echarts怎么做实时动态的折线图
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了echarts怎么做实时动态的折线图相关的知识,希望对你有一定的参考价值。
1、创建折线图的数据区(包括年份和数据)2、仅选择数据区创建折线图(插入选项卡/图表工具组/折线图)3、得到的折线图x坐标不满足要求,在图表区单击鼠标右键,选择“选择数据”,进入“选择数据源”对话框4、单击对话框右侧“水平分类轴标签”下的“编辑”按钮5、选择对应x坐标轴的年份区域6、单击确定可见年份数据更改了图表的x轴坐标系列 参考技术A import React, Component from 'react'import ReactEcharts from 'echarts-for-react'
import Background from '../../assets/img/background2.png'
import Background3 from '../../assets/img/background3.png'
import IconLeft14 from '../../assets/img/iconLeft2.png'
import Modal, NavBar, Picker, Icon, Badge, List, Card, Flex, InputItem, Toast, WingBlank, WhiteSpace from 'antd-mobile'
import Store from './bbydxqStore'
import './bbydxqStyle.less'
import HeadImg from '../../assets/img/morenhead.jpg'
import Level from '../../assets/img/level3.png'
echarts,折线图,我想设置X轴每个刻度的固定宽度该怎么设定呢
在X轴的刻度很多时,每个刻度之间的宽度是固定的,超出div的width的部分进行滚动条的显示,而不是进行挤压
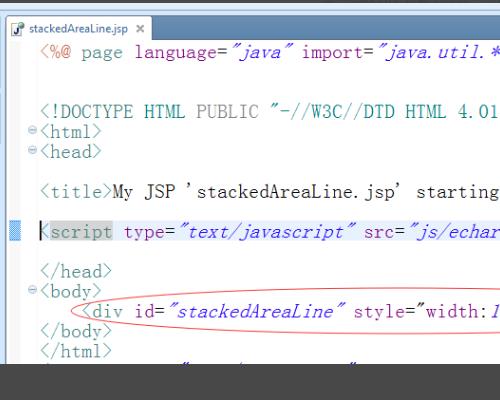
1、首先需要引入echarts的包。

2、然后创建折线图存放的div,这里需要设置id值和大小。

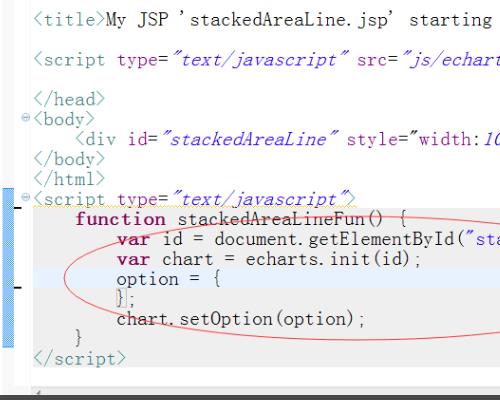
3、再然后设置js方法初始化图表。

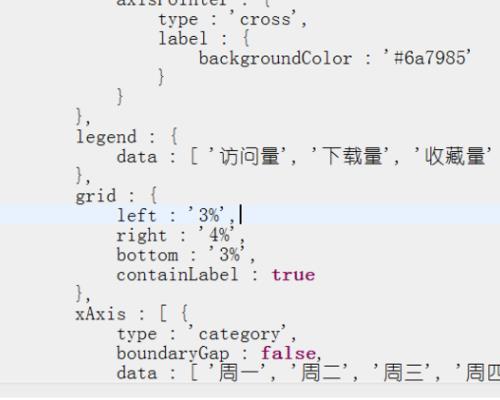
4、初始化图表后就开始设置option的内容。

5、设置完内容开始设置图表的值。

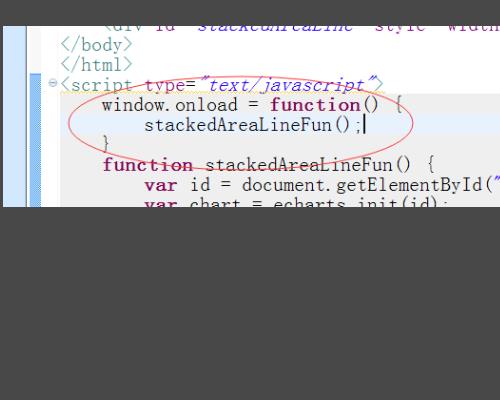
6、这样图表就设置完成了但是界面没有地方去触犯这个图表,所以需要写个页面打开时初始加载的方法。

7、运行项目打开页面,就能看的图表效果了。

...
axisTick: length:5,
...
length后面这个数字用来设置坐标轴刻度的长度 参考技术B 在xAxis中添加
axisLabel:
interval: 13
13是每隔13个标签增加一个刻度,可以改的更小,希望可以帮到你 参考技术C 这个是刻度的长度 不是刻度与刻度之间的距离,不会就不要误导别人
以上是关于echarts怎么做实时动态的折线图的主要内容,如果未能解决你的问题,请参考以下文章