webpack跨域问题
Posted 浮华夕颜
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webpack跨域问题相关的知识,希望对你有一定的参考价值。
产生跨域问题:
创建一个express服务器:
//server.js文件 //内部自带一个express框架 let express = require(\'express\'); let app = express(); let webpack = require(\'webpack\'); //中间件 let miiddle = require(\'webpack-dev-middleware\'); let config = require(\'./webpack.config.js\'); let compiler = webpack(config); app.use(miiddle(compiler)); app.get(\'/api/user\',(req,res)=>{ res.json({name:"张三"}); }); app.listen(3000,()=>{ console.log(\'running...\'); });
如上代码可知,服务器请求了3000端口:

创建一个ajax对象获取数据:
//index.js文件 //创建一个ajax let xhr = new XMLHttpRequest(); //默认访问的路径是:http://localhost:8080 但是服务端请求的是3000端口 //如果把路径写死:xhr.open(\'GET\',\'http://localhost:8080/api/user\',true);肯定会跨域 //可以先发送到8080,即webpack-dev-server的服务,再把这个请求转发给3000端口 xhr.open(\'GET\',\'/api/user\',true); xhr.onload = function(){ console.log(xhr.response); } //发送出去 xhr.send();
为了解决跨域问题,提供三种方法:
1.重写的方式,把请求代理到express服务器上。在配置文件webpack.config.js中配置一个服务器代理:
devServer:{ proxy:{ \'/api\':\'http://localhost:3000\' //配置了一个代理,即访问api开头的都去3000端口找 } }

现在可以通过8080端口来访问。注意:必须都打开3000端口的服务器和8080端口的服务器,否则访问不了
2.前端只想单纯来模拟数据,直接用它内部的express来写接口,在配置文件webpack.config.js中配置
devServer:{ before(app){ //提供的方法:钩子 app.get(\'/api/user\',(req,res)=>{ res.json({name:"张三"}); }); } }
3.有服务端,且不想用代理来处理,能不能在服务器中启动webpack,端口用服务端webpack-dev-server端口。
即前端和服务端使用的是一个端口,也不会产生跨域问题
安装webpack开发服务的中间件,可以在服务端启动webpack:npm install webpack-dev-middleware -D
server.js文件做如下修改:
//server.js文件 //内部自带一个express框架 let express = require(\'express\'); let app = express(); let webpack = require(\'webpack\'); //中间件 let miiddle = require(\'webpack-dev-middleware\'); let config = require(\'./webpack.config.js\'); let compiler = webpack(config); app.use(miiddle(compiler)); app.get(\'/api/user\',(req,res)=>{ res.json({name:"张三"}); }); app.listen(3000,()=>{ console.log(\'running...\'); });

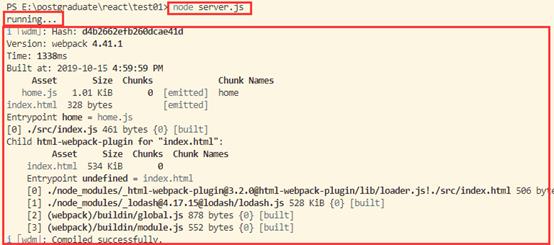
此时不仅仅只启动了server.js,还启动了webpack
以上是关于webpack跨域问题的主要内容,如果未能解决你的问题,请参考以下文章