MFC chartDirector6.0 中文是乱码,求C++解决方案,使用的是VS2010
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了MFC chartDirector6.0 中文是乱码,求C++解决方案,使用的是VS2010相关的知识,希望对你有一定的参考价值。
Windows平台下的VS解决方法:VS2010中,MFC 控件是乱码: 首先到“资源视图”[Resource View]中找到对话框的ID号,对其右击选择“属性”[Properties],然后在右边的属性栏中找到“语言”[Language]项,默认是英语(美国),改成中文(中国),OK,问题解决。
这样既可以正常显示中文,又可以显示英文,一举两得,省了不少麻烦。
如果你所有的对话框程序都是中文的话建议在建立项目的时候务必把“资源语言”[Resorce Language]设置为“中文(中国)”。
这样在后期就不用担心遇到这样棘手的问题了。
VS2010中,输出字符串是乱码:格式化一下字符串就行啦 : _T("字符串内容")
如果你的 操作系统是英文的 ,可以在 “控制面板”--“区域和语言设置” 面板里,找到关于地区和中文设置的问题。把他们改为中国
如果你是Linux平台下的vs自己搜下,网上很多解决方法。追问
这个方法已经试过了。问题是这个资源语言就没找到
追答那可能是安装的时候安装的不是完整版本的软件。实在不行就重装软件。
参考技术A 将字符串转换为utf8编码本回答被提问者采纳ChartDirector应用笔记(可同时为Web和Qt MFC提供图表)
ChartDirector介绍
ChartDirector是一款小巧精细的商业图表库。其适用的语言范围非常广泛,包括.Net, Java, Asp, VB, PHP, Python, Ruby, C++等。ChartDirector既可以为WEB应用提供图表支持,还能为桌面应用提供良好的图表体验。除此之外,ChartDirector还能与MFC, Qt等界面框架无缝结合。这一点,在官方提供的帮助文档中即可窥知一二。在本系列文章中,也将以Qt应用程序框架作为基础,编写各种图表的应用实例。
正如上面所说的,ChartDirector是一款商业图表库。在未获得官方使用授权的情况下使用,图表中会出现黄色标识符。作为独立的个人开发者,显然无法也不必要去购买该库的使用证书。网上的破解方式也比较多,基本上是对官方附带的Dll文件进行破解覆盖即可。
ChartDirector类层次
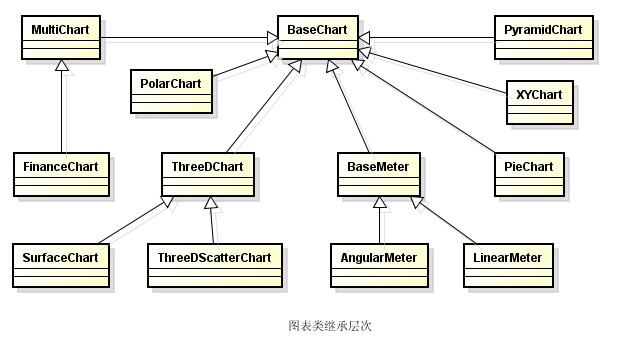
ChartDirector库中有三大类继承结构较为常用,下面画出了这三大类继承结构:

图表类继承层次是对整个ChartDirector库的功能总结。从上图可以看出,ChartDirector类库能够绘制七大种类的图表:MultiChart, PolarChart, ThreeDChart, BaseMeter, PieChart, XYChart, PyramidChart。其中,金融类图表FinanceChart继承自MultiChart。金融类图表常常包含各种参数和指标,因此使用MultiChart作为基类继承也是情理中的事情。ThreeDChart类派生出了两个子类:SurfaceChart和ThreeDScatterChart。这两个子类用于绘制3D图表,3D图表经常用于立体表现数据差异,绘制出来的图表具有较强的立体视效。BaseMeter类代表仪表基类,派生子类包括:AngularMeter和LinearMeter类。如类名所示的那样,AngularMeter绘制的仪表常常带有弧度,而LinearMeter类则是线性绘制仪表,通常具有水平或者垂直外观。

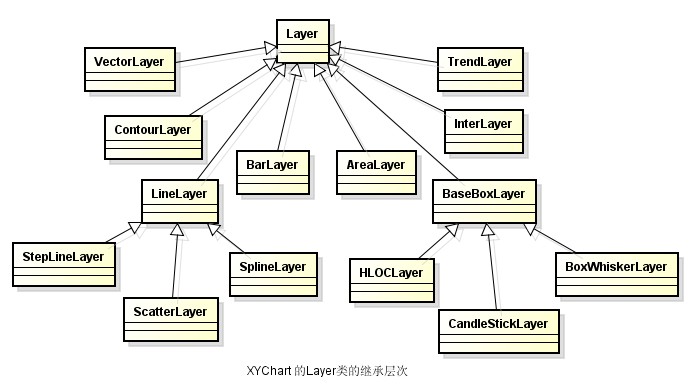
XYChart类是ChartDirector类库中的一个大类,凡是包含X、Y坐标的图表都属于XYChart。因此,用于XYChart类的Layer类也派生出了丰富的子类,用于实现不同类型的XY图表。Layer类的具体作用是什么呢?由于官方文档上并未对ChartDirector的设计架构进行阐述,因此只能对Layer的功能进行推测理解。我的理解是,Layer就是一般意义上的图层,如果需要在同一个画板上绘制多个XY图表,需要组合不同的Layer类。不同的Layer可以组合在一起,实现复杂的功能。一般在绘制图表的时候,需要根据不同的图表类型添加不同的Layer派生类。
下面是Polar/Radar类的图层类继承层次:

可以看到,PolarChart类的图层类相对较少,样式比较固定。以PolarLayer类为基类派生出了PolarLineLayer, PolarAreaLayer, PolarVectorLayer三个类。
整个ChartDirector类库基本上主要就是由上述这些类组成的。当然,还包括Array, Axis, Box, Sector类辅助类。从这方面考察,ChartDirector类库还是足够轻巧的,学习使用上也较为简单。遗憾的是,附带的说明文档并未涉及太多的架构方面的说明。因此,在完全理解ChartDirector库的设计理念方面存在一定困难。
重要概念
要熟练运用ChartDirector类库需要理解好一些概念。下面是本人的一些总结和理解:
- Chart对象。Chart对象是绘图的基础,可以是上述图表类继承层次中的任意一个类的对象。每一个绘制出来的图表都属于特定的图表类。如帮助文档中的Simple Bar Chart,这是一个简单的XYChart的应用实例,生成的chart对象是XYChart类的实例。总之,在绘制每一个图表前都需要实例化一个Chart对象。
- Layer类。Layer类在上面稍微提过,我将之理解为图片处理中的图层。Layer之间可以叠加以组合绘制出更加复杂的图表。值得注意的是,不同的图表组件需要对应的Layer类来实现。在XYChart类中,实现了很多了add*函数用于给chart对象添加图层。如addLineLayer, addBarLayer, addBoxLayer等。
- PlotArea。PlotArea类表示XY图表中的绘图区域。在绘制XY图表的过程中,设置PlotArea是Chart对象实例化完成后需要做的第一件事。PlotArea使用像素坐标系统,也就是说:(0,0)位于绘制区域的左上方,X轴往右增加,Y轴往下增加。对于其他种类的图表,PlotArea这个概念并不存在。
- DrawArea。DrawArea类处于绘图底层,是整个类库绘图的重要基础。ChartDirector类库中所有的图表类都在内部维护一个DrawArea对象,该对象用于提供绘制原语,如绘制线条、形状、文本等。用户也可以通过获取DrawArea对象来自定义绘制选项。
- QChartViewer. QChartViewer是用来整合ChartDirector类库到Qt框架中来的中间类。该类继承自QLabel和ViewPortManager类,用于表现图表绘制结果,处理鼠标、键盘交互事件等。在ChartDirector类库中,QChartViewer类以源代码的形式附带。用户可以查看其的实现方式,也可以直接包含进Qt工程中进行使用。
绘制步骤
以simple bar chart为例:
- 生成Chart对象:XYChart* c = new XYChart(250, 250);
- 设置绘图区域(可选):c->setPlotArea(30, 20, 200, 200);
- 添加图层(可选):c->addBarLayer(...);
- 设置坐标参数:c->xAxis()->setLabels(...); c->yAxis()->setLabels(...);
下一篇讲述Simple Bar Chart的使用。
http://www.cnblogs.com/csuftzzk/p/3496695.html
在Qt中使用ChartDirector,配置好工程属性并拷贝相应的库文件到工程目录下。以下以绘图代码为主进行分析:
1 //Y轴数据
2 const double data[] = {450, 560, 630, 800, 1100, 1350, 1600, 1950, 2300, 2700};
3 //X轴标记
4 const char* lbs[] = {"1996", "1997", "1998", "1999", "2000", "2001", "2002", "2003", "2004", "2005"};
5 //给图表添加标题,该标题绘制于PlotArea区域以外。指定文本内容的时候,我们还需要指定文本字体,以及字体大小。
6 //在windows XP系统的C:\\WINDOWS\\Fonts下,可以查看系统所带字体库。
7 c->addTitle(msg.mainTitle.c_str(), "timesbi.ttf", 18);
8 // 设置PlotArea区域,setPlotArea()函数所带参数较多,在这里我们可以设置PlotArea区域的大小以及在Chart画布中的位置。
9 // 前面四个参数设置PlotArea区域在XYChart绘图坐标中的位置及大小,最后的两个参数指定水平、垂直栅格线的颜色。
10 // XYChart的linearGradientColor()可以用于设置PlotArea区域的渐变色,前面四个参数指定渐变区域,后面的两个颜色值指定
11 // 颜色渐变范围。
12 c->setPlotArea(50, 40, 340, 250,
13 c->linearGradientColor(30, 20, 30, 290, msg.bgColor, 0x000000),
14 -1,
15 0xffffff,
16 msg.gridColor,
17 msg.gridColor);
18 // 添加一个图层BarLayer。在这个图层中,我们使用了IntArray(0, 0)来指定Bars的颜色值。也就是说,我们并没有指定Bar的颜色。
19 // 在这种情况下,ChartDirector会自动从默认调色板中依次选择颜色来填充Bars。
20 // 在这里我们调用了setBorderColor()来设置soft lighting效果。根据不同的值:Left, Right,光影出现在bars的不同侧。
21 c->addBarLayer(DoubleArray(data, (int)(sizeof(data)/sizeof(data[0]))),
22 IntArray(0, 0))->setBorderColor(Chart::Transparent, Chart::softLighting(msg.lightDirection));
23 // 设置X轴标记
24 c->xAxis()->setLabels(StringArray(lbs, (int)(sizeof(lbs)/sizeof(lbs[0]))));
25 // 设置X轴的标记位移。
26 c->xAxis()->setTickOffset(0.5);
27 // 设置X, Y轴的标题说明的字体和字体大小
28 c->xAxis()->setTitle(msg.xTitle.c_str(), "timesbi.ttf", 8);
29 c->yAxis()->setTitle(msg.yTitle.c_str(), "timesbi.ttf", 8);
30 // 设置X, Y轴轴线的宽度,这里为2个像素宽。
31 c->xAxis()->setWidth(2);
32 c->yAxis()->setWidth(2);
小结
- Chart绘图区域和PlotArea大小要区分清楚:Chart绘图区域是整个画布的大小,所有后续的绘图操作都在这张画布上进行操作,包括XY坐标区域,XY坐标轴标志、名称等数据。Chart区域大小在生成XYChart对象的时候指定;PlotArea对象在前面已经说过了,针对于XYChart才有意义。在XYChart中,PlotArea代表的区域是由X, Y轴形成的矩形区域,不包括X, Y轴的标记、名称以及图表标题。所有的图层(Layer)也是覆盖在PlotArea上面进行操作的。
- ChartDirector支持的图片文件格式包括png, jpg, jpeg, gif, bmp, SVG等。其中SVG格式需要在生成图表文件之前,调用BaseChart.enableVectorOutput进行设置。
http://www.cnblogs.com/csuftzzk/p/3504161.html
以上是关于MFC chartDirector6.0 中文是乱码,求C++解决方案,使用的是VS2010的主要内容,如果未能解决你的问题,请参考以下文章
