web自动化:selenium原理和元素定位
Posted cnhkzyy
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了web自动化:selenium原理和元素定位相关的知识,希望对你有一定的参考价值。
一. Selenium2 WebDriver
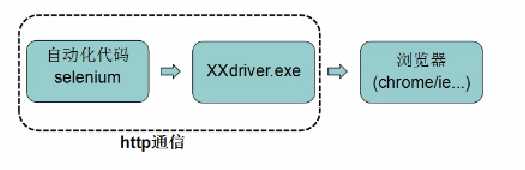
- 当Selenium2.x提出了WebDriver的概念后,它提供了完全另外的一种方式与浏览器交互
-
那就是利用浏览器原生的API,封装成一套更加面向对象的Selenium WebDriver API,直接操作浏览器页面里的元素,甚至操作浏览器本身(截屏、窗口大小、启动、关闭、安装插件、配置证书之类的)
-
由于使用的是浏览器原生的API,速度大大提高,而且调用的稳定性交给了浏览器厂商本身,显然是更加科学
-
然而带来的一些副作用就是,不同的浏览器厂商,对web元素的操作和呈现多少会有一些差异,这就直接导致了Selenium WebDriver要分浏览器厂商不同,而提供不同的实现
-
例如Firefox就有专门的FirefoxDriver,Chrome就有专门的ChromeDriver等等(甚至包括了androidDriver和ios WebDriver)
二. Selenium环境搭建以及原理解释
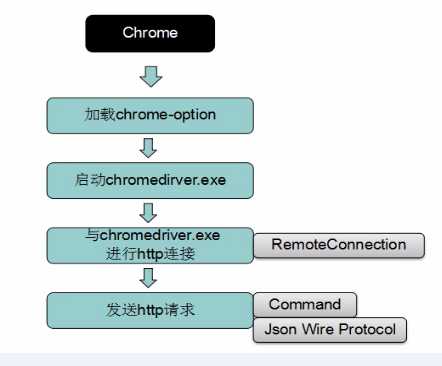
简而言之,就是selenium里面的webdriver会直接控制浏览器(通过不同浏览器的驱动),然后对目标进行测试—>UI层面的


三. Selenium操作浏览器常用的方法和定位
1. 创建对象driver
driver = webdriver.Chrome()
2. 浏览器中加载url
driver.get(url)
3. 浏览器窗口最大化
driver.maximize_window()
4. 浏览器窗口固定大小
driver.set_window_size(x, y)
5. 向前
driver.forward()
6. 后退
driver.back()
7. 刷新
driver.refresh()
8. 截屏
driver.get_screenshot_as_file(filename)
9. 设置等待时间:时间单位为s,有时候页面元素加载不全的时候,我们需要去用等待时间,等待页面加载完全
import time time.sleep(n)
10. 获得当前页面的url
driver.current_url
11. 获得当前页面的标题
driver.title
12. 退出
driver.quit() 用于结束进程,关闭所有的窗口,最后测试结束的时候,建议大家用quit
close() 用于关闭当前窗口,当打开的窗口较多时,就可以用close关闭部分窗口
13. id定位
driver.find_element_by_id()
14. class定位
driver.find_element_by_class_name()
15. name定位
driver.find_element_by_name()
16. tag name定位
driver.find_element_by_tag_name()
17. link text定位
driver.find_element_by_link_text() #利用全部link文本定位 driver.find_element_by_partial_link_text() #利用部分link文本定位
四. xpath定位
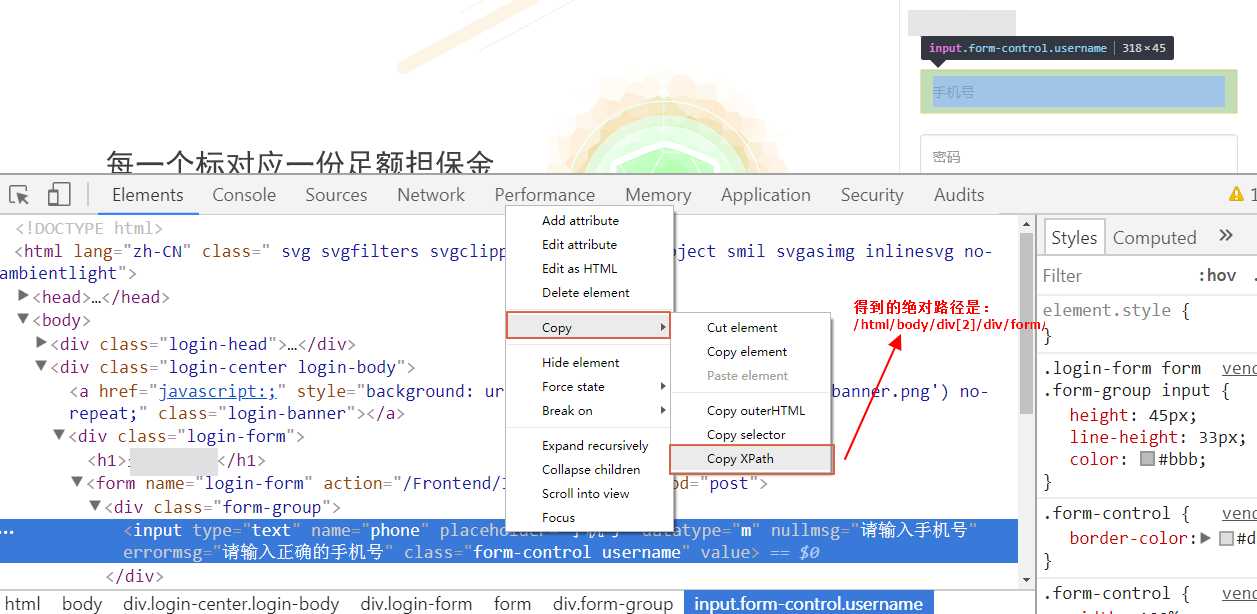
1. 绝对路径定位:以 "/" 开头,从文档的根节点开始解析。可使用浏览器调试工具,来直接获得xpath语句

2. 绝对路径的缺点
当页面结构有调整的时候,路径也随之失效,必须重写,不方便后期维护
3. 相对路径定位:以"//"开头,从文档的任何元素节点开始解析
其他语法:
| 表达式 | 描述 |
| nodename | 选取此节点的所有子节点 |
| . | 选取当前节点 |
| .. | 选取当前节点的父节点 |
| @ | 选取属性, 举例://div[@属性名称="属性值"] |
| * | 通配符,匹配所有 |
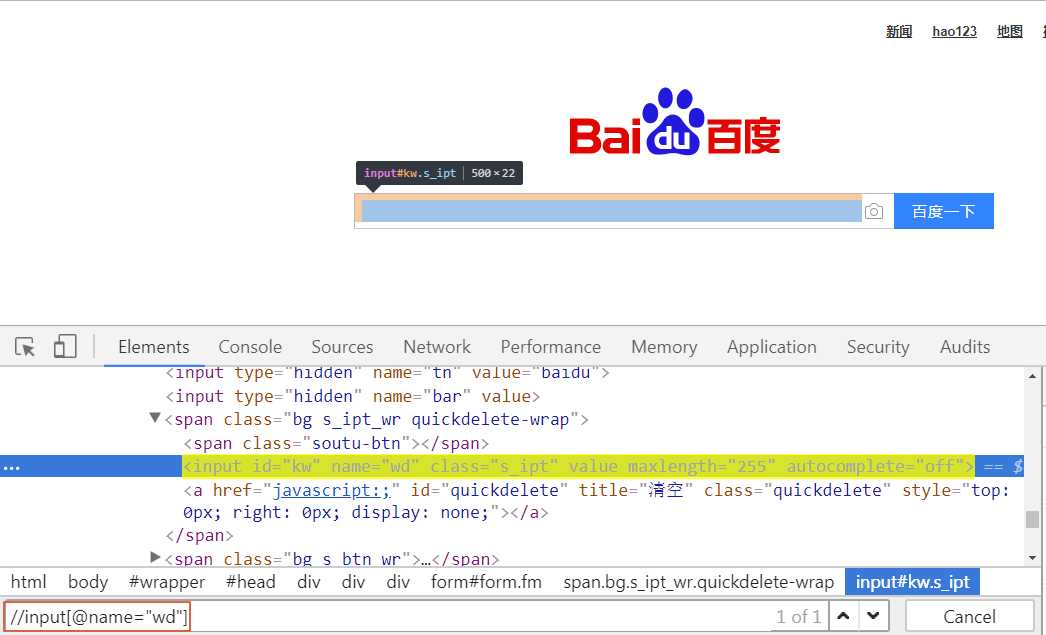
实例:定位百度输入框,根据属性name="wd" (可在谷歌浏览器调试工具中按Ctrl + F打开定位输入框)

4. xpath定位和函数和逻辑
| 函数和逻辑 | 描述 | 举例 |
| text() | 元素的text内容 | //*[@id="xxx"]//p[text()="xxxx"] |
| contains(@属性/text(), value) | 包含函数 | contains(@class, "xxx"), contains(text(), "xxxx") |
|
and or |
表示条件与 表示条件或 |
//div[@class="xxx" and contains(@style, "display:visibility")] |
实例1:利用xpath text()函数定位

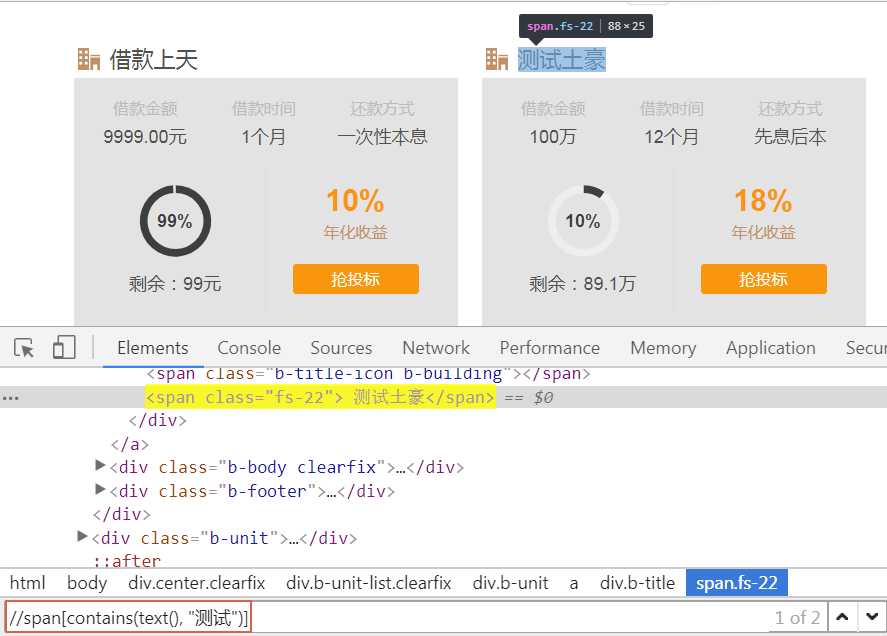
实例2:利用xpath contains()函数定位

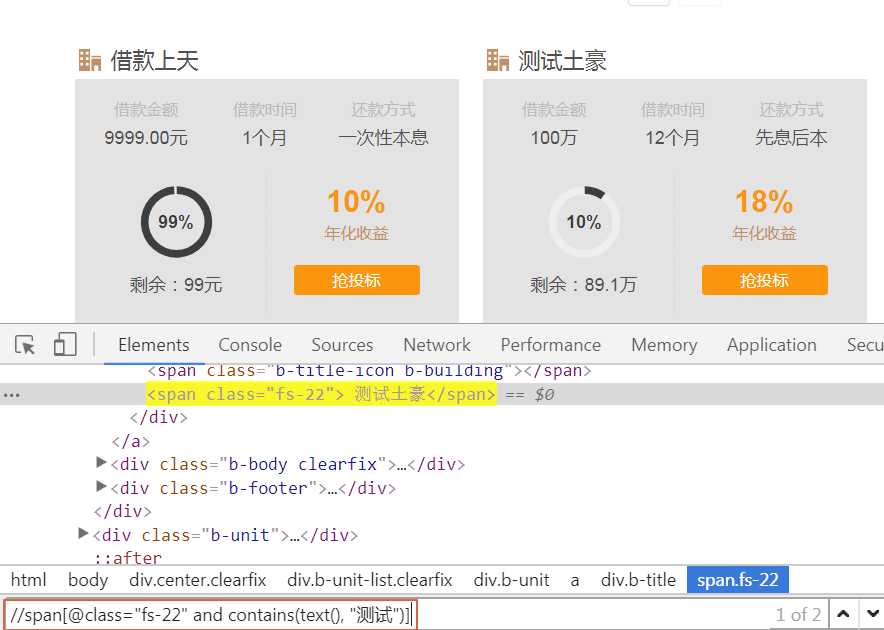
实例3:利用xpath 逻辑与定位

5. 弹出框问题
一个页面的几个操作,都会有弹出框出现,定位到弹出框会有几个,但通过display的值来定位到当前显示的那一个
-
"display=none"表示无弹出框
-
"display=block/visibility"表示有弹出框
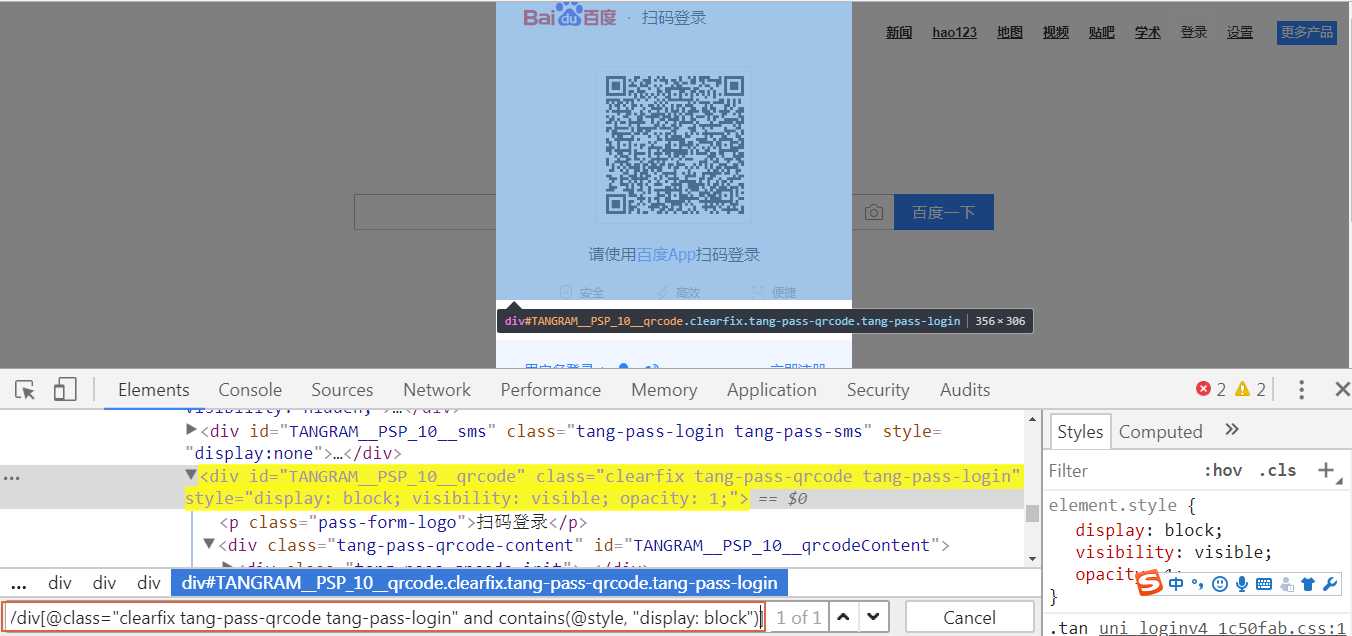
实例1:百度有弹出框的页面

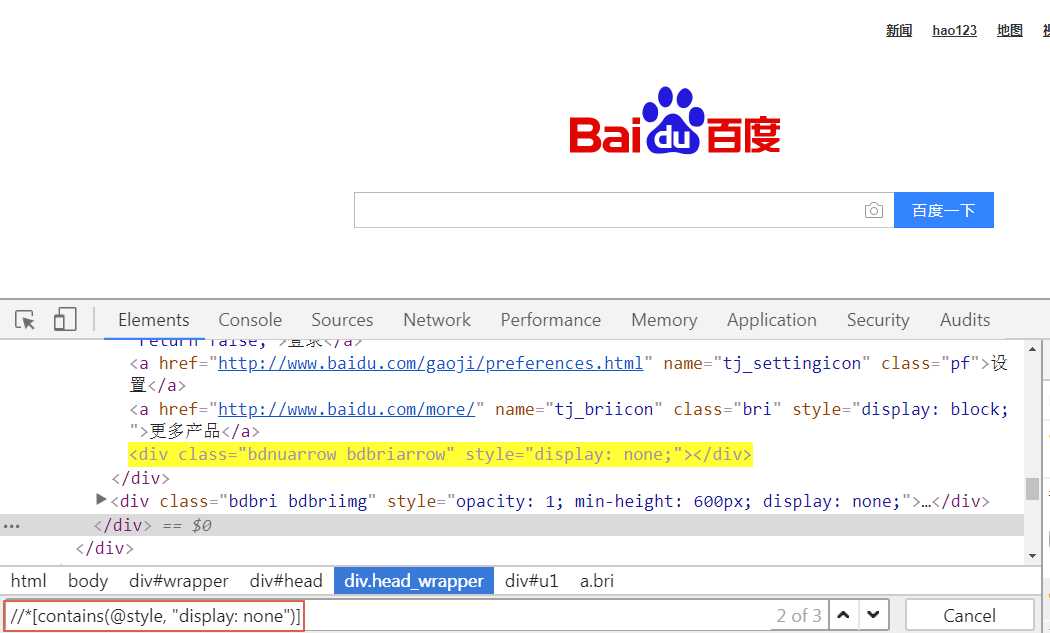
实例2:百度无弹出框的页面

以上是关于web自动化:selenium原理和元素定位的主要内容,如果未能解决你的问题,请参考以下文章