百度订单Api注意事项
Posted 赵坤坤
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了百度订单Api注意事项相关的知识,希望对你有一定的参考价值。
背景介绍:
申请的百度地图API,采用javascript sdk方式
页面引用
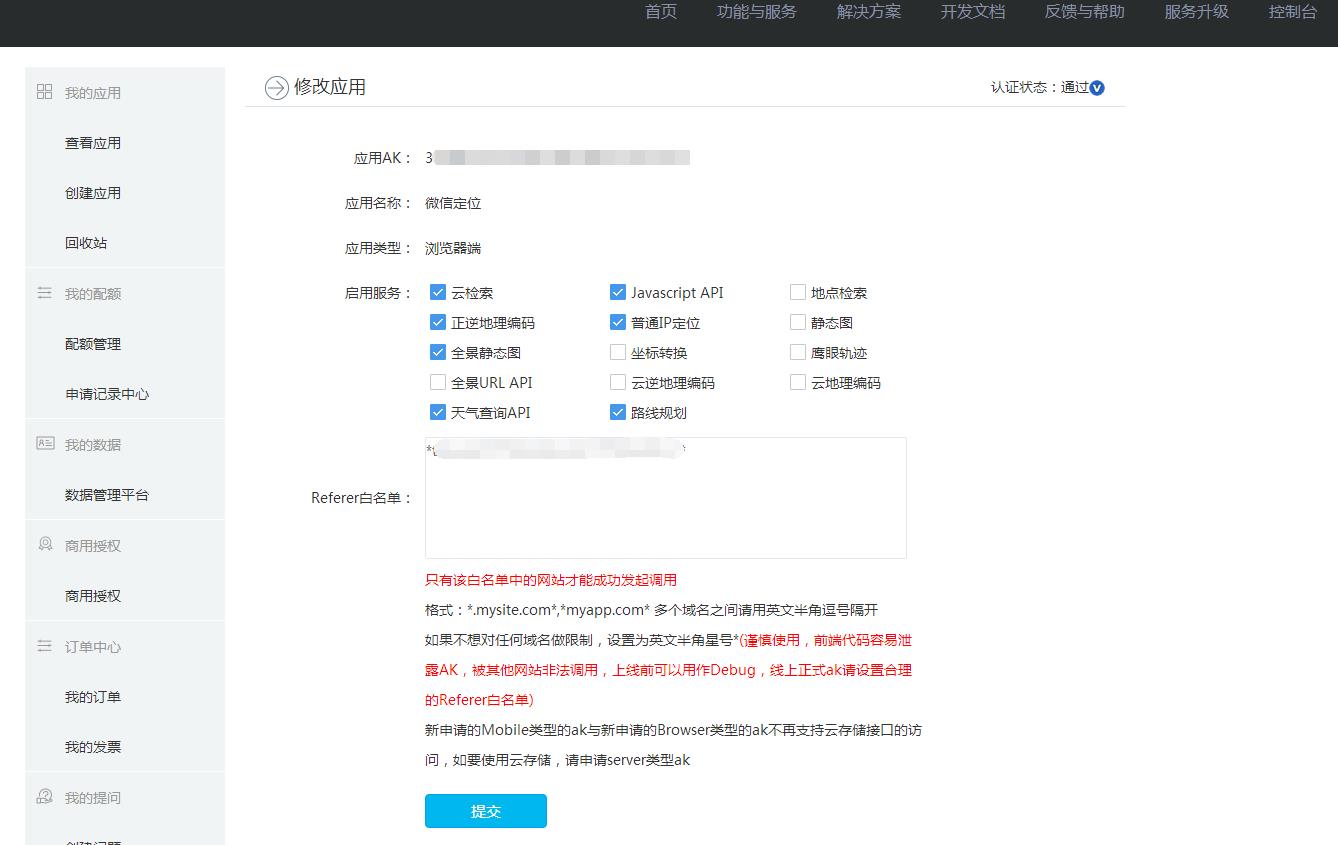
问题1:更换域名导致定位插件不能用
需要修改百度地图-应用中的白名单设置,按照规则添加新的域名

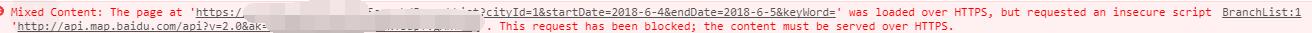
问题2:http与https协议导致的报错

解决方案:
1:程序为http的调用 <script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=******"></script>
域名为https的调用 <script type="text/javascript" src="https://api.map.baidu.com/api?v=2.0&ak=****&s=1"></script>
区别:百度地图api也分为两个协议,并https中加&s=1
问题3:ios定位不兼容问题
原来采用h5的方案,查资料后得知ios10不兼容h5的定位,改为百度定位
function getLocation(){
var ep = $("#end_point").val().split(",");
var map = new BMap.Map("l-map");
var point = new BMap.Point(ep[0], ep[1]);
map.centerAndZoom(point, 16);
var geolocation = new BMap.Geolocation(); //创建一个百度地图的地理定位对象
geolocation.getCurrentPosition(showPosition)
}
function showPosition(position){
map.innerhtml="Latitude: " + position.latitude + "<br />Longitude: " + position.longitude;//来获取百度地图中的经纬度。
window.location.href="http://api.map.baidu.com/direction?origin=latlng:"+position.latitude+","+position.longitude+"|name:沈阳国际软件园B区1座&destination=沈阳国际软件园B区1座&mode=driving®ion=中国&output=html&src=yourCompanyName|yourAppName";
}
以上是关于百度订单Api注意事项的主要内容,如果未能解决你的问题,请参考以下文章