图解微信小程序---轮播图
Posted 菜鸟-传奇
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了图解微信小程序---轮播图相关的知识,希望对你有一定的参考价值。
图解微信小程序---轮播图
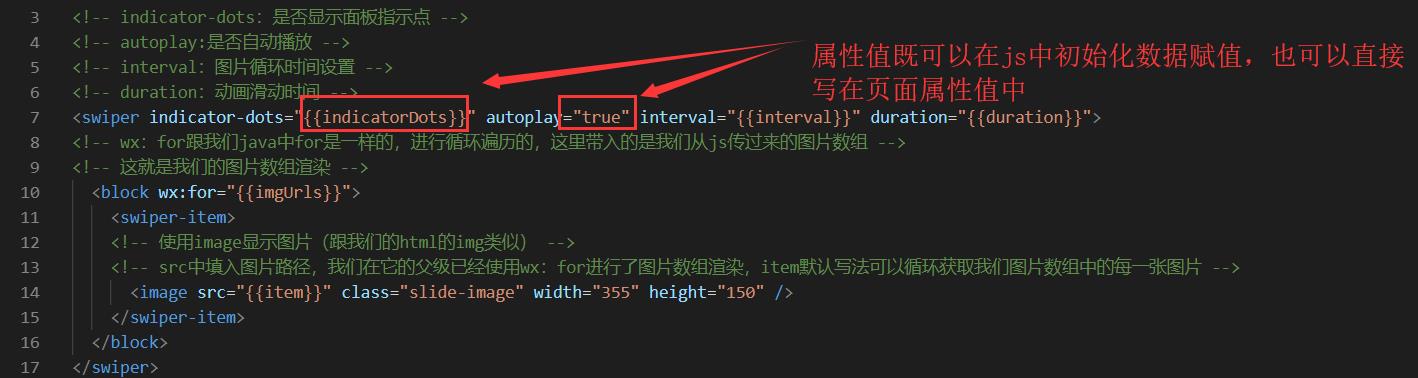
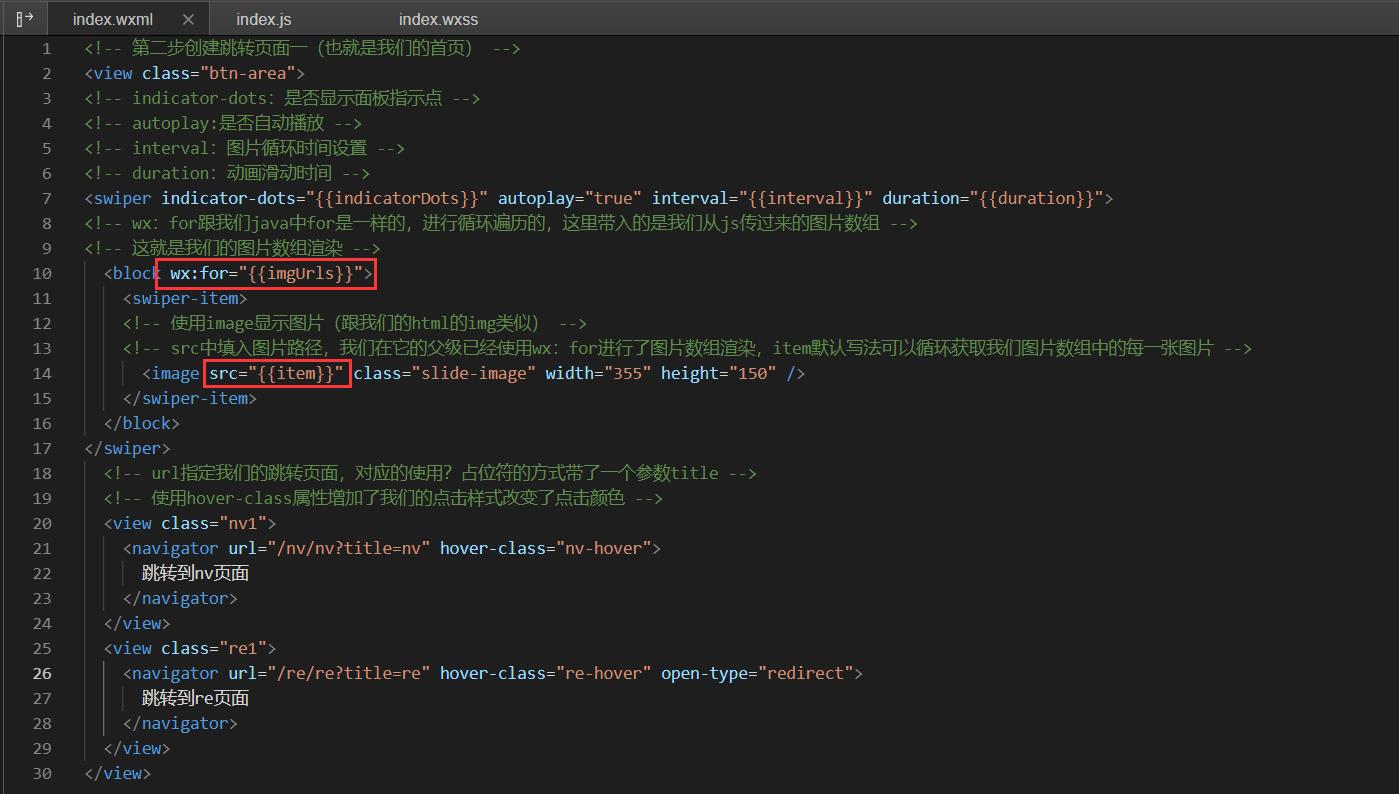
第一步:在页面创建swiper组件

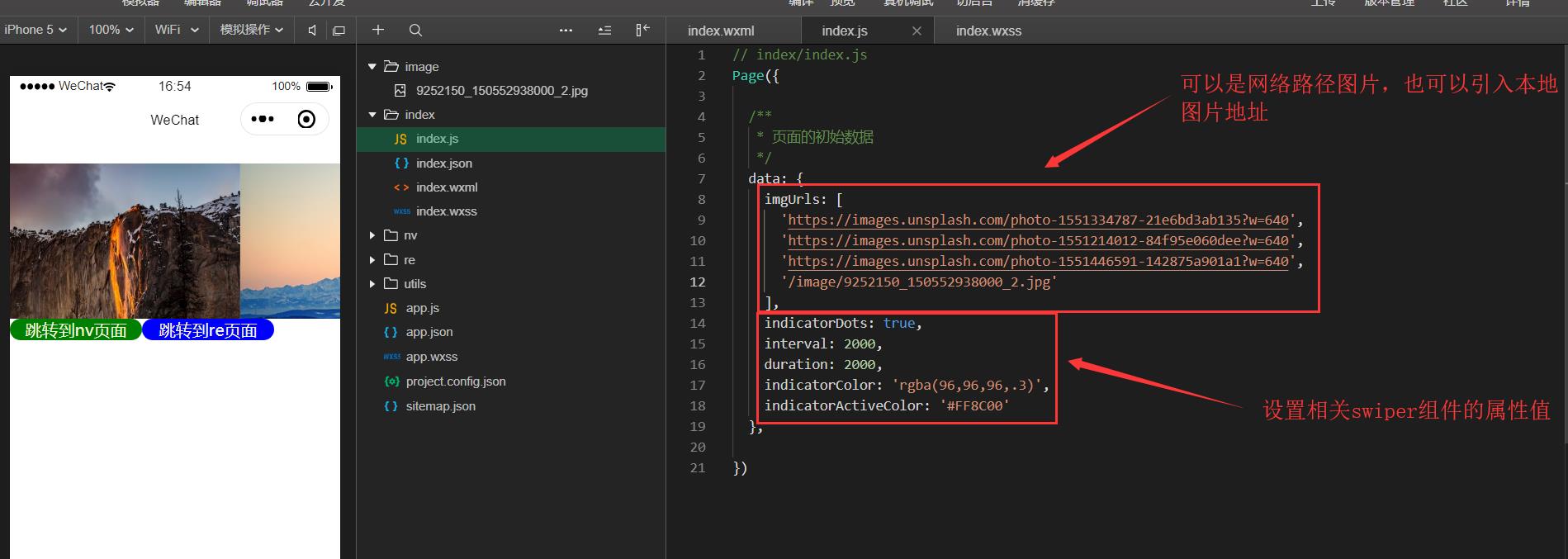
第二步:编写js页面

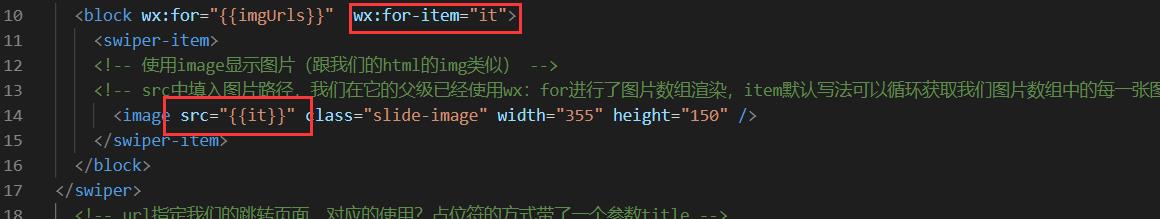
注意事项:wx:for渲染我们js中的图片数组,item默认写法,获取我们的图片数组中的图片,可通过增加wx:for-item="it"来改变默认的item名

优化

以上是关于图解微信小程序---轮播图的主要内容,如果未能解决你的问题,请参考以下文章