小程序之数据储存
Posted 写手在作画
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了小程序之数据储存相关的知识,希望对你有一定的参考价值。
什么是真心 真心的声音 他们靠真金评判,不在电台的电波接通年轻心的频段,总有几块不起眼土地自由不会被侵犯
详细请参考: https://developers.weixin.qq.com/miniprogram/dev/api/storage/wx.setStorageSync.html
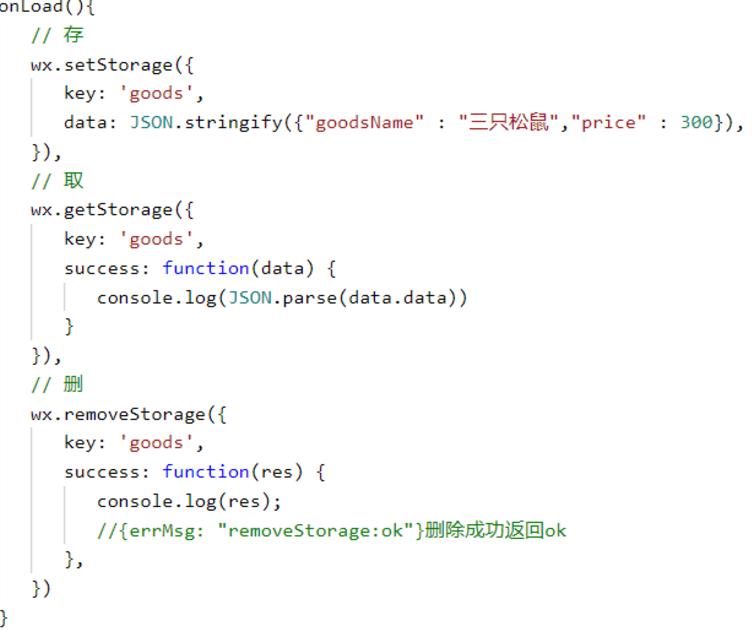
存: onLoad(){ wx.setStorage({ key: \'goods\', data: JSON.stringify({ "goodsName" : "三只松鼠","price" : 300 }), }) } 取: onLoad(){ wx.getStorage({ key: \'goods\', success: function(data) { console.log(JSON.parse(data.data)); {goodsName: "三只松鼠", price: 300} } }) } 删除( 删掉的是key值 ): onLoad(){ wx.removeStorage({ key: \'goods\', success: function(res) { console.log(res); //{errMsg: "removeStorage:ok"}删除成功返回ok }, }) }

以上是关于小程序之数据储存的主要内容,如果未能解决你的问题,请参考以下文章