微信小程序 五星评价功能
Posted 野马,程序源_改造新Bug
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序 五星评价功能相关的知识,希望对你有一定的参考价值。

要实现的效果:点击到第几颗星,就要显示到第几颗星,
///////////////// 接下来直接查看源码: <view class="l-evalbox row"> <text class="l-evaltxt">满意度:</text> <view class="l-evalist flex-1" bindtap="chooseicon"> <icon class="{{tabArr.curHdIndex >\'0\'? \'cur icon\' : \'icon\'}}" data-id="1"></icon> <icon class="{{tabArr.curHdIndex >\'1\'? \'cur icon\' : \'icon\'}}" data-id="2"></icon> <icon class="{{tabArr.curHdIndex >\'2\'? \'cur icon\' : \'icon\'}}" data-id="3"></icon> <icon class="{{tabArr.curHdIndex >\'3\'? \'cur icon\' : \'icon\'}}" data-id="4"></icon> <icon class="{{tabArr.curHdIndex >\'4\'? \'cur icon\' : \'icon\'}}" data-id="5"></icon> </view> </view
//////////////////////////////// css如下: .l-evalbox{ height: 100rpx; padding: 0 3%; margin-top: 10rpx; background: #FFF; line-height: 100rpx; } .l-evaltxt{ width: 120rpx; display: block; font-size: 26rpx; color: #666666; } .l-evalist .icon{ background-position: -77rpx -246rpx; width: 40rpx; height: 43rpx; margin-right: 30rpx; } .l-evalist .cur{ background-position: -128rpx -246rpx; } .l-evalist .icon:last-child{ margin: 0; }
///////////////////// js代码如下: chooseicon:function(e){ var strnumber=e.target.dataset.id; var _obj={}; _obj.curHdIndex=strnumber; this.setData({ tabArr: _obj }); },
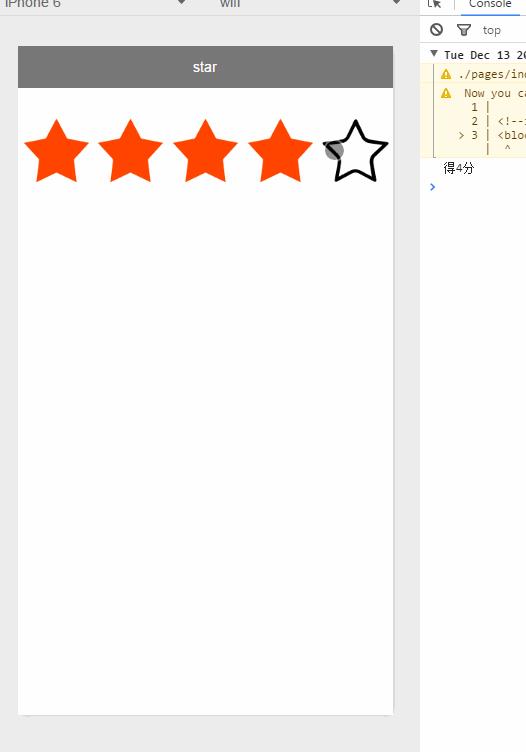
这样效果显示如下:

微信小程序 五星评分(包括半颗星评分)实例代码

<!--index.wxml--><block wx:for="{{stars}}"> <image class="star-image" style="left: {{item*150}}rpx" src="{{key > item ?(key-item == 0.5?halfSrc:selectedSrc) : normalSrc}}"> <view class="item" style="left:0rpx" data-key="{{item+0.5}}" bindtap="selectLeft"></view> <view class="item" style="left:75rpx" data-key="{{item+1}}" bindtap="selectRight"></view> </image></block>---------------------
2.index.wxss
.star-image { position: absolute; top: 50rpx; width: 150rpx; height: 150rpx; src: "../../images/normal.png";}.item { position: absolute; top: 50rpx; width: 75rpx; height: 150rpx;}
3.index.js
//index.js//CSDN微信小程序开发专栏:http://blog.csdn.net/column/details/13721.html//获取应用实例var app = getApp()Page({ data: { stars: [0, 1, 2, 3, 4], normalSrc: \'../../images/normal.png\', selectedSrc: \'../../images/selected.png\', halfSrc: \'../../images/half.png\', key: 0,//评分 }, onLoad: function () { }, //点击右边,半颗星 selectLeft: function (e) { var key = e.currentTarget.dataset.key if (this.data.key == 0.5 && e.currentTarget.dataset.key == 0.5) { //只有一颗星的时候,再次点击,变为0颗 key = 0; } console.log("得" + key + "分") this.setData({ key: key }) }, //点击左边,整颗星 selectRight: function (e) { var key = e.currentTarget.dataset.key console.log("得" + key + "分") this.setData({ key: key }) }})
以上是关于微信小程序 五星评价功能的主要内容,如果未能解决你的问题,请参考以下文章