.text) return;
// 先清空
this.qrcode && (this.$refs.qrCode.innerHTML = "");
// 生成二维码
this.qrcode = new QRCode(document.createElement("div"),
text: this.text,
width: this.width, // 二维码宽度 (不支持100%)
height: this.height, // 二维码高度 (不支持100%)
colorDark: this.colorDark, // 二维码颜色
colorLight: this.colorLight, // 二维码背景色
correctLevel: QRCode.CorrectLevel.H, // 容错率,L/M/H
);
// 添加二维码中间的图片
if(this.logoImage)
let logo = new Image();
logo.setAttribute("crossOrigin", "Anonymous");
logo.src = this.logoImage;
logo.onload = () =>
let qrImg = this.qrcode._el.getElementsByTagName('img')[0];
let canvas = this.qrcode._el.getElementsByTagName('canvas')[0];
this.qrcode._el.title = "";
canvas.style.display = "inline-block";
let ctx = canvas.getContext("2d");
// 设置logo的大小为二维码图片缩小的3.7倍
ctx.drawImage(logo, (200 - 200 / 3.7) / 2, (200 - 200 / 3.7) / 2, 200 / 3.7, 200 / 3.7);
qrImg.src = canvas.toDataURL();
qrImg.style.display = "none";
this.$refs.qrCode.appendChild(this.qrcode._el);
,
;
</script>
使用 qrcode 组件
引入组件
import QrCode from "@/components/qrcode.vue";
使用组件,这是用我 csdn 的博客网址为例,图片使用 https://images.weserv.nl/?url= 避免 403 的情况,没有 403 可以不用这个。
<QrCode text="https://blog.csdn.net/kaimo313" logoImage="https://images.weserv.nl/?url=https://profile-avatar.csdnimg.cn/33f7da700fc7458e853a525cb9ad520d_kaimo313.jpg!1"></QrCode>
实现效果如下:用微信扫一下就能跳到我的 csdn 博客网址,如果下面图片失效,可以自己使用上面代码试试。

以上是关于什么二维码生成工具能把LOGO生成到二维码里? 我现在需要这样的一个工具,知道的速度来!的主要内容,如果未能解决你的问题,请参考以下文章