小程序 云数据库 的 增删改查
Posted 小白兔晒黑了
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了小程序 云数据库 的 增删改查相关的知识,希望对你有一定的参考价值。
1 在需要调用数据库的页面的js里 添加代码初始化数据库
const db = wx.cloud.database();
2 如果线下测试 可以选取test数据库 来切换环境
3 插入数据
<button bindtap=\'insert\'>插入数据</button>
insert: function() { db.collection(\'user\').add({ data: { name: \'jack\', age: 18 } }).then(res => { console.log(res); }).catch(err => { console.log(err); }) },

点击测试一下 会显示插入数据成功
4 更新数据
<button bindtap="update">更新数据</button>
update: function() { db.collection(\'user\').doc(\'90b4093b5d78b5bb17cf269a03a85679\').update({ data: { age: 21 } }).then(res => { console.log(res); }).catch(err => { console.log(err); }) },
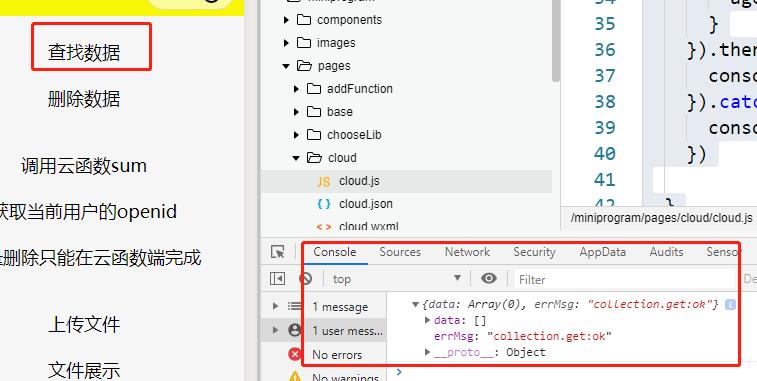
5 查找数据
<button bindtap="search">查找数据</button>
search: function() { db.collection(\'user\').where({ name: \'jerry\' }).get().then(res => { console.log(res); }).catch(err => { console.log(err); }) },
以上是关于小程序 云数据库 的 增删改查的主要内容,如果未能解决你的问题,请参考以下文章