用js控制video的src
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了用js控制video的src相关的知识,希望对你有一定的参考价值。
参考技术A1、首先需要新建一个html文件,命名为test.html,用于介绍如何使用JS控制video视频的src。

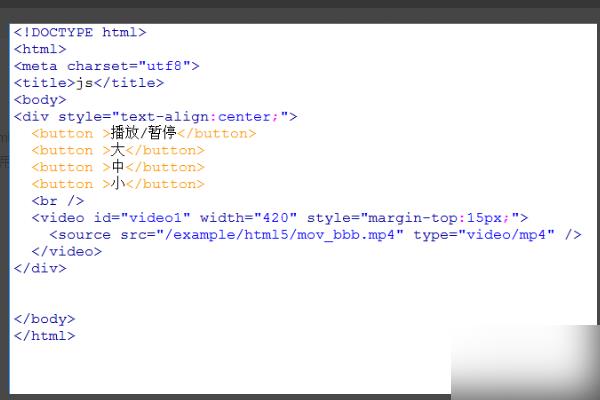
2、在test.html页面,使用button标签创建四个按钮,分别是播放/暂停、大、中、小,用于控制视频的播放效果。同时,使用video标签创建一个视频。

3、给每个按钮绑定onclick点击事件,当按钮被点击时,分别执行相应的函数来控制视频的播放效果。

4、使用document.getElementById()获得视频对象,创建“播放/暂停”的playPause()函数,使用play()方法控制视频的播放,使用pause()控制视频的暂停。

5、创建makeBig()函数,当点击"大"按钮时,使视频以宽度560px来播放视频。

6、创建makeNormal()函数与makeSmall()函数,当点击“中”按钮时,使视频以宽度420px来播放视频,当点击“小”按钮时,使视频以宽度320px来播放视频。

7、在浏览器打开test.html文件,测试js控制视频播放的效果无误。

JS控制视频的播放
在用js定时器控制视频时,
html部分:
<video id="video_1"> <source id="source_1" src="video.mp4"/> </video>
js部分:
//定义一个定时器 var time = null, //定义一个变量,通过id找到video标签 video_change = null, source_change = null; window.onload = function (){ time = setInterval("change()",5000); } function change(){ video_change = document.getElementById("video_1"); source_change = document.getElementById("source_1"); video_change.load(); source_change.src = "video.mp4"; }
以上是关于用js控制video的src的主要内容,如果未能解决你的问题,请参考以下文章