尝新微信小程序初体验
Posted Mrning
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了尝新微信小程序初体验相关的知识,希望对你有一定的参考价值。
文档地址:https://mp.weixin.qq.com/debug/wxadoc/dev/?t=1474644089434
根据文档地址中下载微信开发工具后,按照文档指引可以创建一个快速体验的小demo ,样例中的文件说明如下:
小程序包含一个描述整体程序的 app 和多个描述各自页面的 page。
一个小程序主体部分由三个文件组成,必须放在项目的根目录,如下:
| app.js | 是 | 小程序逻辑 |
| app.json | 是 | 小程序公共设置 |
| app.wxss | 否 | 小程序公共样式表 |
一个小程序页面由四个文件组成,分别是:
| 文件类型 | 必填 | 作用 |
|---|---|---|
| js | 是 | 页面逻辑 |
| wxml | 是 | 页面结构 |
| wxss | 否 | 页面样式表 |
| json | 否 | 页面配置 |
为了学习下API的调用,体验了下【获取坐标位置】和【根据坐标查看地址】两个接口,更多接口信息请查看:
https://mp.weixin.qq.com/debug/wxadoc/dev/api/?t=20161122
或者直接下载源码:https://mp.weixin.qq.com/debug/wxadoc/dev/demo/demo.zip?t=20161122
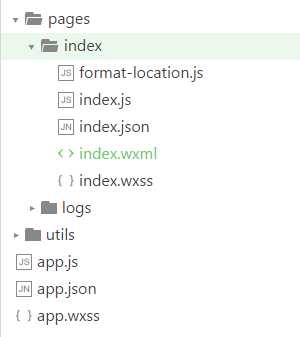
简单贴一下体验的小程序相关目录和内容:
目录结构: 未打开的文件夹就是根据文档指引快速生成的默认内容,未做修改

format-location.js中的内容:
function formatLocation(longitude, latitude) {
longitude = longitude.toFixed(2)
latitude = latitude.toFixed(2)
return {
longitude: longitude.toString().split(‘.‘),
latitude: latitude.toString().split(‘.‘)
}
}
module.exports = formatLocation
index.js
var formatLocation = require(‘./format-location.js‘)
//index.js
//获取应用实例
var app = getApp()
Page({
getLocation: function () {
var that = this
wx.getLocation({
success: function (res) {
console.log(res)
that.setData({
hasLocation: true,
location: formatLocation(res.longitude, res.latitude)
})
}
})
},
openLocation: function (e) {
console.log(e)
var value = e.detail.value
console.log(value)
wx.openLocation({
longitude: Number(value.longitude),
latitude: Number(value.latitude),
name: value.name,
address: value.address
})
},
data: {
markers: [{
latitude: 23.099994,
longitude: 113.324520,
name: ‘T.I.T 创意园‘,
desc: ‘我现在的位置‘
}],
covers: [{
latitude: 23.099794,
longitude: 113.324520,
iconPath: ‘../images/car.png‘,
rotate: 10
}, {
latitude: 23.099298,
longitude: 113.324129,
iconPath: ‘../images/car.png‘,
rotate: 90
}],
userInfo: {}
},
//事件处理函数
bindViewTap: function() {
wx.navigateTo({
url: ‘../logs/logs‘
})
},
onLoad: function () {
console.log(‘onLoad‘)
var that = this
//调用应用实例的方法获取全局数据
app.getUserInfo(function(userInfo){
//更新数据
that.setData({
userInfo:userInfo
})
})
}
})
index.json
{
"debug": true,
"navigationBarTitleText": "查看位置"
}
index.wxml
<!--index.wxml-->
<view class="container">
<view bindtap="bindViewTap" class="userinfo">
<image class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image>
<text class="userinfo-nickname">{{userInfo.nickName}}</text>
</view>
</view>
<view class="page-body">
<view class="page-body-wrapper">
<view class="page-body-info">
<text class="page-body-text-small">当前位置经纬度</text>
<block wx:if="{{hasLocation === false}}">
<text class="page-body-text">未获取</text>
</block>
<block wx:if="{{hasLocation === true}}">
<view class="page-body-text-location">
<text>E{{location.longitude[0]}}°{{location.longitude[1]}}′</text>
<text>N{{location.latitude[0]}}°{{location.latitude[1]}}′</text>
</view>
</block>
</view>
<view class="page-body-buttons">
<button class="page-body-button" type="primary" bindtap="getLocation">获取位置</button>
</view>
</view>
</view>
<view class="container">
<view class="page-body">
<view class="page-body-wrapper">
<form bindsubmit="openLocation">
<view class="page-body-form">
<view class="page-body-form-item">
<text class="page-body-form-key">经度</text>
<input class="page-body-form-value" value="{{location.longitude[0]}}.{{location.longitude[1]}}" name="longitude"></input>
</view>
<view class="page-body-form-item">
<text class="page-body-form-key">纬度</text>
<input class="page-body-form-value" value="{{location.latitude[0]}}.{{location.latitude[1]}}" name="latitude"></input>
</view>
<view class="page-body-form-item">
<text class="page-body-form-key">位置名称</text>
<input class="page-body-form-value" value="我的位置" name="name"></input>
</view>
<view class="page-body-form-item" style="border-bottom: none;">
<text class="page-body-form-key">详细位置</text>
<input class="page-body-form-value" value="" name="address"></input>
</view>
</view>
<view class="page-body-buttons">
<button class="page-body-button" type="primary" formType="submit">查看位置</button>
</view>
</form>
</view>
</view>
</view>
index.wxss
/**index.wxss**/
.userinfo {
display: flex;
align-items: center;
}
.userinfo-avatar {
width: 128rpx;
height: 128rpx;
margin: 20rpx;
border-radius: 50%;
}
.userinfo-nickname {
color: orangered;
}
下面是几个运行图片:
首页:页面布局对应 index.wxml中的内容,页面中的值根据index.js获取

点击获取位置按钮之后:

点击查看位置:其实我是将获取到的位置 经纬度的值插入到查看位置的内容中去了

- 因为目前小程序不支持发布,只能在本地查看,必须使用指定的微信号扫二维码之后才能预览效果(开发工具左侧--项目--预览 按钮)
- 查看位置的时候如果是手机扫描的话,在自己手机上打开后然后点击【去这里】可以获取到手机上安装的导航app,点击后可以进行唤醒(这个应该是微信一直都有的,不过之前没怎么接触过这个接口)
- 建议在 .json 文件中添加 "debug": true 开启调试模式
- .json 中不允许添加任何注释,否则可能会报错,请注意
好了,初体验结束,总是跟之前进行公众号开发一样,总会遇到各种坑,慢慢来就好了末尾再放一个
微信小程序常见问题集合:
转载自:http://www.wxapp-union.com/forum.php?mod=viewthread&tid=23
以上是关于尝新微信小程序初体验的主要内容,如果未能解决你的问题,请参考以下文章