解决IdeaWebStorm下使用Vue cli脚手架项目无法使用Webpack别名的问题
Posted fluttershy
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了解决IdeaWebStorm下使用Vue cli脚手架项目无法使用Webpack别名的问题相关的知识,希望对你有一定的参考价值。
问题截图:

解决方案:
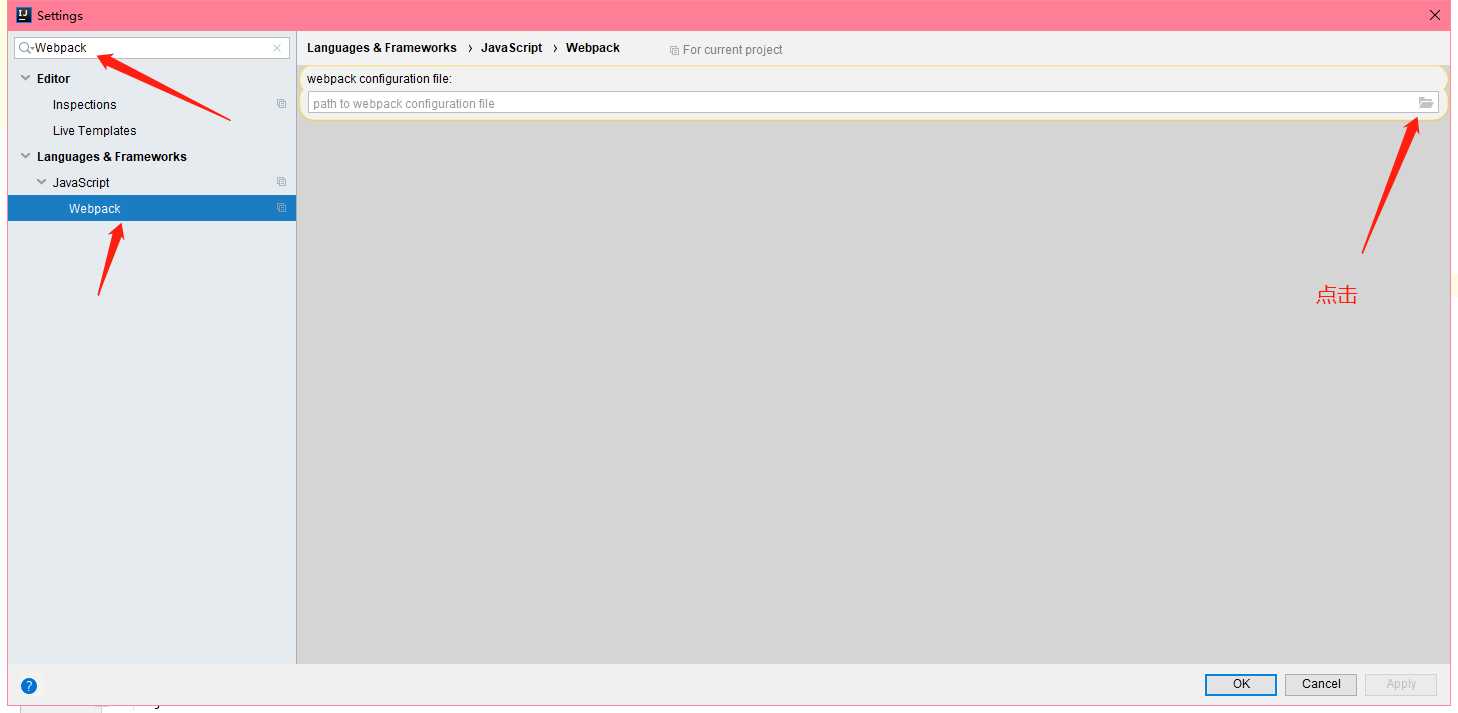
1、打开File --> Setting 窗口
2、搜索 Webpack

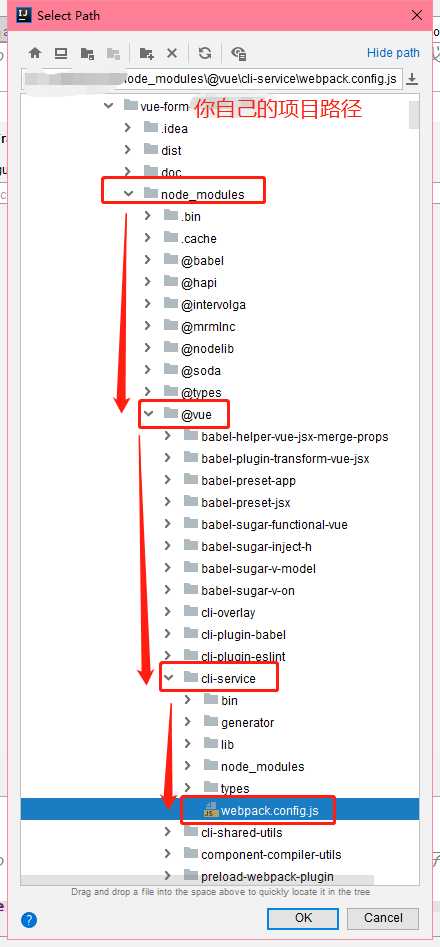
3、选择如下路径

问题解决
以上是关于解决IdeaWebStorm下使用Vue cli脚手架项目无法使用Webpack别名的问题的主要内容,如果未能解决你的问题,请参考以下文章